 |
|
ขอบความช่วยเหลือหน่อยครับผม

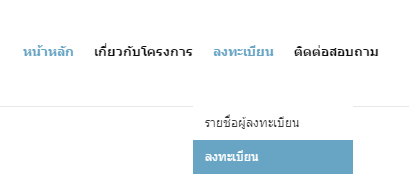
ถ้าผมเลือกเมนู-ลงทะเบียน แล้วเลือกเมนูย่อย-ลงทะเบียน จะไม่สามรถคลิกเมนูที่เป็น dropdown ได้ครับ
ซึ่งเมนูdropdownจะมีเมนู เกี่ยวกับโครงการ และ ลงทะเบียน ส่วนเมนูแบบลิ้งเดียวสามารถคลิกได้ปกติครับ
Code หน้า Menu
Code (PHP)
<div class="navbar-collapse collapse ">
<ul class="nav navbar-nav">
<li class="active"><a href="home.php">หน้าหลัก</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle " data-toggle="dropdown" data-hover="dropdown" data-delay="0" data-close-others="false">เกี่ยวกับโครงการ<b class=" icon-angle-down"></b></a>
<ul class="dropdown-menu">
<li><a href="rationale.php">หลักการและเหตุผล</a></li>
<li><a href="purpose.php">วัตถุประสงค์</a></li>
<!-- <li><a href="lecturer.php">ประวัติวิทยากร</a></li> -->
<li><a href="schedule.php">กำหนดการ</a></li>
</ul>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle " data-toggle="dropdown" data-hover="dropdown" data-delay="0" data-close-others="false">ลงทะเบียน<b class=" icon-angle-down"></b></a>
<ul class="dropdown-menu">
<li><a href="regisname.php">รายชื่อผู้ลงทะเบียน</a></li>
<li><a href="regis.php">ลงทะเบียน</a></li>
</ul>
</li>
<li><a href="contact.php">ติดต่อสอบถาม</a></li>
</ul>
</div>
Code Css
Code (PHP)
header .navbar {
margin-bottom:0;
}
.navbar-default {
border: 1;
/* border: none; */
}
.navbar-brand {
color: #222;
text-transform: uppercase;
font-size: 24px;
font-weight: 700;
line-height: 1em;
letter-spacing: -1px;
margin-top: 30px;
padding: 0 0 0 15px;
}
header .navbar-collapse ul.navbar-nav {
float: right;
margin-right: 0;
}
header .navbar-default{
background-color: #fff;
}
header .nav li a:hover,
header .nav li a:focus,
header .nav li.active a,
header .nav li.active a:hover,
header .nav li a.dropdown-toggle:hover,
header .nav li a.dropdown-toggle:focus,
header .nav li.active ul.dropdown-menu li a:hover,
header .nav li.active ul.dropdown-menu li.active a{
-webkit-transition: all .3s ease;
-moz-transition: all .3s ease;
-ms-transition: all .3s ease;
-o-transition: all .3s ease;
transition: all .3s ease;
}
header .navbar-default .navbar-nav > .open > a,
header .navbar-default .navbar-nav > .open > a:hover,
header .navbar-default .navbar-nav > .open > a:focus {
-webkit-transition: all .3s ease;
-moz-transition: all .3s ease;
-ms-transition: all .3s ease;
-o-transition: all .3s ease;
transition: all .3s ease;
}
header .navbar {
min-height: 00px;
}
header .navbar-nav > li {
padding-bottom: 30px;
padding-top: 30px;
}
header .navbar-nav > li > a {
padding-bottom: 6px;
padding-top: 5px;
margin-left: 2px;
line-height: 30px;
font-weight: 700;
-webkit-transition: all .3s ease;
-moz-transition: all .3s ease;
-ms-transition: all .3s ease;
-o-transition: all .3s ease;
transition: all .3s ease;
}
.dropdown-menu li a:hover {
color: #fff !important;
}
header .nav .caret {
border-bottom-color: #f5f5f5;
border-top-color: #f5f5f5;
}
.navbar-default .navbar-nav > .active > a,
.navbar-default .navbar-nav > .active > a:hover,
.navbar-default .navbar-nav > .active > a:focus {
background-color: #fff;
}
.navbar-default .navbar-nav > .open > a,
.navbar-default .navbar-nav > .open > a:hover,
.navbar-default .navbar-nav > .open > a:focus {
background-color: #fff;
}
.dropdown-menu {
box-shadow: none;
border-radius: 0;
border: none;
}
.dropdown-menu li:last-child {
padding-bottom: 0 !important;
margin-bottom: 0;
}
header .nav li .dropdown-menu {
padding: 0;
}
header .nav li .dropdown-menu li a {
line-height: 28px;
padding: 3px 12px;
}
/* --- menu --- */
header .navigation {
float:right;
}
header ul.nav li {
border:none;
margin:0;
}
header ul.nav li a {
font-size:12px;
border:none;
font-weight:700;
text-transform:uppercase;
}
header ul.nav li ul li a {
font-size:12px;
border:none;
font-weight:300;
text-transform:uppercase;
}
.navbar .nav > li > a {
color: #111;
text-shadow: none;
}
.navbar .nav a:hover {
background:none;
}
.navbar .nav > .active > a,.navbar .nav > .active > a:hover {
background:none;
font-weight:700;
}
.navbar .nav > .active > a:active,.navbar .nav > .active > a:focus {
background:none;
outline:0;
font-weight:700;
}
.navbar .nav li .dropdown-menu {
z-index:2000;
}
header ul.nav li ul {
margin-top:1px;
}
header ul.nav li ul li ul {
margin:1px 0 0 1px;
}
.dropdown-menu .dropdown i {
position:absolute;
right:0;
margin-top:3px;
padding-left:20px;
}
.navbar .nav > li > .dropdown-menu:before {
display: inline-block;
border-right: none;
border-bottom: none;
border-left: none;
border-bottom-color: none;
content:none;
}
ul.nav li.dropdown a {
z-index:1000;
display:block;
}
select.selectmenu {
display:none;
}
ขอบคุณครับ
Tag : PHP, HTML/CSS
|
|
|
 |
 |
 |
 |
| Date :
2016-01-14 17:33:38 |
By :
pungpoo |
View :
2130 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |