 |
สอบถาม Jquery Datepicker ปิดวันที่ตามที่ต้องการหน่อยครับ ผมติดตรงนี้แก้ยังไงครับ |
| |
 |
|
|
 |
 |
|
คือผมจะหาว่า ID ไหน มีวันหยุดบ้าง เริ่มจากการ select ID ที่ต้องการ แล้วไปค้นหาในฐานข้อมูล ว่ามีวันหยุดไหนบ้าง ผมทำมาเกือบจะเสร็จแล้วครับ แต่ติดตรงนี้ครับ
Code (JavaScript)
$("#ID").change(function() {
$.ajax({
url: 'sync.php',
type: 'GET',
data: { 'action' :'<?php echo encode('getCalendarDays');?>','ID' : $("#ID").val() },
dataType: "json",
success: function( datajson ) {
var unavailableDates = datajson;
function unavailable(date) {
dmy = date.getDate() + "-" + (date.getMonth() + 1) + "-" + date.getFullYear();
if ($.inArray(dmy, unavailableDates) == -1) {
return [true, ""];
} else {
return [false, "", "Unavailable"];
}
}
$("#strdate").datepicker({
dateFormat: 'yy-mm-dd',
numberOfMonths: 1,
constrainInput: true,
beforeShowDay: unavailable
});
}
});
});
ไฟล์ sync.php
Code (PHP)
if($action=='getCalendarDays') {
$ID= $mysqli->real_escape_string($_GET['ID']);
$sql = "...";
$result = $mysqli->query($sql);
$num = $result->num_rows;
$invalid_date = array();
while (($row = $result->fetch_assoc())) {
$date_part = $row['id_date'];
list($year, $month, $day) = explode('-', $date_part);
$invalid_date[] = (int)$day.'-'.(int)$month . '-' .(int)$year;
}
echo json_encode($invalid_date);
exit;
}
จากนั้น ครั้งแรกผมลองเรียกดูดุ ID
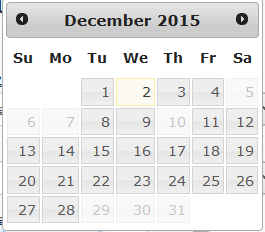
ID #1 ได้ข้อมูล ["7-12-2015","6-12-2015","5-12-2015","10-12-2015","30-12-2015","29-12-2015","31-12-2015","1-1-2016","2-1-2016"]
ซึ่งแสดงข้อมูลถูกต้องในปฏิทิน ตามภาพด้านล่างครับ

จากนั้น ผมก็ทดสอบเรียกดู ID #2
ID #2 ซึ่งไม่มีข้อมูลในฐานข้อมูล จะได้ [] ค่าว่าง (ผมเปิดใน Firebug ได้ค่าอันนี้ออกมาตรงแท็บ Response)
จากนั้นผมก็ลองเลือกปฏิทินดู วันที่บนปฏิทินไม่เปลี่ยนแปลงครับ เป็นเหมือนกับ ID #1
ตรงนี้แก้ไขยังไงดีครับ ผมงมมาตั้งแต่เช้าแล้วยังไม่ได้เลย รบกวนหน่อยครับ
Tag : PHP, HTML/CSS, JavaScript, Ajax, jQuery, CakePHP
|
ประวัติการแก้ไข
2015-12-02 15:43:10
|
 |
 |
 |
 |
| Date :
2015-12-02 15:42:34 |
By :
ilikeit |
View :
1517 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (JavaScript)
var array = ["2013-03-14","2013-03-15","2013-03-16"]
$('input').datepicker({
beforeShowDay: function(date){
var string = jQuery.datepicker.formatDate('yy-mm-dd', date);
return [ array.indexOf(string) == -1 ]
}
});
แปลงให้ถูก็ได้แล้วครับ
|
 |
 |
 |
 |
| Date :
2015-12-02 22:36:05 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณครับพี่ TC Admin พอดีผมเรียกข้อมูลหลายรอบ
Code (JavaScript)
$.ajax({
url: 'sync.php',
type: 'GET',
data: { 'action' :'getCalendarDays;?>','branch' : $("#ID").val() },
dataType: "json",
success: function( datajson ) {
unavailableDates = datajson;
// ผมปรับตรงนี้ครับ จากนั้นก็ย้าย function ออกไปไว้นอก ajax
}
});
}
});
function unavailable(date) {
dmy = date.getDate() + "-" + (date.getMonth() + 1) + "-" + date.getFullYear();
if ($.inArray(dmy, unavailableDates) == -1) {
return [true, ""];
} else {
return [false, "", "Unavailable"];
}
}
$("#strdate").datepicker({
dateFormat: 'yy-mm-dd',
numberOfMonths: 1,
constrainInput: true,
beforeShowDay: unavailable
});
ตอนนี้สามารถ Ajax แล้วปฏิทินเปลี่ยนตามต้องการถูกต้องแล้วครับ
ขอบคุณครับที่ดึกขนาดนี้พี่ยังมาตอบ  
|
 |
 |
 |
 |
| Date :
2015-12-02 22:59:07 |
By :
ilikeit |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2015-12-04 08:57:44 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|