รายละเอียดของการตอบ ::
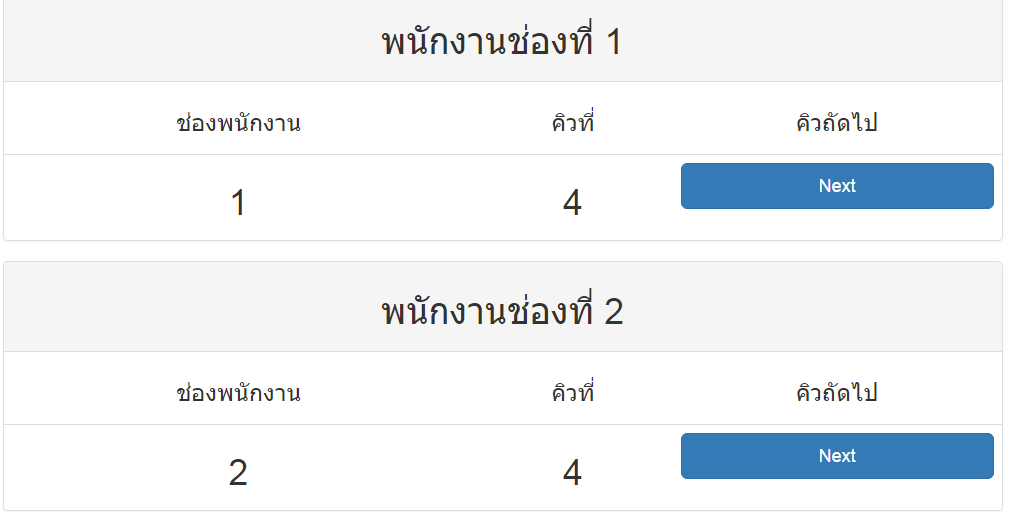
แล้วในส่วนของการแสดงข้อมูลของตัวเลขคิวแบ่งเป็น 3 เคาเตอร์
ในส่วนของคิวตัวเลขต้องเขียนลักษณะอย่างไรครับ ไม่ให้แสดงข้อมูลซ้ำกัน หรือแสดงข้อมูลพร้อมกันครับ
เช่น เคาเตอร์ 1 แสดงคิว 3 //// เคาเตอร์ 2 แสดงคิว 4
พอเคาเตอร์ 1 กดคิวถัดไป เคาเตอร์ 2 ยังแสดงเลข 4 เหมือนเดิมอยู่ประมาณนี้ครับ
 Code
Code
<?php
$show="SELECT min(number) AS minid FROM cards";
$result=mysql_query($show)or die("no show");
while($data=mysql_fetch_array($result)){
?>
<td><center><h1><?php echo $data["minid"] ?></h1></center></td>
<?php
}
?>