 |
เลือกปฏิทิน ตั้งแต่วันที่ ถึงวันที่ ในTextbox แล้วให้ระบบคำนวณระยะเวลาอัตโนมัติต้องทำไงค่ะ |
| |
 |
|
|
 |
 |
|
ขอบคุณนะคะ แต่เหมือนหาค่าออกมาเลยไหมคะ
ต้องการให้เลือกปฏิทินอะไรเสร็จแล้ว คำนวณมาอีกทีในช่องรวมวันอะคะ
|
 |
 |
 |
 |
| Date :
2015-11-18 10:57:47 |
By :
jkchilla02 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<link href="layout.css" rel="stylesheet" type="text/css" />
<script src="gen_validatorv4.js" type="text/javascript"></script>
<link type="text/css" href="css/ui-lightness/jquery-ui-1.8.10.custom.css" rel="stylesheet"/>
<script type="text/javascript" src="js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="js/jquery-ui-1.8.10.offset.datepicker.min.js"></script>
<script type="text/javascript">
$(function () {
var d = new Date();
var toDay = d.getDate() + '/'
+ (d.getMonth() + 1) + '/'
+ (d.getFullYear() + 543);
// Datepicker
$("#date-th").datepicker({ changeYear: true , changeMonth: true,yearRange: '1910:2100', dateFormat: 'dd/mm/yy', isBuddhist: true, defaultDate: toDay, dayNames: ['อาทิตย์', 'จันทร์', 'อังคาร', 'พุธ', 'พฤหัสบดี', 'ศุกร์', 'เสาร์'],
dayNamesMin: ['อา.','จ.','อ.','พ.','พฤ.','ศ.','ส.'],
monthNames: ['มกราคม','กุมภาพันธ์','มีนาคม','เมษายน','พฤษภาคม','มิถุนายน','กรกฎาคม','สิงหาคม','กันยายน','ตุลาคม','พฤศจิกายน','ธันวาคม'],
monthNamesShort: ['ม.ค.','ก.พ.','มี.ค.','เม.ย.','พ.ค.','มิ.ย.','ก.ค.','ส.ค.','ก.ย.','ต.ค.','พ.ย.','ธ.ค.']});
$("#start").datepicker({ changeYear: true , changeMonth: true,yearRange: '1910:2100', dateFormat: 'dd/mm/yy', isBuddhist: true, defaultDate: toDay, dayNames: ['อาทิตย์', 'จันทร์', 'อังคาร', 'พุธ', 'พฤหัสบดี', 'ศุกร์', 'เสาร์'],
dayNamesMin: ['อา.','จ.','อ.','พ.','พฤ.','ศ.','ส.'],
monthNames: ['มกราคม','กุมภาพันธ์','มีนาคม','เมษายน','พฤษภาคม','มิถุนายน','กรกฎาคม','สิงหาคม','กันยายน','ตุลาคม','พฤศจิกายน','ธันวาคม'],
monthNamesShort: ['ม.ค.','ก.พ.','มี.ค.','เม.ย.','พ.ค.','มิ.ย.','ก.ค.','ส.ค.','ก.ย.','ต.ค.','พ.ย.','ธ.ค.']});
$("#from").datepicker({ changeYear: true , changeMonth: true,yearRange: '1910:2100', dateFormat: 'dd/mm/yy', isBuddhist: true, defaultDate: toDay, dayNames: ['อาทิตย์', 'จันทร์', 'อังคาร', 'พุธ', 'พฤหัสบดี', 'ศุกร์', 'เสาร์'],
dayNamesMin: ['อา.','จ.','อ.','พ.','พฤ.','ศ.','ส.'],
