|
 |
| |
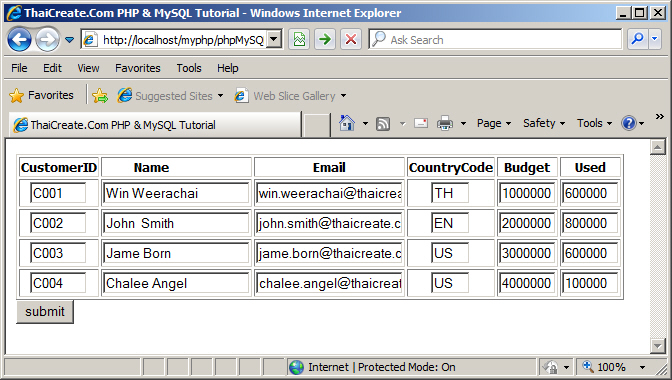
อยากทำให้ edit ได้ในkey เดียวกันเลย ไม่ต้องแก้ทีล่ะคอลัมน์ |
| |
 |
|
|
 |
 |
|

หน้า edit
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Edit PO</title>
</head>
<body>
<?php
$objConnect = mysql_connect("localhost","root","abcd1234") or die("Error Connect to Database");
$objDB = mysql_select_db("thaimee");
$strSQL = "SELECT * FROM po2016 WHERE Po_number = '".$_GET["Po_number"]."' ";
$objQuery = mysql_query($strSQL);
$objResult = mysql_fetch_array($objQuery);
if(!$objResult)
{
echo "Not found Po_number=".$_GET["Po_number"];
}
?>
<style type="text/css">
#con {
text-align: center;
}
#con {
text-align: left;
}
#con {
text-align: left;
}
#con {
text-align: left;
}
</style>
<link rel="stylesheet" href="css/style.css">
</head>
<form action="update_process_addpo.php" method="post" />
<table class="login_table">
<tr>
</tr>
<tr>
</tr>
<tr>
<td>Date</td>
<td><input type="text" name="Date" readonly="readonly" value="<?php echo $objResult["Date"];?>" required/> </td>
</tr>
<tr>
<tr>
<td>Po Number</td><td><input type="text" name="Po_number" readonly="readonly" value="<?php echo $objResult["Po_number"];?>" required/><br /></td>
</tr>
<tr>
<td>Invoice</td><td><input type="text" name="Invoice" readonly="readonly" value="<?php echo $objResult["Invoice"];?>" /><br /></td>
</tr>
<tr>
<tr>
<td>Customer</td><td><input type="text" name="Customers" readonly="readonly" value="<?php echo $objResult["Customers"];?>" /><br /></td>
</tr>
<tr>
<td>Note</td><td><input type="text" name="Note" value="<?php echo $objResult["Note"];?>" /><br /></td>
</tr>
<tr>
<td>Company</td><td><input type="text" name="Company" readonly="readonly" value="<?php echo $objResult["Company"];?>" /><br /></td>
</tr>
<!-- For po -->
<table id="addpotable">
<tr>
<td>Product(T)</td>
<td>Product(E)</td>
<td>Size</td>
<td>Amount</td>
<td>Unit Price</td>
<td>Total</td>
<td>
</tr>
<tr>
<td><input type="text" name="Product_name[]" placeholder="ลูกอมรสน้ำผึ้งผสมมะนาว ตรา Gi Bee" value="<?php echo $objResult["Product_name"];?>" ></td>
<td><input type="text" name="Product_name_eng[]" placeholder="Gi Bee Honey Lemon Tea Candy" required="required" value="<?php echo $objResult["Product_name_eng"];?>" ></td>
<td><input type='text' name='Size[]' placeholder="110 g x 60 bags" style='width: 70px;'value="<?php echo $objResult["Size"];?> "></td>
<td><input type='text' name='Amount[]' class='Amount' style='width: 61px;' value="<?php echo $objResult["Amount"];?> "></td>
<td><input type='text' name='Price[]' class='Price' style='width: 50px;' value="<?php echo $objResult["Price"];?>"></td>
<td><input type='text' name='Total[]' class='Total' style='width: 50px;' readonly="readonly" value="<?php echo $objResult["Total"];?>"></td>
</tr>
<tr>
<td><input type="button" class="button" value="Add" onClick="addInput2('po');"></td>
<td><input type="button" class="button" value="Delete" onClick="RemoveRow('po')"></button></td>
</tr>
</table>
<br />
<table align="center">
<tr>
<td><input type="submit" value="Save Thaimee" name="TM" class="submitbutton"></form></td>
<td><input type="submit" value="Save FoodTrade" name = "FT" class="submitbutton"></form></td>
</tr>
</table>
<script src="//code.jquery.com/jquery-1.12.0.min.js"></script>
<script>
var counter2 = 1;
var limit2 = 10;
function addInput2(divName){
if (counter2 == limit2) {
alert("You have reached the limit of adding " + counter2 + " po");
}
else {
// Find a <table> element with id="myTable":
var table = document.getElementById("addpotable");
// Create an empty <tr> element and add it to the 1st position of the table:
var lastRowIndex = table.rows.length -1;
var row = table.insertRow(lastRowIndex);
}
// Insert new cells (<td> elements) at the 1st and 2nd position of the "new" <tr> element:
var cell1 = row.insertCell(0);
var cell2 = row.insertCell(1);
var cell3 = row.insertCell(2);
var cell4 = row.insertCell(3);
var cell5 = row.insertCell(4);
var cell6 = row.insertCell(5);
// Add some text to the new cells:
cell1.innerHTML = "<input type='text' name='Product_name[]'>";
cell2.innerHTML = "<input type='text' name='Product_name_eng[]'>";
cell3.innerHTML = "<input type='text' name='Size[]' style='width: 70px;'>";
cell4.innerHTML = "<input type='text' name='Amount[]' class='Amount' style='width: 61px;'>";
cell5.innerHTML = "<input type='text' name='Price[]' class='Price' style='width: 50px;'>";
cell6.innerHTML = "<input type='text' name='Total[]' class='Total' style='width: 50px;' readonly='readonly'>";
counter2++;
Cal();
}
{
}
function Cal(){
$('input').parents('tr').each(function(){
$(this).on('keyup',function(){
var w = $(this).find('.Amount').val()?$(this).find('.Amount').val():0;
var l = $(this).find('.Price').val()?$(this).find('.Price').val():0;
var s = parseFloat(w) * parseFloat(l);
$(this).find('.Total').val(s);
});
});
}
$( document ).ready(function() {
Cal();
});
function RemoveRow () {
var tableID = "addpotable";
var table = document.getElementById(tableID);
var rowCount = table.rows.length;
console.log(rowCount);
if(rowCount != 3) {
rowCount = rowCount - 2;
table.deleteRow(rowCount);
}
}
</script>
</body>
</html>
</body>
</html>
หน้า show
Code (PHP)
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8″>
<style>
<link rel="stylesheet" href="css/style.css">
</style>
</head>
<body>
<?php
$q = intval($_GET['q']);
$con = mysqli_connect('localhost','root','abcd1234','thaimee');
mysql_query("SET NAMES UTF8");
if (!$con) {
die('Could not connect: ' . mysqli_error($con));
}
mysqli_select_db($con,"thaimee");
$sql="SELECT * FROM po2016";
if ($q!=0) $sql="SELECT * FROM po2016 WHERE MONTH(Date) = '".$q."'";
$result = mysqli_query($con,$sql);
$num_rows = mysqli_num_rows($result);
$per_page = 50; // Per Page
$page = 1;
if(isset($_GET["Page"]))
{
$page = $_GET["Page"];
}
$prev_page = $page-1;
$next_page = $page+1;
$row_start = (($per_page*$page)-$per_page);
if($num_rows<=$per_page)
{
$num_pages =1;
}
else if(($num_rows % $per_page)==0)
{
$num_pages =($num_rows/$per_page) ;
}
else
{
$num_pages =($num_rows/$per_page)+1;
$num_pages = (int)$num_pages;
}
$row_end = $per_page * $page;
if($row_end > $num_rows)
{
$row_end = $num_rows;
}
$sql .= " ORDER BY Date ASC LIMIT $row_start ,$row_end ";
$result = mysqli_query($con,$sql);
echo "<table class='Thaimeetable'>
<tr>
<td>Date</td>
<td>PO Number</td>
<td>Company</td>
<td>Product (TH)</td>
<td>Product (E)</td>
<td>Size</td>
<td>Amount</td>
<td>Price</td>
<td>Total</td>
<td>Customers</td>
<td>Invoice</td>
<td>In/Out Date</td>
<td>Note</td>
<td>Edit</td>
</tr>";
while($row = mysqli_fetch_array($result)) {
echo "<tr>";
echo "<td>" . $row['Date'] . "</td>";
echo "<td>" . $row['Po_number'] . "</td>";
echo "<td>" . $row['Company'] . "</td>";
echo "<td>" . $row['Product_name'] . "</td>";
echo "<td>" . $row['Product_name_eng'] . "</td>";
echo "<td>" . $row['Size'] . "</td>";
echo "<td>" . $row['Amount'] . "</td>";
echo "<td>" . $row['Price'] . "</td>";
echo "<td>" . $row['Total'] . "</td>";
echo "<td>" . $row['Customers'] . "</td>";
echo "<td>" . $row['Invoice'] . "</td>";
echo "<td>" . $row['In_Out_Date'] . "</td>";
echo "<td>" . $row['Note'] . "</td>";
echo "</td><td>";
echo "<a href='editpo.php?Po_number=".$row['Po_number']."'target='_blank'>Edit</a>";
echo "</td>";
echo "</tr>";
}
echo "</table>";
?>
<br>
Total <?php echo $num_rows;?> Record : <?php echo $num_pages;?> Page :
<?php
if($prev_page)
{
echo " <a href='$_SERVER[SCRIPT_NAME]?Page=$prev_page&txtKeyword=$strKeyword'><< Back</a> ";
}
for($i=1; $i<=$num_pages; $i++){
if($i != $page)
{
echo "[ <a href='$_SERVER[SCRIPT_NAME]?Page=$i&txtKeyword=$strKeyword'>$i</a> ]";
}
else
{
echo "<b> $i </b>";
}
}
if($page!=$num_pages)
{
echo " <a href ='$_SERVER[SCRIPT_NAME]?Page=$next_page&txtKeyword=$strKeyword'>Next>></a> ";
}
$conn = null;
mysqli_close($con);
?>
</body>
</html>
Tag : PHP

|
|
|
 |
 |
 |
 |
| Date :
2016-03-03 10:02:52 |
By :
athiwatbuun |
View :
865 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

PHP MySQL Multiple Rows Edit/Update Record
|
 |
 |
 |
 |
| Date :
2016-03-04 09:38:58 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 03 Load balance : Server 03
|

