 |
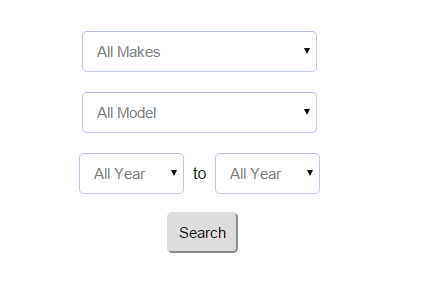
รบกวนช่วยดูทีครับ select option แล้ว แสดงผลเป็นตาราง ไม่ออก |
| |
 |
|
|
 |
 |
|
ช่วยดูทีครับ มีหน้าselect ส่งค่า Get ไปโดยใช้ ajax หรือ jquery ก็แล้ว มันไม่ไป แล้วไม่แสดงด้วย

Code (PHP)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Select Car</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="css/select_style.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/s/dt/dt-1.10.10/datatables.min.css"/>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"> </script>
<script type="text/javascript" src="https://cdn.datatables.net/s/dt/dt-1.10.10/datatables.min.js">
</script>
<script type="text/javascript">
$(document).ready(function(){
$("select#typeSub").attr("disabled","disabled");
$("select#carType").change(function(){
$("select#typeSub").attr("disabled","disabled");
$("select#typeSub").html("<option>wait...</option>");
var carType = $("select#carType option:selected").attr('value');
$.post("select_type.php", {carType:carType}, function(data){
$("select#typeSub").removeAttr("disabled");
$("select#typeSub").html(data);
}); //post
}); //change
$("select#yearStart").attr("disabled","disabled");
$("select#typeSub").change(function(){
$("select#yearStart").attr("disabled","disabled");
$("select#yearStart").html("<option>wait...</option>");
var typeSub = $("select#typeSub option:selected").attr('value');
$.post("select_yearStart.php", {typeSub:typeSub}, function(data){
$("select#yearStart").removeAttr("disabled");
$("select#yearStart").html(data);
}); //post
}); //change
$("select#yearEnd").attr("disabled","disabled");
$("select#yearStart").change(function(){
$("select#yearEnd").attr("disabled","disabled");
$("select#yearEnd").html("<option>wait...</option>");
var yearStart = $("select#yearStart option:selected").attr('value');
$.post("select_yearEnd.php", {yearStart:yearStart}, function(data){
$("select#yearEnd").removeAttr("disabled");
$("select#yearEnd").html(data);
}); //post
}); //change
$.ajax({
type:"GET",
url:"select_ShowSelectAll.php"
}).done(function(data) {
$("#result").html();
});
function search(){
var carType = document.$("select#carType option:selected").value;
var typeSub = document.$("select#typeSub option:selected").value;
var yearStart = document.$("select#yearStart option:selected").value;
var yearEnd = document.$("select#yearEnd option:selected").value;
alert
$.get("select_ShowSelectAll.php", function(data){
$("#result").html(data);
});
}
}); //ready
</script>
</head>
<body>
<center>
<div id="select_box">
<?php
include "select.class.php";
?>
<form id="select_form" action="" method="get">
<select id="carType" style="width: 235px">
<?php echo $opt->ShowMakes(); ?>
</select>
<br />
<select id="typeSub" style="width: 235px">
<option value="0">All Model</option>
</select>
<br />
<select id="yearStart" style="width: 105px">
<option value="0">All Year</option>
</select>
to
<select id="yearEnd" style="width: 105px">
<option value="0">All Year</option>
</select>
<br /><br />
<input type="button" id="Search" value="Search" onClick="Search()" />
</form>
<br /><br />
<center>
<div id="result"></div>
</center>
</div>
</body>
</html>
Code (PHP)
<?php
include "css/connect.php";
$carType = $_GET['carType'];
$typeSub = $_GET['typeSub'];
$yearStart = $_GET['yearStart'];
$yearEnd = $_GET['yearEnd'];
$sql = "SELECT cartype, cartype_sub, caryear FROM car WHERE cartype='$carType' AND cartype_sub='$typeSub' AND caryear BETWEEN '$yearStart' AND '$yearEnd' ";
$res = mysql_query($sql,$objConnect);
?>
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td width='60'>Car</td>
<td width='80'>Model</td>
<td width='50'>Year</td>
</tr>
<?php
while($row = mysql_fetch_array($res))
{
?>
<tr>
<td><? echo $row[cartype] ?></td>
<td><? echo $row[cartype_sub] ?></td>
<td><? echo $row[caryear] ?></td>
</tr>
<?php } //closing while
mysql_close($objConnect);//mysql connection close
?>
</table>
}
}
?>
Tag : PHP, HTML/CSS, JavaScript, Ajax, jQuery, CakePHP
|
|
|
 |
 |
 |
 |
| Date :
2016-01-14 11:52:17 |
By :
best5566 |
View :
1240 |
Reply :
8 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
.get ท่านไม่ได้ส่งค่าตัวแปรไป
เขียนแบบนี้หรือเปล่าไม่รู้นะ ไม่ถนัด jquery ดูตาม .post ของท่านแล้วน่าจะประมาณนี้
Code (PHP)
$.get( "select_ShowSelectAll.php", { carType: carType, typeSub: typeSub, yearStart:yearStart, yearEnd:yearEnd } ,function( data ) {
$("#result").html(data);
});
|
 |
 |
 |
 |
| Date :
2016-01-14 13:20:11 |
By :
noMerzy |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
$.get( "select_ShowSelectAll.php", function( data ) {
$("#result").html(data);
});
มัน return อะไรมา?
ถ้าว่างเปล่า test: select_ShowSelectAll.php
echo 'test'; //หรือลอง show: query ดู
|
ประวัติการแก้ไข
2016-01-14 14:03:58
 |
 |
 |
 |
| Date :
2016-01-14 14:03:26 |
By :
fossil31 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
function search(){
var carType = document.$("select#carType option:selected").value;
var typeSub = document.$("select#typeSub option:selected").value;
var yearStart = document.$("select#yearStart option:selected").value;
var yearEnd = document.$("select#yearEnd option:selected").value;
alert //ได้ใช้ editor เขียนหรือเปล่าครับ มันน่าจะแจ้ง error บรรทัดนี้นะ
$.get("select_ShowSelectAll.php", function(data){
$("#result").html(data);
});
}
ใช้พวก firefox developer ก็สะดวกดีครับ มันจะแจ้งเวลา javascript error
|
 |
 |
 |
 |
| Date :
2016-01-14 17:37:28 |
By :
noMerzy |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|