monthNames: ['มกราคม','กุมภาพันธ์','มีนาคม','เมษายน','พฤษภาคม','มิถุนายน','กรกฎาคม','สิงหาคม','กันยายน','ตุลาคม','พฤศจิกายน','ธันวาคม'],
monthNamesShort: ['ม.ค.','ก.พ.','มี.ค.','เม.ย.','พ.ค.','มิ.ย.','ก.ค.','ส.ค.','ก.ย.','ต.ค.','พ.ย.','ธ.ค.']});
$("#to").datepicker({ changeYear: true , changeMonth: true,yearRange: '1910:2100', dateFormat: 'dd/mm/yy', isBuddhist: true, defaultDate: toDay, dayNames: ['อาทิตย์', 'จันทร์', 'อังคาร', 'พุธ', 'พฤหัสบดี', 'ศุกร์', 'เสาร์'],
dayNamesMin: ['อา.','จ.','อ.','พ.','พฤ.','ศ.','ส.'],
monthNames: ['มกราคม','กุมภาพันธ์','มีนาคม','เมษายน','พฤษภาคม','มิถุนายน','กรกฎาคม','สิงหาคม','กันยายน','ตุลาคม','พฤศจิกายน','ธันวาคม'],
monthNamesShort: ['ม.ค.','ก.พ.','มี.ค.','เม.ย.','พ.ค.','มิ.ย.','ก.ค.','ส.ค.','ก.ย.','ต.ค.','พ.ย.','ธ.ค.']});
});
นี้คือโค้ดที่ใช้คำนวณคะ แต่พอเอามาใส่ ปฏิทินเป็นภาษาอังกฤษเฉยเลยคะ ต้องการให้เป็นปฏิทินไทยเหมือนเดิม
Code (PHP)
var datepicked = function() {
var start = $('#start');
var from = $('#from');
var to = $('#to');
var days = $('#days');
var fromDate = from.datepicker('getDate')
var toDate = to.datepicker('getDate')
if(toDate && fromDate){
if(toDate.getTime() <fromDate.getTime()){
alert('เลือก วันที่! ไม่ถูกต้อง กรุณาเลือกวันที่ให้ถูกต้อง');
document.getElementById("toDate").value=="";
}
}
if (toDate && fromDate) {
var difference = 0;
var oneDay = 86400000; //ms per day
var difference = Math.ceil((toDate.getTime() - fromDate.getTime()) / oneDay+1);
days.val(difference)
}
}
$(function() {
$('#start, #from, #to, #days').datepicker({
dateFormat: 'dd-mm-yy',
onSelect: datepicked
});
});
|
 |
 |
 |
 |
| Date :
2015-11-18 11:27:13 |
By :
jkchilla02 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่เห็ฯได้แก้อะไรมันเลยครับ
http://jsbin.com/pesuqefika/edit?html,output
Code (PHP)
<!DOCTYPE html>
<html>
<head>
<script src="https://code.jquery.com/jquery.min.js"></script>
<link href="https://code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css" rel="stylesheet" type="text/css" />
<script src="https://code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<meta charset="utf-8">
<title>JS Bin</title>
</head>
<body>
เริ่มต้น :
<input type="text" name="start" id="from">
<br> สิ้นสุด :
<input type="text" name="start" id="to">
<br> จำนวน :
<input type="text" name="start" id="days">
<br>
<script type="text/javascript">
var datepicked = function() {
var from = $('#from');
var to = $('#to');
var days = $('#days');
var fromDate = from.datepicker('getDate')
var toDate = to.datepicker('getDate')
if (toDate && fromDate) {
if (toDate.getTime() < fromDate.getTime()) {
alert('เลือก วันที่! ไม่ถูกต้อง กรุณาเลือกวันที่ให้ถูกต้อง');
document.getElementById("toDate").value == "";
}
}
if (toDate && fromDate) {
var difference = 0;
var oneDay = 86400000; //ms per day
var difference = Math.ceil((toDate.getTime() - fromDate.getTime()) / oneDay + 1);
days.val(difference)
}
}
$(function() {
var d = new Date();
var toDay = d.getDate() + '/' + (d.getMonth() + 1) + '/' + (d.getFullYear() + 543);
$('#from, #to').datepicker({
changeYear: true,
changeMonth: true,
yearRange: '1910:2100',
dateFormat: 'dd/mm/yy',
isBuddhist: true,
defaultDate: toDay,
dayNames: ['อาทิตย์', 'จันทร์', 'อังคาร', 'พุธ', 'พฤหัสบดี', 'ศุกร์', 'เสาร์'],
dayNamesMin: ['อา.', 'จ.', 'อ.', 'พ.', 'พฤ.', 'ศ.', 'ส.'],
monthNames: ['มกราคม', 'กุมภาพันธ์', 'มีนาคม', 'เมษายน', 'พฤษภาคม', 'มิถุนายน', 'กรกฎาคม', 'สิงหาคม', 'กันยายน', 'ตุลาคม', 'พฤศจิกายน', 'ธันวาคม'],
monthNamesShort: ['ม.ค.', 'ก.พ.', 'มี.ค.', 'เม.ย.', 'พ.ค.', 'มิ.ย.', 'ก.ค.', 'ส.ค.', 'ก.ย.', 'ต.ค.', 'พ.ย.', 'ธ.ค.'],
onSelect: datepicked
});
});
</script>
</body>
</html>
|
ประวัติการแก้ไข
2015-11-18 13:10:10
 |
 |
 |
 |
| Date :
2015-11-18 13:04:52 |
By :
deawx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
     ได้แล้วนะคะ ขอบคุณมากๆๆเลยคะ ได้แล้วนะคะ ขอบคุณมากๆๆเลยคะ    
|
 |
 |
 |
 |
| Date :
2015-11-18 14:27:47 |
By :
jkchilla02 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอ ตัวอย่างของผมก็เลือกไม่ได้นี่ครับ .เห็นบอกว่าได้แล้วผมก็คิดว่าโอแล้ว
ถ้าไปเอาโค้ดอื่นมา ผมก็คงตอบให้ไม่ได้ ถ้าไม่ได้วางโค้ดทั้งหมดน่ะครับ
ต้องขอโทษจริง ๆครับ..
|
 |
 |
 |
 |
| Date :
2015-11-19 06:22:48 |
By :
deawx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอโทษนะคะ ที่บอกไม่ละเอียดอะคะ  
ตอนแรกที่ขอบคุณคือ ทำคำนวณได้แล้วคะ
โค้ดที่ใช้เป็นแบบนี้คะ
Code (PHP)
<script src="gen_validatorv4.js" type="text/javascript"></script>
<link type="text/css" href="css/ui-lightness/jquery-ui-1.8.10.custom.css" rel="stylesheet"/>
<script type="text/javascript" src="js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="js/jquery-ui-1.8.10.offset.datepicker.min.js"></script>
<script type="text/javascript">
var datepicked = function() {
var start = $('#start');
var from = $('#from');
var to = $('#to');
var days = $('#days');
var fromDate = from.datepicker('getDate')
var toDate = to.datepicker('getDate')
if (toDate && fromDate) {
if (toDate.getTime() < fromDate.getTime()) {
alert('เลือก วันที่! ไม่ถูกต้อง กรุณาเลือกวันที่ให้ถูกต้อง');
document.getElementById("toDate").value == "";
}
}
if (toDate && fromDate) {
var difference = 0;
var oneDay = 86400000; //ms per day
var difference = Math.ceil((toDate.getTime() - fromDate.getTime()) / oneDay + 1);
days.val(difference)
}
}
$(function() {
var d = new Date();
var toDay = d.getDate() + '/' + (d.getMonth() + 1) + '/' + (d.getFullYear() + 543);
$('#from, #to,#start').datepicker({
changeYear: true,
changeMonth: true,
yearRange: '1910:2100',
dateFormat: 'dd/mm/yy',
isBuddhist: true,
defaultDate: toDay,
dayNames: ['อาทิตย์', 'จันทร์', 'อังคาร', 'พุธ', 'พฤหัสบดี', 'ศุกร์', 'เสาร์'],
dayNamesMin: ['อา.', 'จ.', 'อ.', 'พ.', 'พฤ.', 'ศ.', 'ส.'],
monthNames: ['มกราคม', 'กุมภาพันธ์', 'มีนาคม', 'เมษายน', 'พฤษภาคม', 'มิถุนายน', 'กรกฎาคม', 'สิงหาคม', 'กันยายน', 'ตุลาคม', 'พฤศจิกายน', 'ธันวาคม'],
monthNamesShort: ['ม.ค.', 'ก.พ.', 'มี.ค.', 'เม.ย.', 'พ.ค.', 'มิ.ย.', 'ก.ค.', 'ส.ค.', 'ก.ย.', 'ต.ค.', 'พ.ย.', 'ธ.ค.'],
minDate: '0', //ไม่สามารถเลือกวันที่ย้อนหลังได้
onSelect: datepicked
});
});
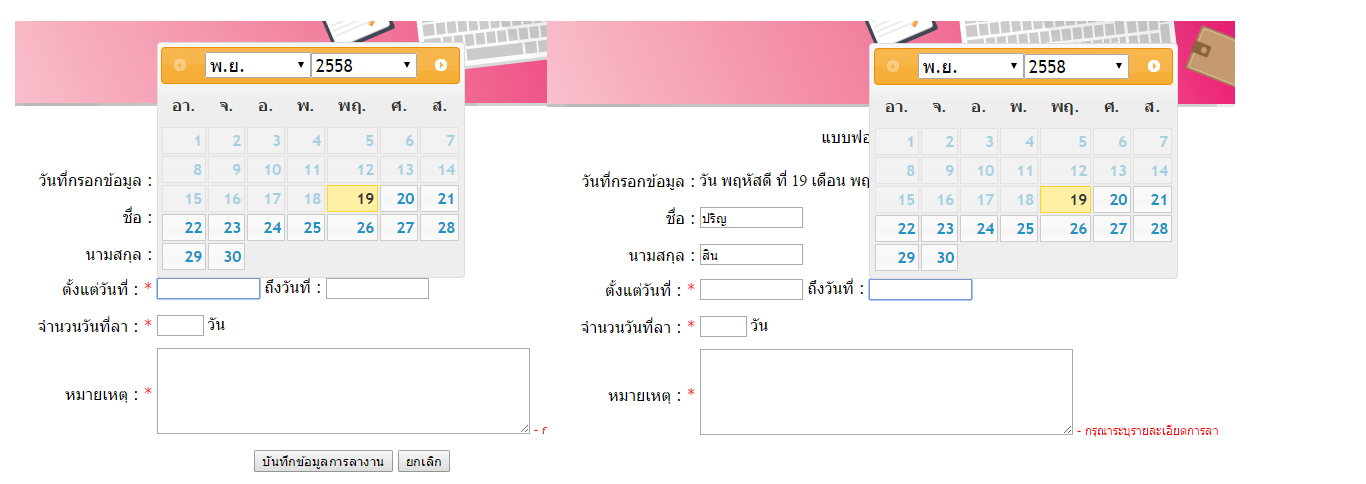
แต่มันล็อก ตั้งแต่วันที่ ถึงวันที่ ล็อกปฏิทินเหมือนกันเลยคะ ต้องการให้ ตั้งแต่วันที่ยังไม่ล็อก ถึงวันที่ ค่อยล็อกข้างหน้าอะคะ ตามรูปเลยคะ

|
 |
 |
 |
 |
| Date :
2015-11-19 10:06:10 |
By :
jkchilla02 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
<!-- ปฏิทิน -->
<div class="container">
<table class="table table-bordered">
<label for="">วันที่เดินทาง</label>
<input id="re_datepicker"name="re_datepicker" width="270" />
<script>
$('#re_datepicker').datepicker({
uiLibrary: 'bootstrap'
});
</script>
</div>
**ต้องการให้เป็นวันที่ล่วงหน้า 1 วัน เช่นวันนี้ 29 พรุ่งนี้จะต้องเป็น 30 ไม่สามารถเลือกวันย้อนหลังได้ควรทำอย่างไงคะ
|
 |
 |
 |
 |
| Date :
2018-11-29 15:19:29 |
By :
min |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|