 |
|
|
 |
 |
|
หน้าไหนเหรอครับ
ปกติช่องรับข้อมูลใน Form เราจะส่งค่าใน value="xxx" ไป
ถ้าไม่ต้องการ id ก็แค่นำ name ไปใส่ใน value แทนโค้ดในตัวอย่างนะครับ
ลองดู
|
 |
 |
 |
 |
| Date :
2015-11-24 17:36:17 |
By :
{Cyberman} |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จากหน้า index.php อ่ะครับพี่ ผมลองทำแล้ว มันไม่มาให้อ่ะครับพี่
|
 |
 |
 |
 |
| Date :
2015-11-24 18:20:20 |
By :
erlnw001 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลงโค้ดส่วนที่บอกว่าแก้ไขไปแล้วด้วยสิครับ ไม่เห็นภาพ
|
 |
 |
 |
 |
| Date :
2015-11-25 09:10:08 |
By :
{Cyberman} |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
นี้ครับผม ที่ผมแก้ใน ไฟล์ ajax.js ตรง value อ่ะครับ
Code (PHP)
// JavaScript Document
$(document).ready(function(){
// ส่วนของจังหวัดเมื่อมีการเปลี่ยนแปลง
$("#Proviance").change(function(){
$("#Subdistrict").empty();//ล้างข้อมูล
$("#Postcode").empty();//ล้างข้อมูล
$("#DisID").val("");//ล้างข้อมูล
$("#SubID").val("");//ล้างข้อมูล
$("#PostID").val("");//ล้างข้อมูล
$.ajax({
url: "getdata.php",//ที่อยู่ของไฟล์เป้าหมาย
global: false,
type: "GET",//รูปแบบข้อมูลที่จะส่ง
data: ({ID : $(this).val(),TYPE : "District"}), //ข้อมูลที่ส่ง { ชื่อตัวแปร : ค่าตัวแปร }
dataType: "JSON", //รูปแบบข้อมูลที่ส่งกลับ xml,script,json,jsonp,text
async:false,
success: function(jd) { //แสดงข้อมูลเมื่อทำงานเสร็จ โดยใช้ each ของ jQuery
var opt="<option value=\"0\" selected=\"selected\">---เลือกอำเภอ---</option>";
$.each(jd, function(key, val){
opt +="<option value='"+ val["AMPHUR_ID"] +"','"+ val["AMPHUR_NAME"] +"'>"+val["AMPHUR_NAME"]+"</option>"
});
$("#District").html( opt );//เพิ่มค่าลงใน Select ของอำเภอ
}
});
$("#ProID").val($(this).val()); //กำหนดค่า ID ของจังหวัดที่เลือกให้กับ Textfield ของจังหวัด
});
// ส่วนของอำเภอเมื่อมีการเปลี่ยนแปลง
$("#District").change(function(){
$("#Subdistrict").empty();
$("#Postcode").empty();
$("#SubID").val("");
$("#PostID").val("");
$.ajax({
url: "getdata.php",
global: false,
type: "GET",
data: ({ID : $(this).val(),TYPE : "Subdistrict"}),
dataType: "JSON",
async:false,
success: function(jd) {
var opt="<option value=\"0\" selected=\"selected\">---เลือกตำบล---</option>";
$.each(jd, function(key, val){
opt +="<option value='"+ val["DISTRICT_ID"] +"','"+ val["DISTRICT_NAME"] +"'>"+val["DISTRICT_NAME"]+"</option>"
});
$("#Subdistrict").html( opt );
}
});
$("#DisID").val($(this).val());
});
// ส่วนของตำบลเมื่อมีการเปลี่ยนแปลง
$("#Subdistrict").change(function(){
$("#PostID").val("");
$.ajax({
url: "getdata.php",
type: "GET",
data: ({ID : $("#District").val(),TYPE : "Postcode"}),
dataType: "JSON",
success: function(jd) {
var opt="<option value=\"0\" selected=\"selected\">---เลือกรหัสไปรษณีย์---</option>";
$.each(jd, function(key, val){
opt +="<option value='"+ val["POST_CODE"] +"'>"+val["POST_CODE"]+"</option>"
});
$("#Postcode").html( opt );
}
});
$("#SubID").val($("#Subdistrict").val());
});
// ส่วนของรหัสไปรษณีย์เมื่อมีการเปลี่ยนแปลง
$("#Postcode").change(function(){
$("#PostID").val($(this).val());
});
});
//ส่วนของ function เพื่อเพิ่มข้อมูลจังหวัดเข้าไปก่อน
function Add(){
$.ajax({
url: "getdata.php",
global: false,
type: "GET",
data: ({TYPE : "Proviance"}),
dataType: "JSON",
async:false,
success: function(jd) {
var opt="<option value=\"0\" selected=\"selected\">---เลือกจังหวัด---</option>";
$.each(jd, function(key, val){
opt +="<option value='"+ val["PROVINCE_ID"] +"','"+ val["PROVINCE_NAME"] +"'>"+val["PROVINCE_NAME"]+"</option>"
});
$("#Proviance").html( opt );
}
});
}
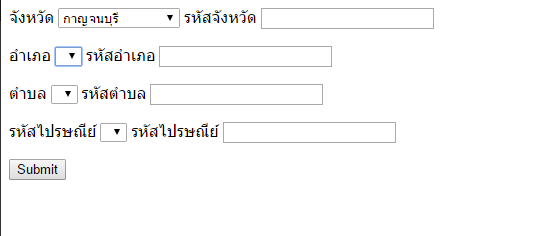
ส่วนอันนี้หน้า from ครับCode (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery use json data</title>
<script type="text/javascript" src="http://code.jquery.com/jquery.min.js"></script>
<script type="text/javascript" src="ajax.js" ></script>
</head>
<form name="form1" method="post" action="insert.php">
<body onload="Add();">
<label >จังหวัด</label>
<select name="Proviance" id="Proviance" >
</select>
<label for="ProID">รหัสจังหวัด</label>
<input type="text" name="ProID" id="ProID" />
<p>
<label for="District">อำเภอ</label>
<select name="District" id="District">
</select>
<label for="DisID">รหัสอำเภอ</label>
<input type="text" name="DisID" id="DisID" />
</P>
<p>
<label for="Subdistrict">ตำบล</label>
<select name="Subdistrict" id="Subdistrict">
</select>
<label for="SubID">รหัสตำบล</label>
<input type="text" name="SubID" id="SubID" />
</P>
<p>
<label for="Postcode">รหัสไปรษณีย์</label>
<select name="Postcode" id="Postcode">
</select>
<label for="PostID">รหัสไปรษณีย์</label>
<input type="text" name="PostID" id="PostID" />
</P>
<input type="submit" name="button" id="button" value="Submit" />
</form>
</body>
</html>
อันนี้หน้า insert
Code (PHP)
<?
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("project");
$strsql = "INSERT INTO user (uid ,tumbon, aumper, city, zip) VALUES
('$uid',
'".$_POST["Proviance"]."',
'".$_POST["District"]."',
'".$_POST["Subdistrict"]."',
'".$_POST["Postcode"]."',)";
echo "$strsql";
exit();
$resultsql = mysql_query($strsql);
?>
ส่วนนี้ รูป ครับ

|
 |
 |
 |
 |
| Date :
2015-11-25 09:38:58 |
By :
erlnw001 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตัวอย่างการแก้ไข
Code (PHP)
opt +='<option '+
' value="'+ val["PROVINCE_NAME"] +'" ' +
' data-id="'+val["PROVINCE_ID"] + '" >' +
val["PROVINCE_NAME"] + '</option>'
จะอยู่ในรูป นี้ <option value="ชื่อจังหวัด" data-id="รหัสจังหวัด" >ชื่อจังหวัด</option>
สีแดงรหัสจังหวัด จำเป็นต้องใช้ รหัสจังหวัดเราต้องใส่ลงไปด้วย
เพราะมีการเรียกใช้รหัสจังหวัดเพื่อ get ค่ากลับมา
ที่นี้วิธีการเรียกใช้ ตัวอย่างจากโค๊ดข้างล่าง เริ่มจากบันทัด04. ajax.js
Code (PHP)
$("#Proviance").change(function(){
$("#Subdistrict").empty();//ล้างข้อมูล
$("#Postcode").empty();//ล้างข้อมูล
$("#DisID").val("");//ล้างข้อมูล
$("#SubID").val("");//ล้างข้อมูล
$("#PostID").val("");//ล้างข้อมูล
$.ajax({
url: "getdata.php",//ที่อยู่ของไฟล์เป้าหมาย
global: false,
type: "GET",//รูปแบบข้อมูลที่จะส่ง
//data: ({ID : $(this).val(),TYPE : "District"}), //ข้อมูลที่ส่ง { ชื่อตัวแปร : ค่าตัวแปร }
//ของเดิม ใช้ ID ใส่การส่งไป get ค่ามาใช้ ให้ดึงค่ามาจาก data-id="รหัส" ที่สร้างขึ้นใหม่
data: ({ID : $(this +' option:selected').data('id'),TYPE : "District"}), //ข้อมูลที่ส่ง { ชื่อตัวแปร : ค่าตัวแปร }
|
 |
 |
 |
 |
| Date :
2015-11-25 10:58:31 |
By :
NewbiePHP |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผม ทำตามที่พี่บอกแล้วครับ
แล้วมันเป็นแบบนี้อ่ะครับ

นี้code ครับ Code (PHP)
// JavaScript Document
$(document).ready(function(){
// ส่วนของจังหวัดเมื่อมีการเปลี่ยนแปลง
$("#Proviance").change(function(){
$("#Subdistrict").empty();//ล้างข้อมูล
$("#Postcode").empty();//ล้างข้อมูล
$("#DisID").val("");//ล้างข้อมูล
$("#SubID").val("");//ล้างข้อมูล
$("#PostID").val("");//ล้างข้อมูล
$.ajax({
url: "getdata.php",//ที่อยู่ของไฟล์เป้าหมาย
global: false,
type: "GET",//รูปแบบข้อมูลที่จะส่ง
//data: ({ID : $(this).val(),TYPE : "District"}), //ข้อมูลที่ส่ง { ชื่อตัวแปร : ค่าตัวแปร }
data: ({ID : $(this +'option:selected').data('id'),TYPE : "District"}),
dataType: "JSON", //รูปแบบข้อมูลที่ส่งกลับ xml,script,json,jsonp,text
async:false,
success: function(jd) { //แสดงข้อมูลเมื่อทำงานเสร็จ โดยใช้ each ของ jQuery
var opt="<option value=\"0\" selected=\"selected\">---เลือกอำเภอ---</option>";
$.each(jd, function(key, val){
opt +='<option '+
' value="'+ val["AMPHUR_NAME"] +'" '
+' data-id="'+val["AMPHUR_ID"] + '" >'
+ val["AMPHUR_NAME"] + '</option>'
});
$("#District").html( opt );//เพิ่มค่าลงใน Select ของอำเภอ
}
});
$("#ProID").val($(this).val()); //กำหนดค่า ID ของจังหวัดที่เลือกให้กับ Textfield ของจังหวัด
});
// ส่วนของอำเภอเมื่อมีการเปลี่ยนแปลง
$("#District").change(function(){
$("#Subdistrict").empty();
$("#Postcode").empty();
$("#SubID").val("");
$("#PostID").val("");
$.ajax({
url: "getdata.php",
global: false,
type: "GET",
//data: ({ID : $(this).val(),TYPE : "Subdistrict"}),
data: ({ID : $(this +'option:selected').data('id'),TYPE : "Subdistrict"}),
dataType: "JSON",
async:false,
success: function(jd) {
var opt="<option value=\"0\" selected=\"selected\">---เลือกตำบล---</option>";
$.each(jd, function(key, val){
opt +='<option '+' value="'+ val["DISTRICT_NAME"] +'" ' +' data-id="'+val["DISTRICT_ID"] + '" >' + val["DISTRICT_NAME"] + '</option>'
});
$("#Subdistrict").html( opt );
}
});
$("#DisID").val($(this).val());
});
// ส่วนของตำบลเมื่อมีการเปลี่ยนแปลง
$("#Subdistrict").change(function(){
$("#PostID").val("");
$.ajax({
url: "getdata.php",
type: "GET",
data: ({ID : $("#District").val(),TYPE : "Postcode"}),
dataType: "JSON",
success: function(jd) {
var opt="<option value=\"0\" selected=\"selected\">---เลือกรหัสไปรษณีย์---</option>";
$.each(jd, function(key, val){
opt +="<option value='"+ val["POST_CODE"] +"'>"+val["POST_CODE"]+"</option>"
});
$("#Postcode").html( opt );
}
});
$("#SubID").val($("#Subdistrict").val());
});
// ส่วนของรหัสไปรษณีย์เมื่อมีการเปลี่ยนแปลง
$("#Postcode").change(function(){
$("#PostID").val($(this).val());
});
});
//ส่วนของ function เพื่อเพิ่มข้อมูลจังหวัดเข้าไปก่อน
function Add(){
$.ajax({
url: "getdata.php",
global: false,
type: "GET",
data: ({TYPE : "Proviance"}),
//data: ({ID : $(this +'option:selected').data('id'),TYPE : "Proviance"}),
dataType: "JSON",
async:false,
success: function(jd) {
var opt="<option value=\"0\" selected=\"selected\">---เลือกจังหวัด---</option>";
$.each(jd, function(key, val){
opt +='<option '+' value="'+ val["PROVINCE_NAME"] +'" ' +' data-id="'+val["PROVINCE_ID"] + '" >' + val["PROVINCE_NAME"] + '</option>'
});
$("#Proviance").html( opt );
}
});
}
|
 |
 |
 |
 |
| Date :
2015-11-25 11:28:30 |
By :
erlnw001 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
$(this +'option:selected')
แก้เป็นแบบนี้ดูครับ
$(this).find('option:selected')
ถ้ายังไงก่อนคำสั่ง $.ajax ทดสอบมันก่อนก็ดีกครับ
Code (PHP)
alert( $(this).find('option:selected').data('id'));
$.ajax(.....
จะได้รู้ว่าค่ามันออกมาถูกต้อง
|
 |
 |
 |
 |
| Date :
2015-11-25 11:45:10 |
By :
NewbiePHP |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พี่ครับ แล้ว ถ้าผมเก็บค่า id แทน เวลาที่ผมเอามาแสดง กับแก้ไข ผมต้อง join table ใช่ไหมครับ หรือว่าเอามาแสดงได้เลยย
|
 |
 |
 |
 |
| Date :
2015-11-25 13:48:49 |
By :
erlnw001 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้าเก็บเป็น id ก็ต้อง join ครับ
|
 |
 |
 |
 |
| Date :
2015-11-25 14:17:48 |
By :
NewbiePHP |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
งี้ select table 4 ตาราง ก้ได้ใช่ไหม ครับ เพราะ join ผมไม่ค่อยถนัด อ่ะครับ
|
 |
 |
 |
 |
| Date :
2015-11-25 15:46:17 |
By :
erlnw001 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พี่ๆๆ ช่วยดูหน่อยครับทำไมมันไม่แสดง ข้อมูลอ่ะครับ
Code (PHP)
<!DOCTYPE html>
<html>
<head>
<meta charset ="utf-8">
<title>admin</title>
</head>
<body>
<?
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("project");
$strsql = "SELECT * FROM tbl_user ";
$resultsql = mysql_query($strsql);
$rows = mysql_fetch_array($resultsql);
$strsqla = "SELECT * FROM amphur where AMPHUR_NAME ='".$rows['aumper']."' ";
$resultsqla = mysql_query($strsql);
$rowsa = mysql_fetch_array($resultsql);
?>
<?= $rowsa[aumper];?>
</body>
</html>
|
ประวัติการแก้ไข
2015-11-25 18:42:09
 |
 |
 |
 |
| Date :
2015-11-25 18:37:02 |
By :
erlnw001 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แก้ ให้เป็นแบบ นี้ใช่ไหมครับCode (PHP)
<!DOCTYPE html>
<html>
<head>
<meta charset ="utf-8">
<title>admin</title>
</head>
<body>
<?
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("project");
$strsql = "SELECT * FROM tbl_user where mem_Id ";
$resultsql = mysql_query($strsql);
$rows = mysql_fetch_array($resultsql);
$strsqla = "SELECT * FROM amphur where AMPHUR_ID ='".$rows['aumper']."'";
$resultsqla = mysql_query($strsql);
$rowsa = mysql_fetch_array($resultsql);
?>
<?= $rows["mem_Id"];?>
<?= $rowsa["aumper"];?>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2015-11-25 18:56:28 |
By :
erlnw001 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
$rows[aumper]เป็นของ tbl_user แล้วอ่ะครับมันก้ยังไม่ขึ้นอ่ะครับ ส่วนที่พี่ถามตรง insert into นั้น tset ครับ
|
 |
 |
 |
 |
| Date :
2015-11-25 21:42:29 |
By :
erlnw001 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอา structure ของตาราง มาดูดีกว่านะครับ อะไรที่มันเกี่ยวข้องกันจะได้เห็น
การ select แบบนี้เป็น พื้นฐานง่ายๆ แค่ กำหนดชื่อ ฟีลด์ให้ตรง กับตารางเท่านั้น
|
 |
 |
 |
 |
| Date :
2015-11-26 07:33:08 |
By :
NewbiePHP |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|