 |
|
เป็น ระบบยืม-คืนเอกสาร PHP, MySQL, jQuery, Ajax
ดาวน์โหลดโปรแกรมเต็มได้ที่ https://www.thaicreate.com/php/forum/103428.html
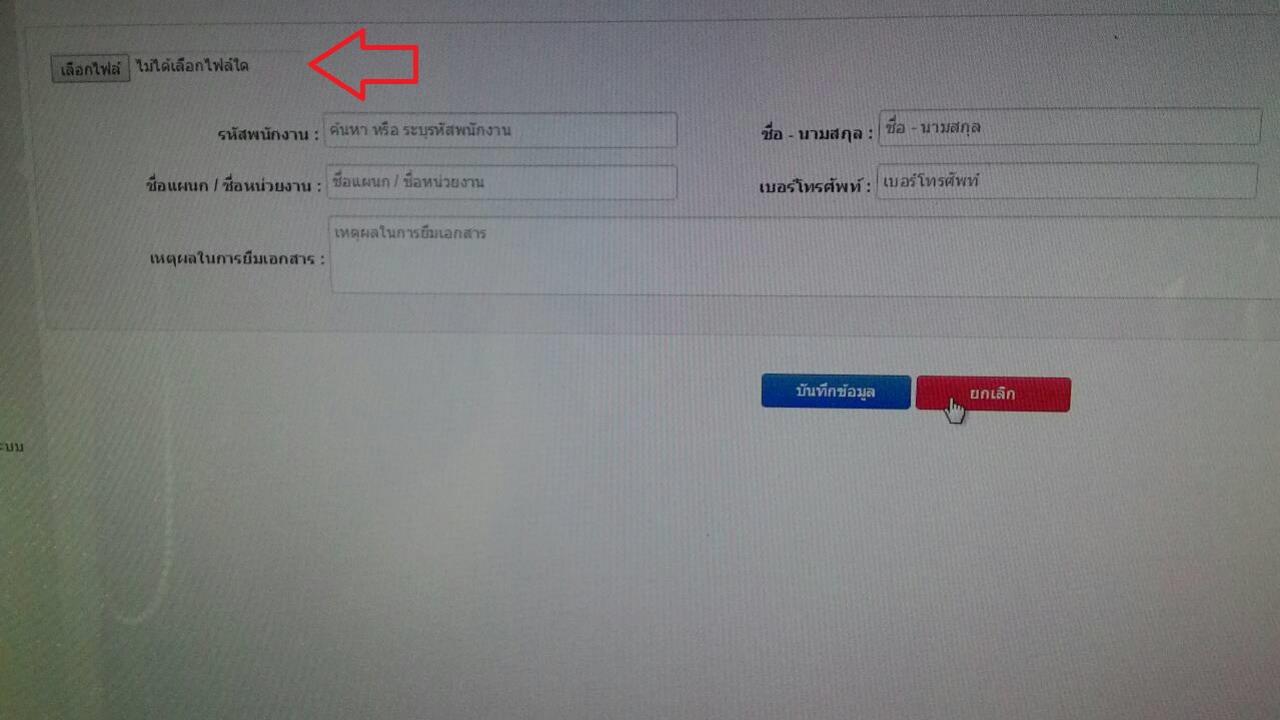
ซึ่งเอามาแก้ไขแล้ว ต้องการให้อัพโหลดไฟล์ PDF ลงในไฟล์ borrow.php ได้
โดยเพิ่ม field ชื่อ filesname varchar(100) ในตาราง tb_borrow โดยเพิ่มชื่อไฟล์ที่อัพโหลดลงไปใน mysql
และหน้าสืบค้นเอกสารให้ขึ้นชื่อไฟล์ที่อัพโหลดไป
รบกวนท่านผู้รู้ช่วยแก้ไขให้มือใหม่ด้วยคะ

ไฟล์ borrow.php
Code (PHP)
<?PHP
$max_no = auto_inc("tb_borrow");
$br_no="WFO-".str_pad($max_no,6,'0',STR_PAD_LEFT);
?>
<div id="resp"></div>
<div id="tabs">
<div id="tabs-1">
<form name="frm_add" id="frm_add" method="post" enctype="multipart/form-data">
<input type="hidden" name="br_no" id="br_no" value="<?=$br_no;?>"/>
<div class="ui-toolbar">
<table width="100%" border="0" align="center" cellpadding="2" cellspacing="1">
<tr>
<th width="12%" align="right" valign="middle">รหัสพนักงาน : </th>
<td width="20%" valign="middle"><input name="emp_id" type="text" class="wt" id="emp_id" maxlength="4" placeholder="ค้นหา หรือ ระบุรหัสพนักงาน"/></td>
<th width="10%" align="right" valign="middle">ชื่อ - นามสกุล : </th>
<td width="20%" valign="middle"><input type="text" name="emp_name" id="emp_name" class="wt" placeholder="ชื่อ - นามสกุล"/></td>
<th width="10%" align="right" valign="middle">แผนก / หน่วยงาน : </th>
<td width="20%" valign="middle"><input type="text" name="dept_id" id="dept_id" class="wt" placeholder="แผนก / หน่วยงาน"/></td>
</tr>
<tr>
<th width="15%" align="right" valign="middle">ชื่อแผนก / ชื่อหน่วยงาน : </th>
<td width="20%" valign="middle"><input type="text" name="dept_name" id="dept_name" class="wt" placeholder="ชื่อแผนก / ชื่อหน่วยงาน"/></td>
<th width="10%" align="right" valign="middle">เบอร์โทรศัพท์ : </th>
<td width="20%" valign="middle"><input type="text" name="emp_tel" id="emp_tel" class="wt" placeholder="เบอร์โทรศัพท์"/></td>
<th width="10%" align="right" valign="middle">วันที่ยืม : </th>
<td width="20%" valign="middle"><input type="text" name="br_date" id="br_date" class="wt" placeholder="วันที่ยืม"/></td>
</tr>
<tr>
<th width="12%" align="right" valign="middle">เหตุผลในการยืมเอกสาร : </th>
<td colspan="5" valign="middle"><textarea name="remark" rows="3" class="wtt" id="remark" placeholder="เหตุผลในการยืมเอกสาร"></textarea></td>
<input type="file" name="filesname"><br><br>
</tr>
</table>
</div>
<br />
<center>
<input id="btn_saved" name="btn_saved" type="button" value="บันทึกข้อมูล" class="btn btn-primary"/>
<input id="btn_cancel" name="btn_cancel" type="button" value="ยกเลิก" class="btn btn-danger"/>
</center>
</form>
<br />
<br />
<br />
</div>
</div>
<script type="text/javascript">
$(function(){
$("#callBack").html("<center><font color='red'>ยังไม่มีรายการ</font></center>");
$("#tabs").tabs();
$('.mat_no,.po_no').live('keyup',function () {
this.value = this.value.replace(/[^0-9\.]/g,'');
});
$("#br_date,#ret_date,#ret_realdate").datepicker({
changeMonth: true,
changeYear: true,
dateFormat: 'dd-mm-yy',
dayNames: ['อาทิตย์','จันทร์','อังคาร','พุธ','พฤหัสบดี','ศุกร์','เสาร์'],
dayNamesMin: ['อา.','จ.','อ.','พ.','พฤ.','ศ.','ส.'],
monthNames: ['มกราคม','กุมภาพันธ์','มีนาคม','เมษายน','พฤษภาคม','มิถุนายน','กรกฎาคม','สิงหาคม','กันยายน','ตุลาคม','พฤศจิกายน','ธันวาคม'],
monthNamesShort: ['ม.ค.','ก.พ.','มี.ค.','เม.ย.','พ.ค.','มิ.ย.','ก.ค.','ส.ค.','ก.ย.','ต.ค.','พ.ย.','ธ.ค.'],
firstDay: 1,
});
$("#btn_saved").click(function(){
$('#frm_add input:text, input:password, textarea, input:file, select').each(function(index, obj){
if($(obj).val().length === 0) {
$(obj).css({'background-color':'#FFC0C0','border':'1px solid #7F0000'});
}else{
$(obj).css({'background-color':'#FFFFFF'});
}
});
if($("input[class='wt'],input[class='wtt']").val().length == 0){
return false;
}else{
$.post('action.php?op=add_borrow',$("#frm_add").serialize(),function(data){
$("#resp").html(data);
});
}
});
$('.del').live('click',function(){
$(this).parent().parent().remove();
});
$('.add').live('click',function(){
$(this).val('- ลบแถว');
$(this).attr('class','del btn');
var appendTxt = "<tr><td width='10%' valign='middle'><input type='text' name='mat_no[]' class='wt mat_no' maxlength='8'/></td><td width='10%' valign='middle'><input type='text' name='prd_order[]' class='wt po_no' maxlength='8'/></td><td valign='middle'><input type='button' name='button' id='button' value='+ เพิ่มแถว' class='add btn'/></td></tr>";
$("#tb_add").append(appendTxt);
});
$("#dept_id,#repatdept_name").autocomplete("action.php?op=find_dept", {
matchContains: true,
selectFirst: false
});
$("#emp_id,#ret_emp,#ret_assign").autocomplete("action.php?op=find_emp_id", {
matchContains: true,
selectFirst: false
});
$("#emp_id").blur(function(){
var user_id = $(this).val();
$.post('action.php?op=get_empname',{'user_id':user_id},function(res){
