 |
|
|
 |
 |
|
มีครับแต่ผมไม่ให้ครับ สำหรับผมแล้ว ผมไม่ใจดีพอที่จะแจกโค๊ดครับ มันเป็นอาชีพ
ต้องคิดต้องออกแบบเพื่อให้ได้งานมา
แต่ถ้าคุณคิดคุณทำมาติดขัดตรงไหนเอามาถามครับ
มีโค๊ดที่ทำแล้วมาให้เห็นว่าคุณได้ลองคิดลองทำแล้ว
ผมยินดีช่วยคอมเม้นท์ในส่วนที่ติดขัดนั้นให้ได้ครับ
อย่าว่าผมงกเลยนะครับผมอยากให้โปรแกรมเมอร์ไทยเรามีคุณภาพมากกว่านี้น่ะครับ
อยากให้คิดเองเป็น
แต่ถ้าอยากได้เร็วจริงๆ ผมขายให้ได้นะครับ 5555
|
 |
 |
 |
 |
| Date :
2015-11-25 06:23:12 |
By :
NewbiePHP |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
งั้นผมถาม พี่เลยแล้วกันครับจากบทความของเว็บนี้ ที่เลือกจังหวัด อำเภอ ตำบล ถ้าผมจะเก็บเป็นตัวอักษรแทนค่า เลขไอดีผมต้องทำยังไงครับ
|
 |
 |
 |
 |
| Date :
2015-11-25 07:00:26 |
By :
erlnw001 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
<option value="ตัวอักษร">ตัวอักษร</option>
ปล.กระทู้เก่าที่คุณถามไว้ ก็คำตอบเดียวกันกับผมนี่แหล่ะครับ
แต่คูณลองแล้วไม่ได้ ทำไมไม่เอาโค๊ดที่ทำแล้วไม่ได้มาให้ดูครับ
จะได้รู้ว่าทำอยา่งไรถึงไม่ได้จะได้คอมเม้นท์ให้ได้
การแค่มาบอกว่าไม่ได้ โดยที่ไม่มีโค๊ดมันก็เหมือนกับคุณไม่ได้สนใจที่จะทำต่อ
คนตอบเขาก็เลยไม่จำเป็นต้องตอบก็จบกันไปแค่นั้น
|
ประวัติการแก้ไข
2015-11-25 07:20:04
 |
 |
 |
 |
| Date :
2015-11-25 07:14:18 |
By :
NewbiePHP |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
นี้ครับพี่ code
อันนี้หน้า form
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery use json data</title>
<script type="text/javascript" src="http://code.jquery.com/jquery.min.js"></script>
<script type="text/javascript" src="ajax.js" ></script>
</head>
<form action="insert.php" method="post">
<body onload="Add();">
<label for="Proviance">จังหวัด</label>
<select name="Proviance" id="Proviance">
</select>
<label for="ProID">รหัสจังหวัด</label>
<input type="text" name="ProID" id="ProID" />
<p>
<label for="District">อำเภอ</label>
<select name="District" id="District">
</select>
<label for="DisID">รหัสอำเภอ</label>
<input type="text" name="DisID" id="DisID" />
</P>
<p>
<label for="Subdistrict">ตำบล</label>
<select name="Subdistrict" id="Subdistrict">
</select>
<label for="SubID">รหัสตำบล</label>
<input type="text" name="SubID" id="SubID" />
</P>
<p>
<label for="Postcode">รหัสไปรษณีย์</label>
<select name="Postcode" id="Postcode">
</select>
<label for="PostID">รหัสไปรษณีย์</label>
<input type="text" name="PostID" id="PostID" />
</P>
<input type="hidden" name="uid" value="<?= $uid?>" />
<input type="submit" name="submit" id="submit" value="Submit" />
</form>
</body>
</html>
อันนี้หน้า insert
Code (PHP)
<html>
<head>
<meta charset="utf-8">
