 |
ช่วยหน่อยครับ อยากเพิ่มข้อความลงในฐานข้อมูลโดยใช้ java sacript เขียนเงื่อนไข |
| |
 |
|
|
 |
 |
|
Code (PHP)
<tr>
<td width="304" align="right" class="fontblack">วิชา : </td>
<td width="424" class="fontblack"><select name="b_id" id="b_id">
<option value="0">โปรดเลือก</option>
<?PHP
$sqlc2 = "select * from lesson where lesson.t_id = $t_id";
$resultc2 = mysql_query($sqlc2) or die ("error = $sqlc2");
while ( $rowc2 = mysql_fetch_array($resultc2))
{
?>
<option value="<?PHP echo $rowc2['b_id']; ?>"><?PHP echo $rowc2['b_name']; ?></option>
<?PHP
}
?>
</select><span class="fonred">*</span>
<script>
$( "#b_id" ).change(function() {
var str_id = $(this).find("option:selected").val();
$.ajax({
url: "c_botreanteacher.php",
dataType : "json",
data : {bid: str_id,mode:"getlessondata"},
type : 'POST',
}).success(function(data) {
//$("#spnbtid").html(data.nextlesson);
//$("#bt_id").val(data.nextlesson);
var i ;
$("#bt_id").find("option").remove();
for( i = 0;i<data.length;i++)
{
$("#bt_id").append("<option value='" + data[i]['bt_id'] + "'>" + data[i]['bt_name'] + "</option>");
}
$("#bt_id").append("<option value='0'>*เพิ่มบทใหม่</option>")
$("#newbtname").val((i+1));
$("#bt_id").trigger( "change" );
}).error(function() {
alert("error")
});
});
</script>
</td>
</tr>
<tr>
<td width="304" align="right" class="fontblack">บทที่ : </td>
<td width="424" class="fontblack"><span id="spnbtid"></span>
<select name="bt_id" id="bt_id">
<option value="0">โปรดเลือก</option>
</select>
<input id="newbtname" name="newbtname" type="hidden" value="" />
<script>
$( "#bt_id" ).change(function() {
var str_id = $(this).find("option:selected").val();
$.ajax({
url: "c_botreanteacher.php",
dataType : "json",
data : {btid: str_id,mode:"getnewlesson"},
type : 'POST',
}).success(function(data) {
//$("#spnbtid").html(data.nextlesson);
//$("#bot_id").val(data.nextlesson);
$("#spnbottee").html(data.nextlesson);
$("#bot_tee").val(data.nextlesson);
}).error(function() {
alert("error")
});
});
</script>
<span class="fonred">*</span>
<script>
</script></td>
</tr>
<tr>
<td align="right" class="fontblack">ชื่อบท : </td>
<td width="424" class="fontblack"><span class="fontblack">
<input name="bot_pro" type="text" id="bt_pro" />
<span class="fonred">*</span></span> </td>
</tr>
<tr>
<td align="right" class="fontblack">หน่วยที่ : </td>
<td width="424" class="fontblack"><span id="spnbottee">เลือกบทที่</span><input id="bot_tee" name="bot_tee" type="hidden" value="" /></td>
</tr>
<tr>
<td align="right" class="fontblack">ชื่อหน่วย : </td>
<td><span class="fontblack">
<input name="bot_pro" type="text" id="bot_pro" />
<span class="fonred">*</span></span></td>
</tr>
<tr>
<td align="right" valign="top" class="fontblack">เนื้อหา : </td>
<td><span class="fontblack">
<textarea name="bot_sub" cols="50" rows="20" id="bot_sub"></textarea>
<span class="fonred">*</span></span></td>
</tr>
<tr>
<td align="right" class="fontblack">YOUTUBE ID : </td>
<td><span class="fontblack">
<input name="bot_youtube" type="text" id="bot_youtube" />
</span></td>
</tr>
Tag : PHP, MySQL, JavaScript
|
|
|
 |
 |
 |
 |
| Date :
2015-11-27 02:25:55 |
By :
speakphone |
View :
941 |
Reply :
17 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
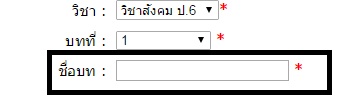
สังเกต ตรงคำว่าเพิ่มบทใหม่นะครับ คือ ของผม มันจะเป็นการเพิ่มแบบ ตัวเลขอ่ะครับ แบบเพิ่มทีละ 1 หมายเลย แล้วที่นี้ ผมอยากได้แบบพิมพ์ข้อความได้อ่ะครับ ไม่รุ้จะเขียนโค้ดเพิ่ม text ให้มันยังไง รบกวนหน่อยครับ
|
 |
 |
 |
 |
| Date :
2015-11-27 02:28:22 |
By :
speakphone |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

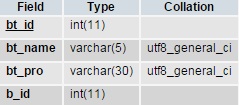
คือ ภาพนี้ บทที่ คือ bt_name ครับ แล้วผมอยากได้ช่องที่เป็น ชื่อบท เพิ่มอ่ะครับ โดยใช้ java scrip เขียนเงือนไขให้ไปเก็บในฐานข้อมูลเดียวกับ bt_name อ่ะ ครับบบ
|
 |
 |
 |
 |
| Date :
2015-11-27 02:31:53 |
By :
speakphone |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (JavaScript)
<script>
$( "#b_id" ).change(function() {
var str_id = $(this).find("option:selected").val();
$.ajax({
url: "c_botreanteacher.php",
dataType : "json",
data : {bid: str_id,mode:"getlessondata"},
type : 'POST',
}).success(function(data) {
//$("#spnbtid").html(data.nextlesson);
//$("#bt_id").val(data.nextlesson);
var i ;
$("#bt_id").find("option").remove();
for( i = 0;i<data.length;i++)
{
$("#bt_id").append("<option value='" + data[i]['bt_id'] + "'>" + data[i]['bt_name'] + "</option>");
}
$("#bt_id").append("<option value='0'>*เพิ่มบทใหม่</option>")
$("#newbtname").val((i+1));
$("#bt_id").trigger( "change" );
}).error(function() {
alert("error")
});
});
</script>
โค้ดตัวนี้แหล่ะครับบ
|
 |
 |
 |
 |
| Date :
2015-11-27 02:32:31 |
By :
speakphone |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<?php
include('inc/conn_db.php');
if($_POST['mode'] == "getnewlesson")
{
$sql2 = "SELECT * FROM botrean where bt_id = '" . $_POST['btid'] . "' ";
$result = mysql_query($sql2);
$int_rowcount = mysql_num_rows($result);
$result = array();
$result['nextlesson'] = $int_rowcount+1;
}
else if($_POST['mode'] == "getcurrentlesson")
{
$sql2 = "SELECT * FROM botrean where b_id = '" . $_POST['bid'] . "' ";
$result = mysql_query($sql2);
$int_rowcount = mysql_num_rows($result);
$result = array();
$result['totallesson'] = $int_rowcount;
}
else if($_POST['mode'] == "getlessondata")
{
$sql2 = "SELECT * FROM bottee where b_id = '" . $_POST['bid'] . "' ";
$rs = mysql_query($sql2);
$result = array();
while($row = mysql_fetch_array($rs))
{
$result[] = $row;
}
}
else if($_POST['mode'] == "getbotreandata")
{
$sql2 = "SELECT * FROM botrean where bt_id = '" . $_POST['btid'] . "' ";
$rs = mysql_query($sql2);
$result = array();
while($row = mysql_fetch_array($rs))
{
$result[] = $row;
}
}
echo json_encode($result);
?>
|
 |
 |
 |
 |
| Date :
2015-11-27 02:32:49 |
By :
speakphone |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ส่วนตัวนี้เป็นเงื่อนไขมันครับบ
รบกวนท่านผู้รู้ด้วยครับบ
|
 |
 |
 |
 |
| Date :
2015-11-27 02:33:25 |
By :
speakphone |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

เอาครอบโค๊ดไว้ด้วยครับ
|
 |
 |
 |
 |
| Date :
2015-11-27 07:12:30 |
By :
NewbiePHP |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ครอบดค้ดยังไงอ่ะ ครับ ครอบแบบไหน
|
 |
 |
 |
 |
| Date :
2015-11-28 21:07:36 |
By :
speakphone |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตามโค้ด ข้างบนข้างต้นอ่ะครับบบ คือโค้ดมันทำงานโดยการเพิ่มบทใหม่ แล้วมี textbox ขึ้นมาให้เพิ่มชื่อบทที่ แล้วครั้งต่อไปมันก็จะต้องมีบทที่ ที่เพิ่มไปแล้ว กับ ชื่อบทที่ ที่เพิ่มไปแล้วเด้งมาโดยที่ไม่ต้องพิมพ์ใหม่หลายรอบ
|
 |
 |
 |
 |
| Date :
2015-11-28 22:52:04 |
By :
speakphone |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2015-11-28 22:53:47 |
By :
speakphone |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ย้าย script ไปไว้ให้ถูกที่ถูกทาง
Code (PHP)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Untitled Document</title>
<script>
$(document).ready(function(e) {
$( "#bt_id" ).change(function() {
....