var data = res.split("@");
$("#emp_name").val(data[0]+' '+data[1]);
$("#dept_id").val(data[2]);
$("#dept_name").val(data[3]);
$("#emp_tel").val(data[4]);
$("#filUpload").val(data[5]);
});
});
$("#ret_emp").blur(function(){
var user_id = $(this).val();
$.post('action.php?op=get_empname',{'user_id':user_id},function(res){
var data = res.split("@");
$("#ret_emp_name").val(data[0]+' '+data[1]);
$("#ret_emp_dept").val(data[3]);
});
});
var user_id2 = $("#ret_assign").val();
$.post('action.php?op=get_empname2',{'user_id':user_id2},function(res){
var data = res.split("@");
$("#ret_assign_txt").val(data[0]+' '+data[1]);
});
$("#ret_assign").blur(function(){
var user_id = $(this).val();
$.post('action.php?op=get_empname2',{'user_id':user_id},function(res){
var data = res.split("@");
$("#ret_assign_txt").val(data[0]+' '+data[1]);
});
});
$('#frm_add input:text, input:password, textarea, select').live('blur',function(){
var check = $(this).val();
if(check == ''){
$(this).css({'background-color':'#FFC0C0','border':'1px solid #7F0000'});
}else{
$(this).css({'background-color':'#FFFFFF','border':'1px solid #007F00'});
}
});
$("#btn_upload").click(function(){
var br_no = $("#br_no").val();
$.fancybox({
'width' : '80%',
'height' : '100%',
'autoScale' : true,
'transitionIn' : 'fadein',
'transitionOut' : 'fadeout',
'type' : 'iframe',
'href' : 'upload_excel.php?br_no='+br_no
});
});
$('#qrcodebox').WebcamQRCode({
delay : 5000,
messageNoFlash : "ตรวจสอบไม่พบ Flash Player Plungin บนคอมพิวเตอร์เครื่องนี้ กรุณาติดต่อห้องคอมฯ",
webcamStopContent : "หยุดการอ่าน QR Code",
onQRCodeDecode: function(data){
$('#borrow_no').val(data);
var borrow_no = $('#borrow_no').val();
if(br_no != ""){
$.post('action.php?op=search_borrow',{'br_no':borrow_no},function(data){
$("#callBack").html(data);
});
}
}
});
$('#btn_start').click(function(){
$('#qrcodebox').WebcamQRCode().start();
});
$('#btn_stop').click(function(){
$('#qrcodebox').WebcamQRCode().stop();
});
$("#btn_search").live('click',function(){
var borrow_no = $('#borrow_no').val();
if(borrow_no != ""){
$.post('action.php?op=search_borrow',{'br_no':borrow_no},function(data){
$("#callBack").html(data);
});
}
});
$("#chk_all").live('click',function () {
if($("#chk_all").is(':checked')) {
$(".checkboxes").not("[disabled]").prop("checked", true);
}else {
$(".checkboxes").prop("checked", false);
}
});
$("#btn_return").click(function(){
$('#frm_return input:text, input:password, textarea, select').each(function(index, obj){
if($(obj).val().length === 0) {
$(obj).css({'background-color':'#FFC0C0','border':'1px solid #7F0000'});
}else{
$(obj).css({'background-color':'#FFFFFF'});
}
});
if($("#borrow_no").val().length == 0 || $("#ret_emp").val().length == 0){
return false;
}else{
$.post('action.php?op=return_borrow',$("#frm_return").serialize(),function(data){
$("#resp").html(data);
});
}
});
});
</script>
ไฟล์ action.php
Code (PHP)
<?PHP
error_reporting(E_ALL);
session_start();
include "include/config.php";
include "include/function.php";
include "class/phpqrcode/qrlib.php";
$op = $_GET['op'];
if($op === 'add_borrow'){
add_borrow();
}
function add_borrow(){
$PNG_TEMP_DIR = dirname(__FILE__).DIRECTORY_SEPARATOR.'temp'.DIRECTORY_SEPARATOR;
$PNG_WEB_DIR = 'temp/';
$filename = "";
$errorCorrectionLevel = 'L';
$matrixPointSize = 4;
$filename = $PNG_TEMP_DIR.$_POST['br_no'].'.png';
QRcode::png($_POST['br_no'],$filename, $errorCorrectionLevel, $matrixPointSize, 2);
$i=0;
$br_no = $_POST['br_no'];
$emp_id = $_POST['emp_id'];
$dept_id = $_POST['dept_id'];
$emp_tel = $_POST['emp_tel'];
$br_date = convFormatDate($_POST['br_date']);
$remark = trim($_POST['remark']);
//$filUpload = $_FILES['filUpload'];
//$filesname = $_FILES['filesname']['name'];
foreach($_POST['mat_no'] as $val){
$prd_order = $_POST['prd_order'][$i];
if(!empty($val) and !empty($po_no)){
$chk = select("tb_borrow_dtl","where br_no='$br_no' and mat_no='$val' or prd_order='$prd_order'");
if($chk['br_no'] == ""){
insert("br_no,mat_no,prd_order","'$br_no','$val','$prd_order'","tb_borrow_dtl");
}
}
$i++;
}
insert("br_no,emp_id,dept_id,emp_tel,br_date,remark,filesname","'$br_no','$emp_id','$dept_id','$emp_tel','$br_date','$remark','$_FILE[filesname]'","tb_borrow");
$modal=Modal("portlet-success","success","ยินดีด้วย","บันทึกข้อมูลเรียบร้อย");
echo "<script>
$(function(){
$('#portlet-success').modal();
});
setTimeout('parent.location.reload(true);',2000);
</script>";
}
?>
Tag : PHP
|
ประวัติการแก้ไข
2015-11-23 22:06:11
2015-11-23 22:41:38
2015-11-23 22:46:57
2015-11-24 08:36:40
2015-11-24 09:39:10
2015-11-24 10:19:24
2015-11-24 12:56:16
2015-11-24 12:57:28
|
 |
 |
 |
 |
| Date :
2015-11-23 22:02:06 |
By :
Nan1999 |
View :
1533 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |