 |
|
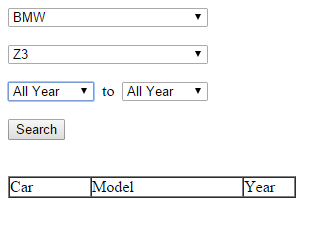
ติดตรงจะทำยังไงต่อ ให้แสดงwhite ข้อมูลในdatabase ลงTable อะครับ
ทำตามแบบนี้มา http://www.yourinspirationweb.com/en/how-to-create-chained-select-with-php-and-jquery/


select.php
Code (PHP)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("select#typeSub").attr("disabled","disabled");
$("select#carType").change(function(){
$("select#typeSub").attr("disabled","disabled");
$("select#typeSub").html("<option>wait...</option>");
var carType = $("select#carType option:selected").attr('value');
$.post("select_type.php", {carType:carType}, function(data){
$("select#typeSub").removeAttr("disabled");
$("select#typeSub").html(data);
}); //post
}); //change
$("select#yearStart").attr("disabled","disabled");
$("select#typeSub").change(function(){
$("select#yearStart").attr("disabled","disabled");
$("select#yearStart").html("<option>wait...</option>");
var typeSub = $("select#typeSub option:selected").attr('value');
$.post("select_yearStart.php", {typeSub:typeSub}, function(data){
$("select#yearStart").removeAttr("disabled");
$("select#yearStart").html(data);
}); //post
}); //change
$("select#yearEnd").attr("disabled","disabled");
$("select#yearStart").change(function(){
$("select#yearEnd").attr("disabled","disabled");
$("select#yearEnd").html("<option>wait...</option>");
var yearStart = $("select#yearStart option:selected").attr('value');
$.post("select_yearEnd.php", {yearStart:yearStart}, function(data){
$("select#yearEnd").removeAttr("disabled");
$("select#yearEnd").html(data);
}); //post
}); //change
$("form#select_form").submit(function(){
var carType = $("select#carType option:selected").attr('value');
var typeSub = $("select#typeSub option:selected").attr('value');
var yearStart = $("select#yearStart option:selected").attr('value');
var yearEnd = $("select#yearEnd option:selected").attr('value');
if(carType !=0 && typeSub !=0 && yearStart >=0 && yearEnd >=0 )
{
var result1 = $("select#carType option:selected").html();
var result2 = $("select#typeSub option:selected").html();
var result3 = $("select#yearStart option:selected").html();
var result4 = $("select#yearEnd option:selected").html();
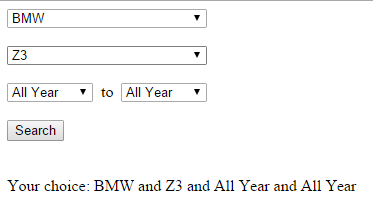
$("#result").html('Your choice: '+result1+' and '+result2+' and '+result3+' and '+result4);
}
else
{
$("#result").html("You must choose two options!");
}
return false;
}); //submit
}); //ready
</script>
</head>
<body>
<?php
include "select.class.php";
include "css/connect.php";
$result1 = intval($_GET['result1']);
$sql="SELECT * FROM car WHERE cartype = '".$result1."' ";
$result=mysql_query($sql);
?>
<form id="select_form">
<select id="carType" style="width: 200px">
<?php echo $opt->ShowMakes(); ?>
</select>
<br /><br />
<select id="typeSub" style="width: 200px">
<option value="0">All Model</option>
</select>
<br /><br />
<select id="yearStart" style="width: 86px">
<option value="0">All Year</option>
</select>
to
<select id="yearEnd" style="width: 86px">
<option value="0">All Year</option>
</select>
<br /><br />
<input type="submit" value="Search" />
</form>
<br /><br />
<div id="result">
<table border="1" cellpadding="0" cellspacing="0" id="datatable">
<tr>
<td width="80">Car</td>
<td width="150">Model</td>
<td width="50">Year</td>
</tr>
<?php
while($row = mysql_fetch_array($result)) {
?>
<tr>
<td><?php echo $row['cartype'] ?></td>
<td><?php echo $row['cartype_sub'] ?></td>
<td><?php echo $row['caryear'] ?></td>
</tr>
<?php } //closing while
mysql_close($objConnect);//mysql connection close
?>
</table>
</div>
</body>
</html>
select.class.php
Code (PHP)
<?php
class SelectList
{
protected $conn;
public function __construct()
{
$this->DbConnect();
}
protected function DbConnect()
{
include "db_config.php";
$this->conn = mysql_connect($host,$user,$password) OR die("Unable to connect to the database");
mysql_select_db($db,$this->conn) OR die("can not select the database $db");
return TRUE;
}
public function ShowMakes()
{
$sql = "SELECT DISTINCT cartype FROM car ORDER BY cartype";
$res = mysql_query($sql,$this->conn);
$cartype = '<option value="0">All Makes</option>';
while($row = mysql_fetch_array($res))
{
$cartype .= '<option value="' . $row['cartype'] . '">' . $row['cartype'] . '</option>';
}
return $cartype;
}
public function ShowModel()
{
$sql = "SELECT DISTINCT cartype_sub FROM car WHERE cartype='$_POST[carType]' ORDER BY cartype_sub";
$res = mysql_query($sql,$this->conn);
$typesub = '<option value="0">All Model</option>';
while($row = mysql_fetch_array($res))
{
$typesub .= '<option value="' . $row['cartype_sub'] . '">' . $row['cartype_sub'] . '</option>';
}
return $typesub;
}
public function ShowYearStart()
{
$sql = "SELECT DISTINCT caryear FROM car WHERE cartype_sub='$_POST[typeSub]' ORDER BY caryear";
$res = mysql_query($sql,$this->conn);
$caryear = '<option value="0">All Year</option>';
while($row = mysql_fetch_array($res))
{
$caryear .= '<option value="' . $row['caryear'] . '">' . $row['caryear'] . '</option>';
}
return $caryear;
}
public function ShowYearEnd()
{
$sql = "SELECT DISTINCT caryear FROM car WHERE cartype_sub='$_POST[typesub]' AND caryear>='$_POST[yearStart]' ORDER BY caryear";
$res = mysql_query($sql,$this->conn);
$caryear = '<option value="0">All Year</option>';
while($row = mysql_fetch_array($res))
{
$caryear .= '<option value="' . $row['caryear'] . '">' . $row['caryear'] . '</option>';
}
return $caryear;
}
}
$opt = new SelectList();
?>
Tag : PHP, HTML/CSS, JavaScript, jQuery, CakePHP, JAVA
|
ประวัติการแก้ไข
2016-01-13 11:47:37
2016-01-13 11:48:21
2016-01-13 11:59:56
2016-01-13 12:03:03
2016-01-13 12:03:35
|
 |
 |
 |
 |
| Date :
2016-01-13 11:46:10 |
By :
best5566 |
View :
1378 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |