 |
ติดเรื่อง code รับค่าจากฐานข้อมูลครับ ไม่สามารถรับค่าได้หมด |
| |
 |
|
|
 |
 |
|
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<?php
mysql_connect("localhost","root","abcd1234") or die(mysql_error());
mysql_query("SET NAMES UTF8");
mysql_select_db("thaimee");
?>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Form Add PO</title>
<style type="text/css">
#con {
text-align: center;
}
#con {
text-align: left;
}
#con {
text-align: left;
}
#con {
text-align: left;
}
</style>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
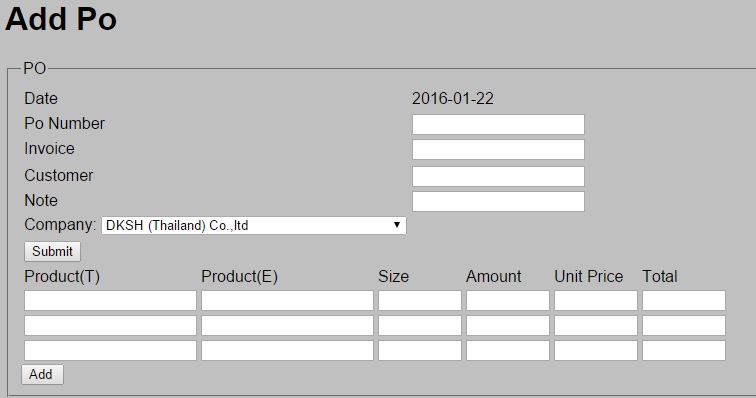
<h1>Add Po</h1>
<fieldset>
<legend>PO</legend>
<form action="test_data_po1.php" method="post" />
<table>
<tr>
</tr>
<tr>
</tr>
<tr>
<td>Date</td>
<td><?
$date = date("Y-m-d");
echo $date." ".$time;
?> </td>
</tr>
<tr>
<tr>
<td>Po Number</td><td><input type="text" name="Po_number" /><br /></td>
</tr>
<tr>
<td>Invoice</td><td><input type="text" name="invoice" /><br /></td>
</tr>
<tr>
<tr>
<td>Customer</td><td><input type="text" name="Customers" /><br /></td>
</tr>
<tr>
<td>Note</td><td><input type="text" name="note" /><br /></td>
</tr>
<tr>
<td>
<?
$objConnect = mysql_connect("localhost","root","abcd1234") or die("Error Connect to Database");
mysql_query("SET NAMES UTF8");
$objDB = mysql_select_db("thaimee");
$query = mysql_query("select company from po;"); // Run your query
echo ' Company: <select name="company">'; // Open your drop down box
// Loop through the query results, outputing the options one by one
while ($row = mysql_fetch_array($query)) {
echo '<option value="'.$row['company'].'">'.$row['company'].'</option>';
}
echo '</select>';// Close your drop down box
?>
</td>
</tr>
</table>
<table width="150" border="0">
<tr>
<td><input type="submit" value="Submit" ></form></td>
</tr>
</table>
<!-- For po -->
<table id="po">
<tr>
<td>Product(T)</td>
<td>Product(E)</td>
<td>Size</td>
<td>Amount</td>
<td>Unit Price</td>
<td>Total</td>
<td>
</tr>
<tr>
<td><input type="text" name="product_name[]" ></td>
<td><input type="text" name="product_name_eng[]" ></td>
<td><input type='text' name='size[]' style='width: 80px;'></td>
<td><input type='text' name='amount[]' class='amount' style='width: 80px;'></td>
<td><input type='text' name='price[]' class='price' style='width: 80px;'></td>
<td><input type='text' name='total[]' class='total' style='width: 80px;'></td>
</tr>
</table>
<tr>
<td><input type="button" value="Add " onClick="addInput2('po');"></td>
</tr>
<script src="//code.jquery.com/jquery-1.12.0.min.js"></script>
<script>
var counter2 = 1;
var limit2 = 10;
function addInput2(divName){
if (counter2 == limit2) {
alert("You have reached the limit of adding " + counter2 + " po");
}
else {
// Find a <table> element with id="myTable":
var table = document.getElementById("po");
// Create an empty <tr> element and add it to the 1st position of the table:
var lastRowIndex = table.rows.length-1;
var row = table.insertRow(lastRowIndex);
// Insert new cells (<td> elements) at the 1st and 2nd position of the "new" <tr> element:
var cell1 = row.insertCell(0);
var cell2 = row.insertCell(1);
var cell3 = row.insertCell(2);
var cell4 = row.insertCell(3);
var cell5 = row.insertCell(4);
var cell6 = row.insertCell(5);
// Add some text to the new cells:
cell1.innerHTML = "<input type='text' name='product_name[]'>";
cell2.innerHTML = "<input type='text' name='product_name_eng[]'>";
cell3.innerHTML = "<input type='text' name='size[]' style='width: 80px;'>";
cell4.innerHTML = "<input type='text' name='amount[]' class='amount' style='width: 80px;'>";
cell5.innerHTML = "<input type='text' name='price[]' class='price' style='width: 80px;'>";
cell6.innerHTML = "<input type='text' name='total[]' class='total' style='width: 80px;'>";
counter2++;
Cal();
}
}
function Cal(){
$('input').parents('tr').each(function(){
$(this).on('keyup',function(){
var w = $(this).find('.amount').val()?$(this).find('.amount').val():0;
var l = $(this).find('.price').val()?$(this).find('.price').val():0;
var s = parseFloat(w) * parseFloat(l);
$(this).find('.total').val(s);
});
});
}
$( document ).ready(function() {
Cal();
});
</script>
</body>
</html>

Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
</head>
<body>
<?