<title>insert</title>
</head>
<body>
<?php
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("db");
$strSQL = "INSERT INTO user ";
$strSQL .="(uid,tumbon,aumper,city,zip) ";
$strSQL .="VALUES ";
$strSQL .="('$uid','".$_POST["Proviance"]."','".$_POST["District"]."','".$_POST["Subdistrict"]."' ,'".$_POST["Postcode"]."') ";
/*echo "$strSQL";
exit();*/
$objQuery = mysql_query($strSQL);
if($objQuery)
{
echo "Save Done.";
}
else
{
echo "Error Save [".$strSQL."]";
}
mysql_close($objConnect);
?>
</body>
</html>
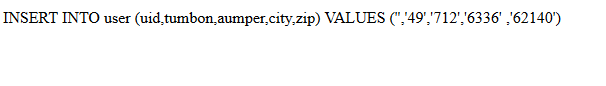
แต่พอเวลามันส่งค่ามามันส่งเป็น ค่า id อ่ะครับ

|
 |
 |
 |
 |
| Date :
2015-11-25 07:58:36 |
By :
erlnw001 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอาไฟล์ ajax.js มาแก้ไขครับ ใช้ ajax ไปเรียกมาแสดง ต้องแก้ส่วนนี้
|
 |
 |
 |
 |
| Date :
2015-11-25 08:51:45 |
By :
NewbiePHP |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ยังไงหรอครับพี่ พอจะมีตัวอย่างไหม อ่ะครับ
|
ประวัติการแก้ไข
2015-11-25 09:31:11
 |
 |
 |
 |
| Date :
2015-11-25 09:21:45 |
By :
erlnw001 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เข้าไปแก้ใน ajex.js แล้ว ครับ
จาก
"<option value='"+ val["AMPHUR_ID"] +"'>"+val["AMPHUR_NAME"]+"</option>"
เป็น
"<option value='"+ val["AMPHUR_NAME"] +"'>"+val["AMPHUR_NAME"]+"</option>"
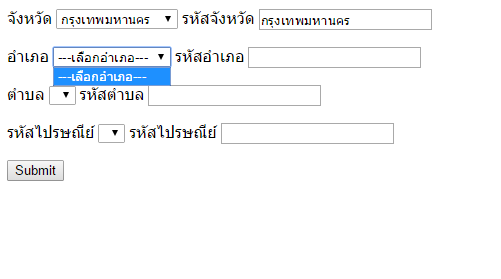
แต่มันออกมาเป็นตามรูปเลยอ่ะครับพี่

|
 |
 |
 |
 |
| Date :
2015-11-25 10:42:31 |
By :
erlnw001 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมตอบที่กระทู้เก่าแล้วนะครับ เพราะกระทู้นั้น มี ajax.js
|
 |
 |
 |
 |
| Date :
2015-11-25 11:03:40 |
By :
NewbiePHP |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอช่วยเรื่องเช็ค Email ให้ล่ะกัน แต่ไม่รู้ว่า ต้องการแบบ ไหน
ตัวอย่างเช็คห้ามใช้ Email ซ้ำ
register.php
<form role="form" id="regis" name="regis" method="post" action="register.php" autocomplete="off">
<input placeholder="E-mail" name="emp_email" type="email" maxlength=100 value="<?php echo $_POST['emp_email']?>">
<input type="submit" value="ยืนยันการลงทะเบียน" name="register">
</form>
//* Code เช็ค Email ซ้ำ *//
if(isset($_POST['register'])){
$check_mail_query="select * from employee WHERE emp_email = '".$_POST["emp_email"]."'";
$run_query=mysqli_query($con,$check_mail_query);
if(mysqli_num_rows($run_query)>0){
echo "<script>alert('E-Mail นี้ถูกใช้งานแล้ว!')</script>";
exit();
}
}
ไม่รู้ว่าจะตรงตามที่ต้องการไหมครับ
|
ประวัติการแก้ไข
2015-11-25 15:07:49
2015-11-25 15:08:32
 |
 |
 |
 |
| Date :
2015-11-25 15:07:26 |
By :
zadstoms |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|