 |
ขอทราบวิธีแก้การขึ้น Cannot modify header information หลังจากมีการกด submit ครับ |
| |
 |
|
|
 |
 |
|
สวัสดีครับพี่ๆสมาชิก Thaicreate ทุกคน
คือเว็ปที่ผมสร้างขึ้นผมใช้ header ในการสั่ง refresh หน้าหลังจากที่มีการกด submit ครับเพื่อให้กลับมาหน้าเดิมครับ
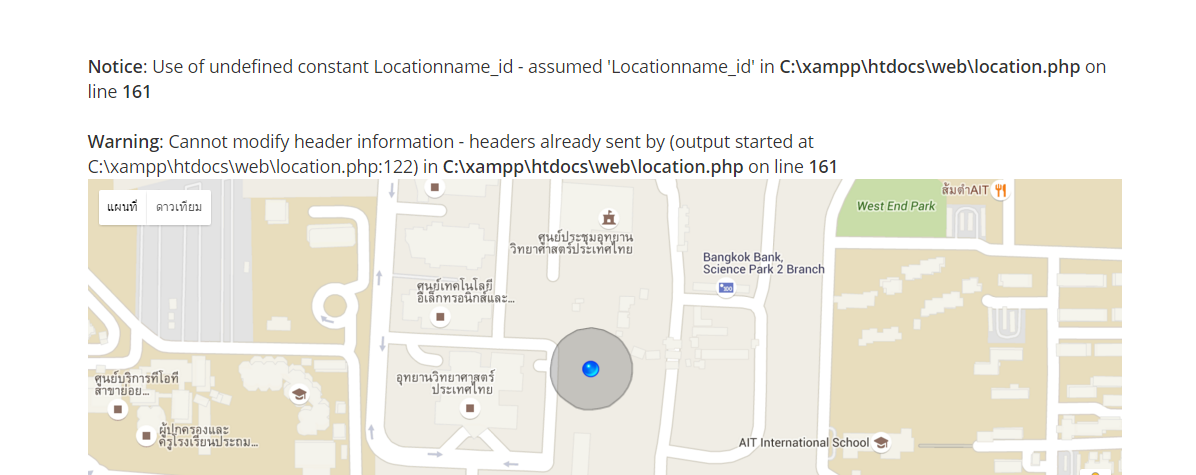
แต่ปัญหาคือ ครั้งแรกที่เข้ามาหน้านี้ แล้วกด submit จะมีการแจ้งเตือนดังรูปครับ

อาการของเขาคือจะมีการแสดงข้อความแล้วสักพัก google map ค่อยแสดงครับ แต่หลัจากนั้น กด submit เพื่อ insert ข้อมูลครั้งถัดไปก็ไม่มีขึ้นนะครับ เขาจะขึ้นแค่ครั้งแรกเท่านั้นครับ พอจะมีวิธีแก้ไหมครับ
ตัวอย่าง code นะครับ
Code (PHP)
<?php
session_start();
if($_SESSION['User_id'] == "")
{
echo "กรุณาเข้าสู่ระบบ!";
exit();
}
mysql_connect("localhost","root","");
mysql_select_db("decc");
mysql_query("set names UTF8");
$strSQL = "SELECT * FROM location_area WHERE User_id = '".$_SESSION['User_id']."' ";
$objQuery = mysql_query($strSQL );
$objResult = mysql_fetch_array($objQuery);
?>
<!--
Author: W3layouts
Author URL: http://w3layouts.com
License: Creative Commons Attribution 3.0 Unported
License URL: http://creativecommons.org/licenses/by/3.0/
-->
<!DOCTYPE HTML>
<html>
<head>
<title>DECC</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keywords" content="Motel Responsive web template, Bootstrap Web Templates, Flat Web Templates, Andriod Compatible web template,
Smartphone Compatible web template, free webdesigns for Nokia, Samsung, LG, SonyErricsson, Motorola web design" />
<script type="applijewelleryion/x-javascript"> addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false); function hideURLbar(){ window.scrollTo(0,1); } </script>
<link href="css/bootstrap.css" rel='stylesheet' type='text/css' />
<!-- Custom Theme files -->
<link href="css/style.css" rel='stylesheet' type='text/css' />
<script src="js/jquery-1.11.1.min.js"></script>
<!--webfonts-->
<link href='//fonts.googleapis.com/css?family=Montserrat:400,700' rel='stylesheet' type='text/css'>
<link href='//fonts.googleapis.com/css?family=Open+Sans:400,300italic,300,600' rel='stylesheet' type='text/css'>
<!--//webfonts-->
<script type="text/javascript" src="js/bootstrap.js"></script>
<script src="//code.jquery.com/jquery-1.12.0.min.js"></script>
<script src="//code.jquery.com/jquery-migrate-1.2.1.min.js"></script>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?libraries=geometry&sensor=true_or_false"></script>
<script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?v=3.6&sensor=false&libraries=geometry"></script>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false&libraries=drawing"></script>
<script src="//code.jquery.com/jquery-1.12.0.min.js"></script>
<script src="https://maps.googleapis.com/maps/api/js?sensor=true"></script>
<script src="//google-maps-utility-library-v3.googlecode.com/svn/trunk/geolocationmarker/src/geolocationmarker-compiled.js"></script>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
padding: 8px;
text-align: left;
border-bottom: 1px solid #ddd;
}
</style>
</head>
.
.
.
Tag : PHP, CakePHP
|
ประวัติการแก้ไข
2016-02-10 09:35:40
|
 |
 |
 |
 |
| Date :
2016-02-10 09:33:44 |
By :
damnern007 |
View :
1846 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จัดลำดับ flow control ให้ดีครับ
กรณีที่มีการ redirect โปรแกรมไปยัง url อื่นๆ ควรตรวจสอบ ทำให้เสร็จก่อนที่ช่วงต้นของโปรแกรม
โดยที่ต้องไม่มีการ echo content ออกไปยัง client
เช่นย้ายบัดทัดที่ 144-167 php script ขึ้นไปไว้ที่ บันทัด 14
อันนี้โดยคร่าวๆ นะครับ ไม่ได้ตรวจสอบทั้งหมด
|
 |
 |
 |
 |
| Date :
2016-02-10 11:34:10 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบพระคุณมากครับคุณ Chaidhanan
ผมลองทำตามแล้วและแก้ไขเพิ่มเติมนิดหน่อย ใช้งานได้แล้วครับ
Code (PHP)
<?php
session_start();
if($_SESSION['User_id'] == "")
{
header('location:signin.php');
}
mysql_connect("localhost","root","");
mysql_select_db("decc");
mysql_query("set names UTF8");
$strSQL = "SELECT * FROM location_area WHERE User_id = '".$_SESSION['User_id']."' ";
$objQuery = mysql_query($strSQL );
$objResult = mysql_fetch_array($objQuery);
?>
<?php
$objConnect = mysql_connect("localhost","root","") or die("Error Connect to Database");
$objDB = mysql_select_db("decc");
mysql_query("SET NAMES utf8", $objConnect);
$strSQL = "SELECT * FROM location_area WHERE Locationname_id ='$_GET[Locationname_id]'";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
?>
<?php
if(isset($_POST['btnSubmit']))
{
$objConnect = mysql_connect("localhost","root","") or die("ไม่สามารถเชื่อมต่อฐานข้อมูลได้");
mysql_select_db("decc");
mysql_query("SET NAMES utf8", $objConnect);
$sql_insert="INSERT INTO location_area VALUES('', '$_POST[variable]', '$_POST[Latitude]', '$_POST[Longitude]','$_GET[Locationname_id]','$_SESSION[User_id]')";
$result = mysql_query($sql_insert);
if (!$result)
{
echo "Insert Data Error!!!<br>";
}
else
{
header('location:location.php?Locationname_id='.$_GET[Locationname_id].'');
}
}
?>
|
ประวัติการแก้ไข
2016-02-10 12:47:52
 |
 |
 |
 |
| Date :
2016-02-10 12:47:02 |
By :
damnern007 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|