 |
|
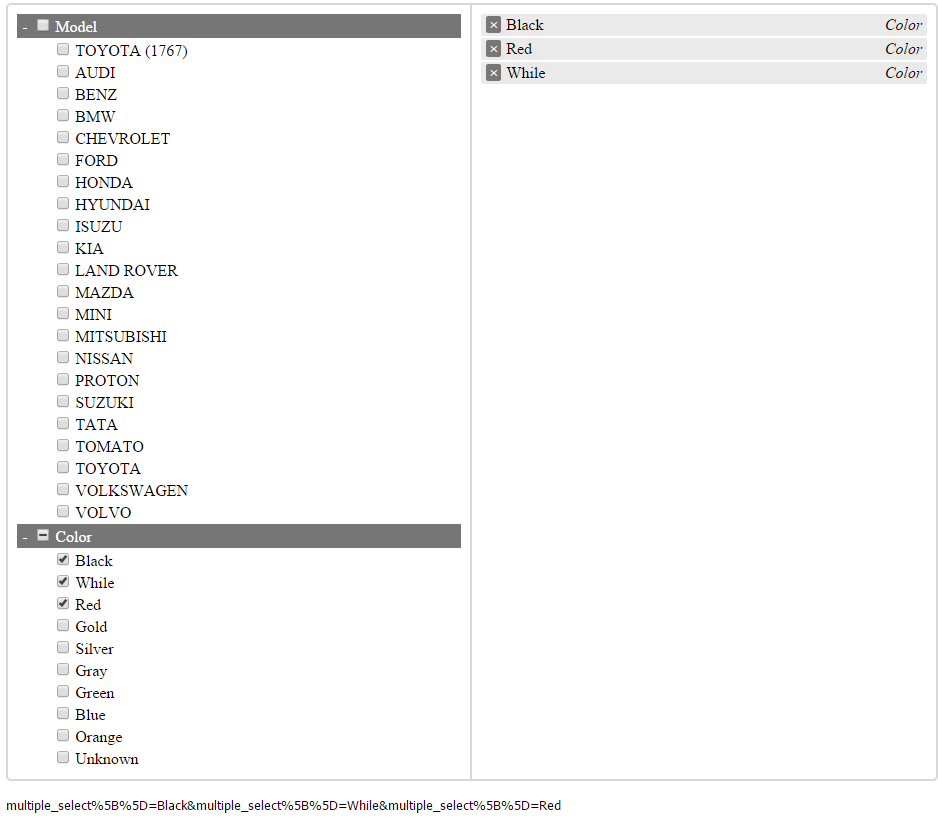
Multiple Select ผมเอารูปแบบมาจากเว็บนี้ครับ ทำออกมาได้แล้ว ลองทำให้มันติ๊ก โชค่าแล้วว่ามันติ๊กอะไรบ้าง แต่ทำต่อไม่ถูก
http://www.jqueryscript.net/form/jQuery-Plugin-For-Multi-Selectable-Tree-Structure-Tree-Multiselect.html

Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Multi Select</title>
<link href="dist/jquery.tree-multiselect.min.css" rel="stylesheet">
<script src="http://code.jquery.com/jquery-1.11.3.min.js"></script>
<script src="dist/jquery.tree-multiselect.min.js"></script>
<script src="http://code.jquery.com/ui/1.11.4/jquery-ui.min.js"></script>
</head>
<?php
include "css/connect.php";
$sqlToyota = "SELECT cartype FROM car WHERE cartype = 'TOYOTA'";
$sqlCartype = "SELECT DISTINCT cartype FROM car ORDER BY cartype";
$resultsCartype = mysql_query($sqlCartype);
$resToyota = mysql_query($sqlToyota);
$numToyota = mysql_num_rows($resToyota);
?>
<body>
<form id="form_tree" name="form_tree" method="post" action="">
<select id="demo_tree" name="demo_tree[]" multiple="multiple" onchange="sendMultiSelect(this);">
<option value="TOYOTA" data-section="Model">TOYOTA (<? echo $numToyota; ?>)</option>
<?php while($rowCartype = mysql_fetch_array($resultsCartype)) { ?>
<option value="<? echo $rowCartype['cartype']; ?>" data-section="Model"><? echo $rowCartype['cartype']; ?></option>
<?php } ?>
<option value="Black" data-section="Color">Black</option>
<option value="While" data-section="Color">While</option>
<option value="Red" data-section="Color">Red</option>
<option value="Gold" data-section="Color">Gold</option>
<option value="Silver" data-section="Color">Silver</option>
<option value="Gray" data-section="Color">Gray</option>
<option value="Green" data-section="Color">Green</option>
<option value="Blue" data-section="Color">Blue</option>
<option value="Orange" data-section="Color">Orange</option>
<option value="Unknown" data-section="Color">Unknown</option>
</select>
</form>
<script type="text/javascript">
$("#demo_tree").treeMultiselect({
// Sections have checkboxes which when checked, check everything within them
allowBatchSelection: true,
// Selected options can be sorted by dragging
// Requires jQuery UI
sortable: false,
// Adds collapsibility to sections
collapsible: true,
// Disables selection/deselection of options; aka display-only
freeze: false,
// Hide the right panel showing all the selected items
hideSidePanel: false,
// Only sections can be checked, not individual items
onlyBatchSelection: false,
// Separator between sections in the select option data-section attribute
sectionDelimiter: '/',
// Show section name on the selected items
showSectionOnSelected: true,
// Activated only if collapsible is true; sections are collapsed initially
startCollapsed: false,
// Callback
onChange: null
});
</script>
<p><tt id="resultsMulti">
</tt></p>
<script type="text/javascript">
function showMultiSelect() {
var str = $( "form" ).serialize();
$( "#resultsMulti" ).text( str );
}
$( "select" ).on( "change", showMultiSelect );
showMultiSelect();
</script>
</body>
</html>
Tag : PHP, HTML/CSS, JavaScript, Ajax, jQuery, CakePHP
|
|
|
 |
 |
 |
 |
| Date :
2016-01-27 15:13:31 |
By :
best5566 |
View :
1916 |
Reply :
4 |
|
 |
 |
 |
 |
|
|
|
|
 |