$objConnect = mysql_connect("localhost","root","abcd1234") or die("Error Connect to Database");
mysql_query("SET NAMES UTF8");
$objDB = mysql_select_db("thaimee");
$query = " INSERT INTO po (Date, `Po_number`, `Invoice`,`Customers`, Note, Company) VALUES ('$date', '$Po_number', '$invoice', '$customers', '$note', '$company');";
$i = 0;
foreach( $product_name as $product_name1) {
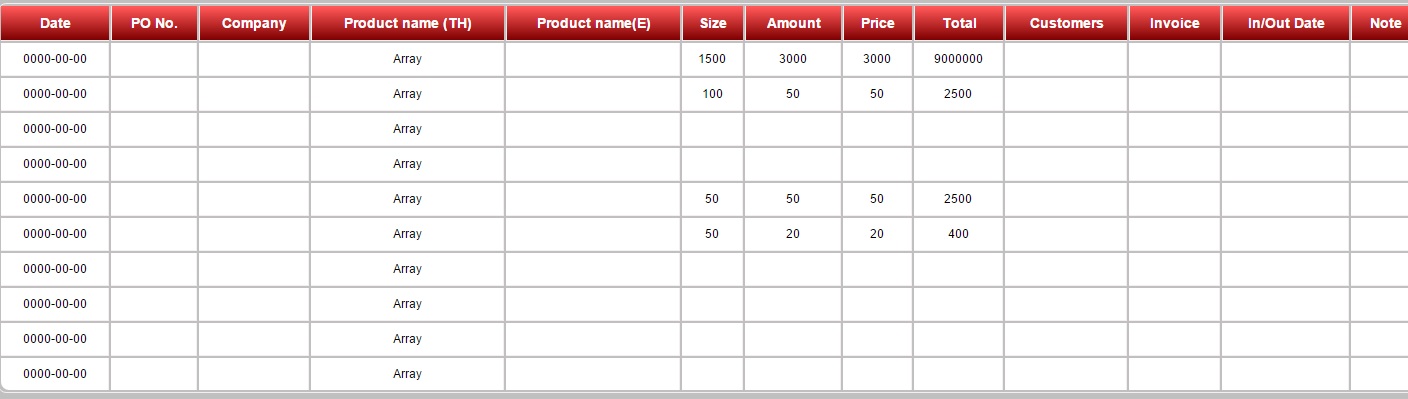
$query2 = "INSERT INTO po (Product_name, Product_name_eng, Size, Amount, Price, Total) VALUES ('$product_name', '$product_name_eng1', '$size[$i]', '$amount[$i]', '$price[$i]', '$total[$i]');";
if (!mysql_query($query2,$objConnect))
{
die('Error: ' . mysql_error());
}
echo "1 po added";
$i++;
}
$po_number = $_POST['po_number'];
$date = $_POST['date'];
$invoice = $_POST['invoice'];
$customers = $_POST['customers'];
$note = $_POST['note'];
$company = $_POST['company'];
$product_name = $_POST['product_name'];
$product_name_eng = $_POST['product_name_eng'];
$size = $_POST['size'];
$amount = $_POST['amount'];
$price = $_POST['price'];
$total = $_POST['total'];
$po_number = mysql_real_escape_string($po_number);
$date = mysql_real_escape_string($date);
$invoice = mysql_real_escape_string($invoice);
$customers = mysql_real_escape_string($customers);
$note = mysql_real_escape_string($note);
$company = mysql_real_escape_string($company);
mysql_close($objConnect);
?>
</body>
</html>

Tag : PHP, MySQL
|
|
|
 |
 |
 |
 |
| Date :
2016-01-22 09:05:38 |
By :
athiwatbuun |
View :
861 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code
INSERT INTO po (Product_name, Product_name_eng, Size, Amount, Price, Total) VALUES ('$product_name', '$product_name_eng1', '$size[$i]', '$amount[$i]', '$price[$i]', '$total[$i]');"
เท่าที่ดูมาค่า size amount price total ก็เข้านี้ครับ
แล้วทำไม product_name, product_name_eng1 ไม่ใช้เป็น product_name[$i], product_name_eng1[$i] ล่ะครับ
นาย ไม่ใส่ index ให้มันมันก็เลยเก็บเป็น array() รึเปล่าครับ
|
 |
 |
 |
 |
| Date :
2016-01-28 17:41:02 |
By :
nut_ch31 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|