....
});
$( "#b_id" ).change(function() {
....
....
});
});
</script>
</head>
<body>
และ script ตัวไหนที่ไว้ใช้เพิ่ม บทใหม่ไม่เห็นมี
เห็นก็แต่ getLession, getNewLession ซึ่งมีแต่ไปเรียกข้อมูลมา
ไม่เห็น ส่วนที่เอาไป insert
|
 |
 |
 |
 |
| Date :
2015-11-29 10:43:13 |
By :
NewbiePHP |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ยังไม่ได้สร้างเลยครับบบ ผมไม่ค่อยรู้เรื่อง javascrip อ่ะครับ เลยไม่รุ้ว่าจะทำอย่างไร มือใหม่มากๆ ครับ
|
 |
 |
 |
 |
| Date :
2015-11-29 10:49:23 |
By :
speakphone |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
รบกวนเสนอแนะด้วยนะครับบบ ขอบคุณมากครับ
|
 |
 |
 |
 |
| Date :
2015-11-29 10:55:13 |
By :
speakphone |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
งั้นคงต้อง เสริชหา บทความเกี่ยวกับ javascript jquery ajax อ่านให้เป็นพื้นฐานก่อนนะครับ
ถ้าไม่มีความรู้ เอาโค๊ดไปก็ไม่ได้ประโยชน์สำหรับความรู้ในการเขียนโปรแกรมซักเท่าไหร่
แต่ถ้าอยากได้งาน จ้างเขียนดีกว่าครับ
ขอโทษด้วยนะครับ ผม anti มือใหม่ที่อยากได้โค๊ดโดยไม่ศึกษาพื้นฐานอะครับ
แต่ถ้าเป็นมือใหม่อยากศึกษาผมช่วยแนะนำเต็มที่ครับ แต่ต้องเป็นไปตามเสต็ปผม
(เหมือนอยากได้คนสอนก็ต้องทำตามคนสอนล่ะครับ)
ส่วนท่านอื่่นจะว่ายังไงนั่นก็แล้วแต่ท่านทั้งหลายครับผมไม่เกี่ยว
|
 |
 |
 |
 |
| Date :
2015-11-29 11:00:00 |
By :
NewbiePHP |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมเข้าใจครับ แต่ตอนนี้เรียนรู้ไม่ทันจริงๆ ครับ แต่พยายามละกันนะครับ ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2015-11-29 11:51:22 |
By :
speakphone |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอสอบถามแค่ วิธีแทรก text ใน javascrip ก็ได้ครับ ว่าจะต้องแทรกยังไง ไม่เข้าใจแค่ตรงนี้แหล่ะ ครับ ต้องใช้ คำสั่งอะไร document.getElement คำสั่งนี้หรือเปล่าครับ
|
 |
 |
 |
 |
| Date :
2015-11-29 13:19:45 |
By :
speakphone |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เมื่อคุณใช้ jquery แล้ว ก็เลิกใช้ document.getElement ได้แล้วครับ
ให้ใช้ $('xxx') แทนได้เลยครับ โดย xxx คือชื่อ id ชื่อ class หรือ ชื่อ tagname
โดยมีการอ้างอิงแตกต่างกันไป '#id' '.classname' 'tagname'
ส่วนการแทรกข้อมูลก็มีหลายรูปแบบ
แทรก text ด้วยการต่อ string 'a' + 'b' + 'c';
หรือ แทรกด้วยคำสั่ง ค้นหาแล้วแทนที่ text.replace('target','newtext');
หรือ แทรก element ด้วยคำสั่ง jquery append before after
อยากทราบรายละเอียดของคำสั่ง ก็ใช้ google ค้นหาได้เลยครับ
jquery append
|
 |
 |
 |
 |
| Date :
2015-11-29 14:45:37 |
By :
NewbiePHP |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณ มากครับบบ พี่ อย่างน้อย ผมมีแนวทาง ยังพอคิดได้ ครับบ แต่ผมยังขาดแนวทางครับ เลยไปไม่ค่อยเป็น ขอบคุณมากนะครับ พี่
|
 |
 |
 |
 |
| Date :
2015-11-29 17:03:54 |
By :
speakphone |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|