|
 |
| |
กราบรบกวนสอบถามเรื่องการ get ข้อมมูล database นำค่ามาใส่ selection จังหวัด อำเภอ ตำบล ครับ รบกวนอย่างสูงครับ |
| |
 |
|
|
 |
 |
|
tag #student_amphur เอามาโชว์ด้วยครับ code html เขียนไว้แบบไหน
และรูปแบบที่ส่งอำเภอมาเป็นยังไง
เป็น
<option value="..">..</option>
<option value="..">..</option>
<option value="..">..</option>
แบบนี้หรือเปล่า ถามมาลอย ไม่มีข้อมูลมากพอที่จะตอบ
jquery รูปแบบที่ใช้ สำหรับ กำหนด event ต่างๆ ตอนเริ่มต้นใช้แบบนี้
เป็นการเริ่มต้นทำงานหลังจากอ่าน tag ต่างๆมาเรียบร้อยถึงเริ่มทำงาน
Code (JavaScript)
$(document).ready(fuction(){
...
...
});
|
 |
 |
 |
 |
| Date :
2016-02-22 16:34:47 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
กราบขอบพระคุณครับ
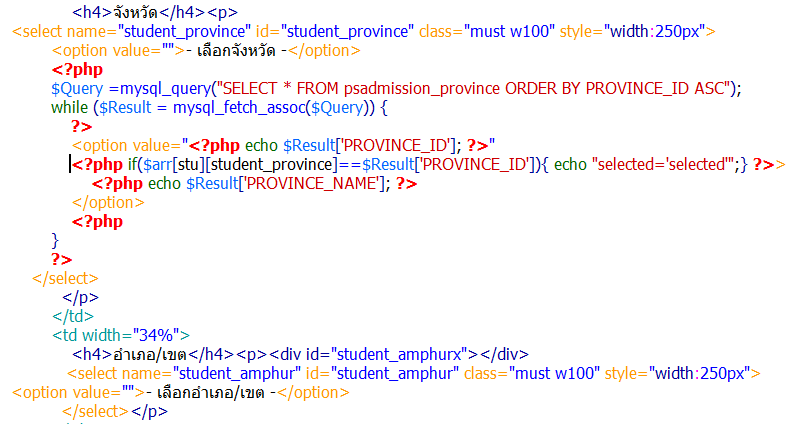
ส่วนแรกผมให้ get ค่าที่ผู้ใช้เลือกจังหวัด ในฐานข้อมูล ออกมาครับแล้วก็ไป
if value ว่าตรงกับ PROVINCE_ID ไหนในตาราง PROVINCE ครับ

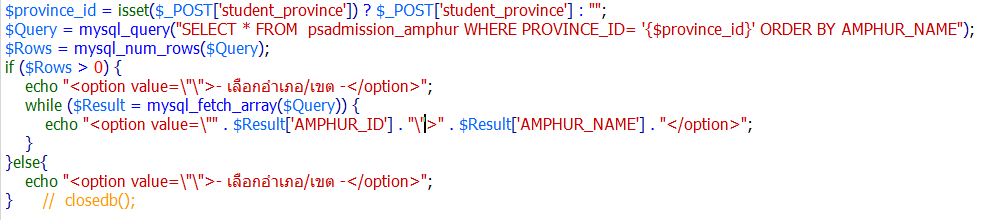
เสร็จจากก็ส่งค่าที่ตัว selection ของจังหวัด ไป query ที่เพจ amphur.php ตามคำสั่งดังนี้

จากนั้นก็ส่งค่ามาที่ selection อำเภอครับ
กราบขอโทษในความฉาบฉวย เรื่องพื้นฐาน เป็นอย่างมากครับ
กราบรบกวนขอคำแนะนำด้วยครับ ขอบพระคุณอย่างสูงครับ
|
 |
 |
 |
 |
| Date :
2016-02-22 17:39:43 |
By :
aspwork |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เปลี่ยนรูปเป็น text ธรรมดาครับ
|
 |
 |
 |
 |
| Date :
2016-02-22 18:01:38 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เย่ ได้แล้วครับขอบคุณมากครับผม
ต้องขออภัยในความฉาบฉวย ที่มุ่งเน้นแต่ผลลัพธ์ ทำให้ขาดหลักพื้นฐานที่แน่นพอ ครับ
จะพยามยามแก้ไขจุดบกพร่องส่วนนี้ของต้นครับ ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2016-02-22 19:28:01 |
By :
aspwork |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 05 Load balance : Server 05
|

