 |
จ้างเขียน ออกอริทึ่ม 1 ฟั่งชั่น ด้วย php หา Upline คล้ายกับ mlm ครับ |
| |
 |
|
|
 |
 |
|
function upline($input) {
if($input === 1){
return 0;
}
$odd = $input % 2;
$len = strlen(decbin($input));
$min = pow(2, $len - 1) + $odd;
$max = pow(2, $len) - 2 + $odd;
$up = pow(2, $len - 2);
$down = $up - 2;
$i = $min;
$toggle = 0;
$line = array($min);
while ($i < $max) {
if ($toggle === 0) {
$i+=$up;
array_push($line, $i);
$toggle = 1;
} else {
$i-=$down;
array_push($line, $i);
$toggle = 0;
}
}
$min = pow(2, $len - 2) + $odd;
$max = pow(2, $len - 1) - 2 + $odd;
$up = pow(2, $len - 3);
$down = $up - 2;
$i = $min;
$toggle = 0;
$uline = array($min,$min);
while ($i < $max) {
if ($toggle === 0) {
$i+=$up;
array_push($uline, $i);
array_push($uline, $i);
$toggle = 1;
} else {
$i-=$down;
array_push($uline, $i);
array_push($uline, $i);
$toggle = 0;
}
}
$index = array_search($input,$line);
return $uline[$index];
}
|
 |
 |
 |
 |
| Date :
2016-01-21 09:06:32 |
By :
noMerzy |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช้ array สร้าง แพทเทิน มันเปลืองหน่วยความจำนะครัย ถ้าเขามี สมาชิก เกินกว่า 10000 ราย
จะมีปัญหาเรื่อง php.ini ต้องไป เซท max_var เพิ่มหรือเปล่าครับ
ทำเป็นฟังก์ชั่น อย่างเดียวดีกว่า แต่ผมไม่บอกล่ะ เขาจ้างเขียนอยู่ 55555
ปล. กลังคนรับจ้างแช่งชักหักกระดูก
|
ประวัติการแก้ไข
2016-01-21 10:11:22
2016-01-21 10:11:27
 |
 |
 |
 |
| Date :
2016-01-21 10:07:22 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณครับ คุณ noMerzy สำหรับ Code
ขอบคุณครับ คุณ Chaidhanan ที่ให้แนวทาง
|
ประวัติการแก้ไข
2016-01-21 10:41:24
2016-01-21 10:47:04
 |
 |
 |
 |
| Date :
2016-01-21 10:40:40 |
By :
nutt26 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
น่าสนใจมากครับ การเรียงข้อมูลแบบนี้ มีชื่อเรียกเฉพาะของมันมั๊ยครับ ผมอยากเอาไปหาข้อมูลเพิ่มเติม
|
 |
 |
 |
 |
| Date :
2016-01-21 12:09:57 |
By :
มานะ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เรียกว่าระบบ binary network mlm
ตัวอย่างหลีกเลี่ยงการใช้ array
Code (PHP)
function parent($num){
$p1=''; $p2=''; $p3=''; $rs=''; $r1=''; $r2='';
if($num>3){ // เริ่มคำนวณชั้นหลาน
$rs=strlen(decbin($num));
$p1=pow(2,$rs-1); $p2=pow(2,$rs-2); $p3=pow(2,$rs-3);
$r1 = $p1+($p2+1);
$r2 = $p2+($p3+1);
if($rs<5){ // สูตรเฉพาะชั้นที่ 3 - 4
$result = ($num-$p2)>=$r2? $num-$p2-$p2: $num-$p2;
}elseif($rs==5){
// ชั้นที่ 5 pattern ไม่เหมือนชั้นที่ 4
// ทำเป็น array เฉพาะกิจชั้นนี้เพื่ออ้างอิง parent
$pt5=array(8,9,12,13,10,11,14,15);
$ix = ($num - $r2) % 8;
$result = $pt5[$ix];
}else{
// ในชั้นที่ 6 เป็นต้นไปไม่มีข้อมูลมาแสดง เลยอ้างอิงจาก ชั้นที่ 5
$result = ($num - $p1) % $p2 + $p2 ;
}
} else $result=$num>1? 1 : 'N/A'; // N/A ไม่มีแม่ทีม
return $result;
}
echo parent(10000);
|
 |
 |
 |
 |
| Date :
2016-01-21 12:53:32 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สวัสดีปีใหม่ครับคุณตา (พ.ศ. 2559)
|
 |
 |
 |
 |
| Date :
2016-01-22 16:19:58 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
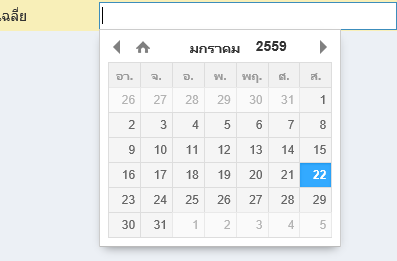
ผมขออนุญาติถามคุณตาหน่อยครับเกี่ยวกับ Jquery dateTimepicker
ผมเอามาจากนี่ "https://github.com/xdan/datetimepicker"
ปัญหาคือ มันแสดงวันไม่ถูกต้อง แบบไทยไทย ดังตัวอย่างรูปด้านล่าง
วันปัจจุบัน 2559-01-22

มันแสดงผลเป็นวันเสาร์ (ผิด) จริงฯต้องเป็นศุกร์
ขอบคุณครับ
ปล. ถ้าไม่สะดวกก็ไม่เป็นไรครับ
|
 |
 |
 |
 |
| Date :
2016-01-22 16:34:22 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมลืมให้ Code ตัวอย่างทดสอบไปครับ
Code (XML)
<input id="txtTestFromDate type="text" class="myDate" />
<input id="txtTestToDate type="text" class="myDate" />
Code (JavaScript)
*/
function initJavaScript(lng) {
//var getLang = 'us';
//var getFormat = 'd/m/Y';
jQuery(document).ready(function ($) {
//<% If "th-TH".Equals("th-TH") Then%>
////jQuery.datetimepicker.setLocale('th');
//getLang = 'th';
//<% End If%>
$(".myDate").datetimepicker({
timepicker: false,
lang: lng, // วัน-เดือน-ปี ไทยไทย
format: 'd/m/Y',
i18n: { th: { dayOfWeek: dayWeek } }, dayOfWeekStart: leap,
yearOffset: 543, // 0 = US, +543 = พ.ศ.ไทย
inline: false,
closeOnDateSelect: true
});
});
}
|
 |
 |
 |
 |
| Date :
2016-01-22 16:42:06 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
หลักการ อย่าไปยุ่งกับมัน yearOffset ขอบคุณมากครับ
ผมยังทำไม่เสร็จแต่คิดว่าปัญหาผ่านไปได้ด้วยดี
Code (XML)
บรรทัดที่ : 1181 showApplyButton: false
แก้ไข + เพิ่ม เป็น
บรรทัดที่ : 1181 showApplyButton: false,
บรรทัดที่ : 1182 yearOffsetExt: fals, //543 = Thai
บรรทัดที่ : 575 เพิ่มฟังก์ชั่น หน้าฮี ดังนี้
Code (JavaScript)
formatDate: function (vDate, vFormat) {
var self = this, i, n, len, str, vChar, vDateStr = '';
if (typeof vDate === 'string') {
vDate = self.parseDate(vDate, vFormat);
if (vDate === false) {
return false;
}
}
if (vDate instanceof Date) {
len = vFormat.length;
for (i = 0; i < len; i++) {
vChar = vFormat.charAt(i);
if (vChar === 'S') {
continue;
}
str = self.parseFormat(vChar, vDate);
if (i !== (len - 1) && self.intParts.test(vChar) && vFormat.charAt(i + 1) === 'S') {
n = parseInt(str);
str += self.dateSettings.ordinal(n);
}
vDateStr += str;
}
return vDateStr;
}
return '';
},
หน้าฮี: function (vDate, vFormat) { //แปลง พ.ศ. เป็น ค.ศ. [datetimepicker.data('input')]
//ยังไม่เสร็จ
var tmpDate = '';
if (vDate != '') {
tmpDate = this.formatDate(vDate, vFormat).slice(-4);
}
return tmpDate;
}
บรรทัดที่ : 2301 mounth_picker.find('.xdsoft_label span').eq(1).text(_xdsoft_datetime.currentTime.getFullYear());
//แก้ไขเป็น
Code (JavaScript)
mounth_picker.find('.xdsoft_label span').eq(1).text(_xdsoft_datetime.currentTime.getFullYear() + (options.yearOffsetExt ? parseInt(options.yearOffsetExt) : ''));
บรรทัดที่ : 2367
Code (JavaScript)
for (i = parseInt(options.yearStart, 10) + options.yearOffset; i <= parseInt(options.yearEnd, 10) + options.yearOffset; i += 1) {
opt += '<div class="xdsoft_option ' + (_xdsoft_datetime.currentTime.getFullYear() === i ? 'xdsoft_current' : '') + '" data-value="' + i + '">' + i + '</div>';
}
//แก้ไขเป็น
for (i = parseInt(options.yearStart, 10) + options.yearOffset; i <= parseInt(options.yearEnd, 10) + options.yearOffset; i += 1) {
opt += '<div class="xdsoft_option ' + (_xdsoft_datetime.currentTime.getFullYear() === i ? 'xdsoft_current' : '') + '" data-value="' + i + '">' + (options.yearOffsetExt ? parseInt(options.yearOffsetExt) + i : i) + '</div>';
}
|
 |
 |
 |
 |
| Date :
2016-01-24 08:08:44 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตัวอย่างการ Call
Code (JavaScript)
$(".myDate").setLocale("th");
$(".myDate").datetimepicker({
timepicker: false,
format: 'd/m/Y',
yearOffset: 0, // ไม่ได้ใช้งาน
yearOffsetExt: 543, // ใช้ปี พ.ศ. บวก 543 เพิ่มเข้าไปในปี ค.ศ
dayOfWeekStart: 0, //วันอาทิตย์
inline: false,
closeOnDateSelect: true
});
|
 |
 |
 |
 |
| Date :
2016-01-24 08:26:52 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ยุ่งหรือไม่ยุ่งก็เป็นส่วนของผู้เขียนครับ
ถ้าไม่อยากยุ่งก็ไม่ต้องไปยุ่งครับ
ผมแค่ชี้ให้เห็น ส่วนที่แสดง หน้าเพจ กับส่วนที่เอาไปคำนวณ
มันควรจะแยกออกจากกัน data-value เป็นปี ค.ศ. ใช้ในการคำนวณ
และแยกส่วนที่แสดงปี พ.ศ. ออกมาเท่านั้นครับเพราะมันคงเอาไปคำนวณตามสูตร ค.ศ.ไม่ได้
การคำนวณต่างๆ ก็จะไม่ผิดเพี้ยน
|
 |
 |
 |
 |
| Date :
2016-01-24 14:25:22 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จาก #NO11 เผื่อบางคนไม่เข้าใจ และเข้าใจ
--- ความรู้สึกของผมและความหมายจริงฯ บนโลกสมมุติ(Internet) เพียงแค่ประโยคเดียว "ผมแค่ชี้ให้เห็น"
--- มันทำให้ผมคิดถึง บุคคลที่ผมให้ความเคารพและนับถือ
|
 |
 |
 |
 |
| Date :
2016-01-25 20:34:52 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คิดไรมากมาย ถ้าไม่มี validate ก็ 3 บรรทัดจบ
Code (JavaScript)
$('#calculate').click(function () {
var number = validate($('#number').val());
if (number !== false) {
var previous = Math.pow(2, level(number) - 1);
var parent = previous + (number % previous);
$('#parent').html(parent.toString());
}
});
function level(number) {
var lvl = 0;
while (number > Math.pow(2, lvl) * 2 - 1) {
lvl += 1;
}
return lvl;
}
Code (JavaScript)
$('#number').keydown(function (e) {
// Allow: backspace, delete, tab, escape, enter and .
if ($.inArray(e.keyCode, [46, 8, 9, 27, 13, 110, 190]) !== -1 ||
// Allow: Ctrl+A, Command+A
(e.keyCode == 65 && (e.ctrlKey === true || e.metaKey === true)) ||
// Allow: home, end, left, right, down, up
(e.keyCode >= 35 && e.keyCode <= 40)) {
// let it happen, don't do anything
return;
}
// Ensure that it is a number and stop the keypress
if ((e.shiftKey || (e.keyCode < 48 || e.keyCode > 57)) && (e.keyCode < 96 || e.keyCode > 105)) {
e.preventDefault();
}
});
function validate(str) {
if (str) {
var number = parseInt(str);
if (number < 2) {
alert('The number must grater than 1.');
}
else {
return number;
}
}
else {
alert('Please input number.');
}
return false;
}
|
 |
 |
 |
 |
| Date :
2016-01-27 14:02:13 |
By :
ห้ามตอบเกินวันละ 2 กระทู้ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
@ ห้ามตอบเกินวันละ 2 กระทู้
สวัสดีปีใหม่ พ.ศ. 2556 ครับ
ขอบคุณมากครับ
ปล. ผมอาศัยอยู่ในความมืดมึด สังเกตุว่าผมจะหันความสว่าง "ผ่านคำว่า.." กับคนไม่กี่คน
|
 |
 |
 |
 |
| Date :
2016-01-27 19:03:29 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จาก #NO 17
แก้ไขเป็น สวัสดีปีใหม่ พ.ศ. 2559 (Now) ครับ
--- 1. จะพูดให้รวย มันก็กลายเป็นคำอวยพร มันก็แค่ตัวอักษรในโลกสมมุติ
--- 2. จะพูดให้จน มันก็กลายเป็นคำสาบแช่ง มันก็แค่ตัวอักษรในโลกสมมุติ
ใจเท่านั้นที่จะแยกแยะ 1. และ 2.
ปล. ผมก็เป็นอย่างนี้แหละ อยากมาก็มาอยากไปก็ไป พิมพ์ผิดพิมพ์ถูก แต่หัวใจไม่เคยคิดวาถูกหรือผิด
|
 |
 |
 |
 |
| Date :
2016-01-27 19:15:21 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|