 |
ต้องการเลือกช่วงเวลาจาก Date time picker ให้ แสดงค่า sum จากคอลัม ครับ |
| |
 |
|
|
 |
 |
|
โค้ดฟอมของ date time picker
Code (PHP)
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" media="all" type="text/css" href="jquery-ui.css" />
<link rel="stylesheet" media="all" type="text/css" href="jquery-ui-timepicker-addon.css" />
<script type="text/javascript" src="jquery-1.10.2.min.js"></script>
<script type="text/javascript" src="jquery-ui.min.js"></script>
<script type="text/javascript" src="jquery-ui-timepicker-addon.js"></script>
<script type="text/javascript" src="jquery-ui-sliderAccess.js"></script>
<script type="text/javascript">
$(function(){
var startDateTextBox = $('#dateStart');
var endDateTextBox = $('#dateEnd');
startDateTextBox.datetimepicker({
dateFormat: 'yy-mm-dd',
timeFormat: "HH:mm",
onClose: function(dateText, inst) {
if (endDateTextBox.val() != '') {
var testStartDate = startDateTextBox.datetimepicker('getDate');
var testEndDate = endDateTextBox.datetimepicker('getDate');
if (testStartDate > testEndDate)
endDateTextBox.datetimepicker('setDate', testStartDate);
}
else {
endDateTextBox.val(dateText);
}
},
onSelect: function (selectedDateTime){
endDateTextBox.datetimepicker('option', 'minDate', startDateTextBox.datetimepicker('getDate') );
}
});
endDateTextBox.datetimepicker({
dateFormat: 'yy-mm-dd',
timeFormat: "HH:mm",
onClose: function(dateText, inst) {
if (startDateTextBox.val() != '') {
var testStartDate = startDateTextBox.datetimepicker('getDate');
var testEndDate = endDateTextBox.datetimepicker('getDate');
if (testStartDate > testEndDate)
startDateTextBox.datetimepicker('setDate', testEndDate);
}
else {
startDateTextBox.val(dateText);
}
},
onSelect: function (selectedDateTime){
startDateTextBox.datetimepicker('option', 'maxDate', endDateTextBox.datetimepicker('getDate') );
}
});
});
</script>
<form name="frmdate" id="frmdate" action="whshow.php" enctype="multipart/form-data" method="post">
Start Date : <input type="text" name="dateStart" id="dateStart" value="" />
End Date : <input type="text" name="dateEnd" id="dateEnd" value="" />
<input type="submit" name="btnsubmit" id="btnsubmit" value="Submit" />
</form>
เลือกวันที่และเวลา

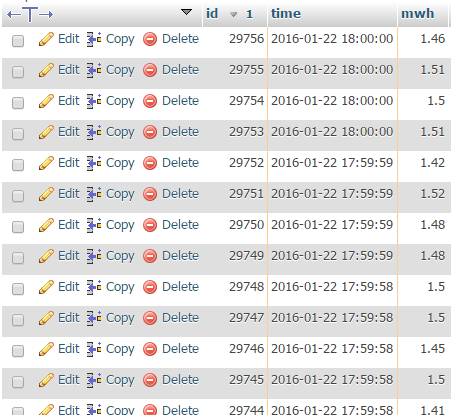
ตารางและฐานข้อมูลต้องการเลือกช่วงของค่า mwh ครับ

ให้sumค่า mwh ตามช่วงเวลาที่เลือกแล้วค่าไม่แสดงครับ

ตัวโค้ดที่ใช้SUM ครับ
Code (PHP)
<?php
mysql_connect("localhost","root","sensor") or die(mysql_error());
mysql_select_db("sensorroom") or die(mysql_error());
if(!empty($_POST['dateStart'])){
$result = mysql_query("SELECT SUM(mwh) AS wh_sum FROM power where TIME BETWEEN '".$_POST['dateStart']."' and '".$_POST['dateEnd']."' ORDER BY `time`");}
else{
$result = mysql_query("SELECT SUM(mwh) AS wh_sum FROM power where TIME ORDER BY `time` ");
}
$row = mysql_fetch_assoc($result);
$sum = $row['wh_sum'];
//echo mysql_result($result, 0);
?>
ขอคำแนะนำด้วยนะครับ
Tag : PHP, MySQL, HTML/CSS, JavaScript, jQuery, CakePHP
|
ประวัติการแก้ไข
2016-02-01 20:51:23
|
 |
 |
 |
 |
| Date :
2016-02-01 20:48:16 |
By :
sheepdanger |
View :
2297 |
Reply :
4 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แล้วมันติดอะไรอยู่คับ sum ไม่ออก ?
|
 |
 |
 |
 |
| Date :
2016-02-01 22:27:19 |
By :
progamer2000 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตอนนี้ซัมจากการเลือกช่วงเวลาได้แล้วครับ ตอนแรกผมใช้คิวรี่เป็นแบบ Array เปลี่ยนมาใช้เป็นแบบ Row แทน ขอบพระคุณมากครับ
ตอนนี้เหลือเอาค่าที่ซัมได้มาคับนวนเป็นหน่วยยูนิตไฟฟ้าครับ
|
 |
 |
 |
 |
| Date :
2016-02-02 13:04:03 |
By :
sheepdanger |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอา code ล่าสุดที่ว่าได้ แปะไว้ครับ อธิบายความต้องการใหม่
สูตรมันว่ายังไง อะไรคูณอะไร เดี๋ยวก็มีพี่ๆช่วยตอบ  
|
 |
 |
 |
 |
| Date :
2016-02-02 13:11:54 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|