 |
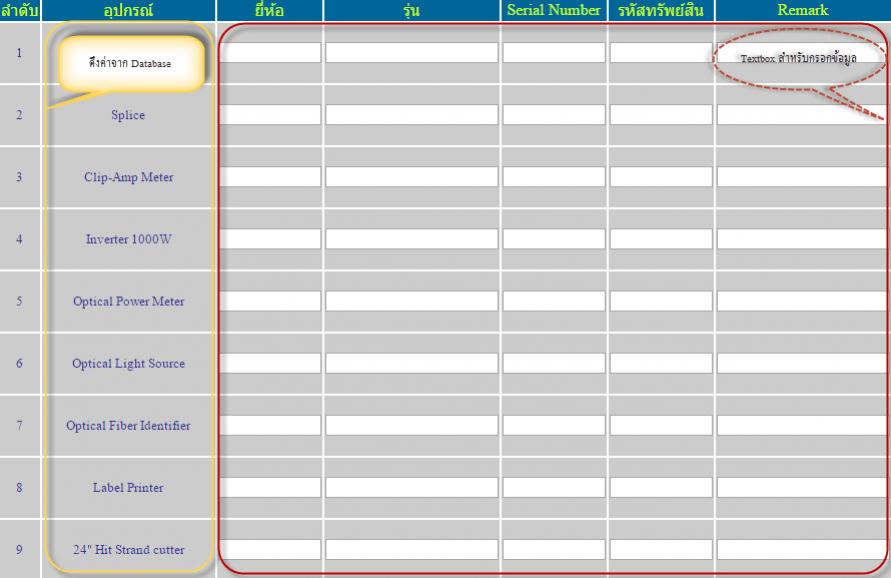
ตรวจสอบข้อมูลซ้ำด้วย Ajax โดย Textbox ที่รับค่าเป็นแบบ array(ดึงข้อมูลจาก Database) |
| |
 |
|
|
 |
 |
|
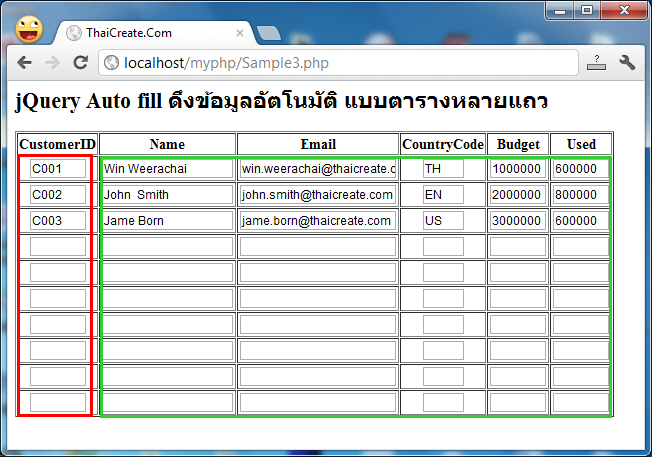
จากตัวอย่าง https://www.thaicreate.com/community/jquery-auto-fill-textbox.html เป็นการรับค่าจาก textbox ธรรมดา ถ้าผมต้องการ รับค่าจาก textbox ที่เป็น array ต้องทำอย่างไรครับ
 รบกวนด้วยครับ รบกวนด้วยครับ
returnCustomer1.php
Code (PHP)
<?php
$objConnect = mysql_connect("localhost","root","root") or die(mysql_error());
$objDB = mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM customer WHERE 1 AND CustomerID = '".$_POST["sCusID"]."' OR Email = '".$_POST["eMail"]."' ";
$objQuery = mysql_query($strSQL) or die (mysql_error());
$intNumField = mysql_num_fields($objQuery);
$resultArray = array();
while($obResult = mysql_fetch_array($objQuery))
{
$arrCol = array();
for($i=0;$i<$intNumField;$i++)
{
$arrCol[mysql_field_name($objQuery,$i)] = $obResult[$i];
}
array_push($resultArray,$arrCol);
}
mysql_close($objConnect);
echo json_encode($resultArray);
?>
Sample1.php
Code (PHP)
<html>
<head>
<title>ThaiCreate.Com</title>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#txtCustomerID,#txtEmail").change(function(){
$("#sCusID").empty();
$("#sEmail").empty();
$.ajax({
url: "returnCustomer1.php" ,
type: "POST",
data: 'sCusID=' +$("#txtCustomerID").val()+'&eMail='+$("#txtEmail").val()
})
.success(function(result) {
var obj = jQuery.parseJSON(result);
if(obj != '')
{
$.each(obj, function(key, inval) {
if($("#txtCustomerID").val() == inval["CustomerID"])
{
$("#sCusID").html(" <font color='red'>รหัสลูกค้านี้มีอยู่แล้ว</font>");
}
if($("#txtEmail").val() == inval["Email"])
{
$("#sEmail").html(" <font color='red'>อีเมล์นี้มีอยู่แล้ว</font>");
}
});
}
});
});
});
</script>
</head>
<body>
<h2>jQuery ตรวจสอบข้อมูลซ้ำ</h2>
<table width="399" border="1">
<tr>
<td width="114">CustomerID <font color="red">*</font></td>
<td width="309"><input type="text" id="txtCustomerID" name="txtCustomerID" size="5">
<span id="sCusID"></span>
</td>
</tr>
<tr>
<td>Name</td>
<td><input type="text" id="txtName" name="txtName" size="20"></td>
</tr>
<tr>
<td>Email <font color="red">*</font></td>
<td><input type="text" id="txtEmail" name="txtEmail" size="25">
<span id="sEmail"></span>
</td>
</tr>
<tr>
<td>CountryCode</td>
<td><input type="text" id="txtCountryCode" name="txtCountryCode" size="2"></td>
</tr>
<tr>
<td>Budget</td>
<td><input type="text" id="txtBudget" name="txtBudget" size="5"></td>
</tr>
<tr>
<td>Used</td>
<td><input type="text" id="txtUsed" name="txtUsed" size="5"></td>
</tr>
</table>
</body>
</html>
Tag : PHP, MySQL, jQuery, Windows
|
|
|
 |
 |
 |
 |
| Date :
2016-03-04 18:03:08 |
By :
ฝึกหัด |
View :
3395 |
Reply :
4 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ในตัวอย่างก็น่าจะครอบคลุมอยู่แล้วนะครับ

การนำ jQuery มาทำ AutoFill ข้อมูล Textbox และการตรวจสอบข้อมูลซ้ำด้วย Ajax
ที่เหลือคุณจะต้องนำไป Apply ประยุกต์ใช้งานเองครับ
|
 |
 |
 |
 |
| Date :
2016-03-05 12:42:15 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|