 |
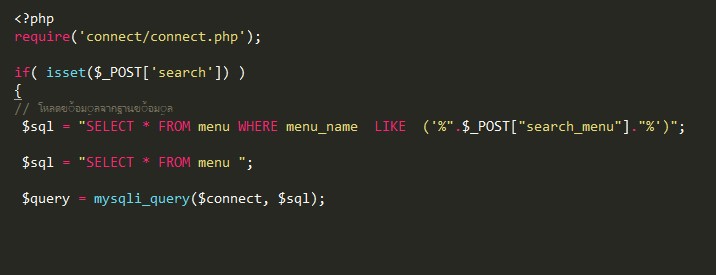
พอดีเขียนโค้ดค้นหาข้อมูลคะ่ ช่วยแก้แนะนำหน่อยนะ มือใหม่ต้องขออภัยจร้า |
| |
 |
|
|
 |
 |
|
'% ' ....... '%'
น่าจะเป็น '% กับ %' (มี ' เกินมา 2 ตัว)
|
 |
 |
 |
 |
| Date :
2016-03-10 21:07:14 |
By :
num |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

ลองแล้วค่ะไม่หายเรย
|
 |
 |
 |
 |
| Date :
2016-03-10 21:59:57 |
By :
bola |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
$sql = "...." มันมี 2 บันทัด เอาบันทัดล่างออก มันไปทับบันทัดบน
|
 |
 |
 |
 |
| Date :
2016-03-11 03:49:26 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
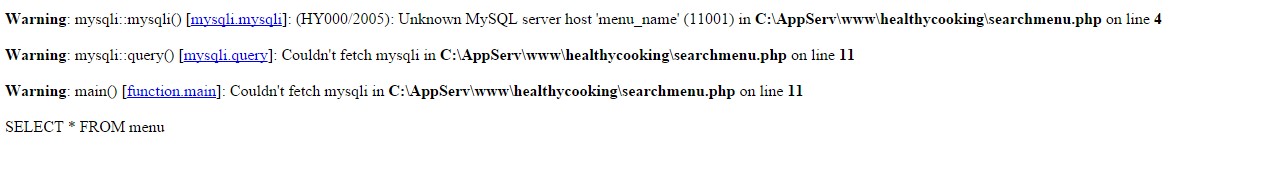
ลบแล้วค่ะ ก็ยังทำงานไม่ได้
ถ้าเป็นโค้ดที่เคยทำด้านบน พอค้นหามันดึงข้อมูล ใน db ทั้งหมดขึ้นมาเลยค่ะ ตัวที่ search อยากให้ขึ้นเฉพาะตัว แต่มันดันขึ้นหมด
|
 |
 |
 |
 |
| Date :
2016-03-11 05:03:16 |
By :
bola |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>searthmenu</title>
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1">
<link rel="stylesheet" href="jquerymobile/jquery.mobile-1.4.5.min.css">
<script src="jquerymobile/jquery-2.2.0.js"></script>
<script src="jquerymobile/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<?php
require('connect/connect.php');
if( isset($_POST['search']) )
{
// โหลดข้อมูลจากฐานข้อมูล
$sql = "SELECT * FROM menu WHERE menu_name LIKE ('".$_POST["search"]."')%";
$sql = "SELECT * FROM menu ";
$query = mysqli_query($connect, $sql);
or die ( mysqli_error($conn) . "<br>$sql");
}
?>
<style type="text/css">
.ui-page {
background: transparent url(picture/ja.jpg);
}
</style>
<!--การสร้างฟอร์มส่วนหัวของเว็บแอพ-->
<section id="home" data-role="page" data-title="Home">
<header data-role="header"><h1>Healthy Cooking Recipes</h1></header>
<div class="content" data-role="content">
<h2>เมนูอาหาร</h2>
<form name="search" class="form" method="POST" action="<?php echo htmlentities($_SERVER['PHP_SELF']); ?>">
<label for="search">ค้นหาเมนูอาหาร</label>
<input type="search" name="search" value="" data-mini="true" />
<ul data-role="listview" data-inset="true">
<?php
// Show Data All Table news
while( $row = mysqli_fetch_assoc( $query ) ) { ?>
<li>
<a href="editmenu.php">
<img src="gluten-free.jpg">
<h2><?php echo $row["menu_name"];?></h2>
<p>ชือเมนูอาหาร</p></a>
<a href="menudelete.php" class="ui-btn ui-icon-delete ui-btn-icon-notext"></a>
</li>
<?php } ?>
</div>
</section>
</div>
<!--การสร้างฟอร์มส่วนท้ายของเว็บแอพ-->
<footer data-role="footer"><h1>healthycooking@2018</h1></footer>
</section>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2016-03-11 07:52:57 |
By :
bola |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณนะคะ แบบนี้พอได้ใหมค่ะ ช่วยแนะนำทีค่ะ
|
 |
 |
 |
 |
| Date :
2016-03-11 07:54:38 |
By :
bola |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<?php
//require('connect/connect.php');
$connect = new mysqli('host','user','passwd','dbname') or die($connect->error);
$sql = "SELECT * FROM menu";
if( isset($_POST['search'])){
// โหลดข้อมูลจากฐานข้อมูล
$srh = mysqli_real_escape_string($connect, $_POST['search']);
$sql .= " WHERE menu_name LIKE '%$srh%' ";
}
$query = $connect->query($sql) or die($connect->error."<br>$sql");
?>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>searthmenu</title>
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1">
<link rel="stylesheet" href="jquerymobile/jquery.mobile-1.4.5.min.css">
<script src="jquerymobile/jquery-2.2.0.js"></script>
</head>
<body>
<style type="text/css">
.ui-page {
background: transparent url(picture/ja.jpg);
}
</style>
<!--การสร้างฟอร์มส่วนหัวของเว็บแอพ-->
<section id="home" data-role="page" data-title="Home">
<header data-role="header"><h1>Healthy Cooking Recipes</h1></header>
<div class="content" data-role="content">
<h2>เมนูอาหาร</h2>
<form name="search" class="form" method="POST" >
<label for="search">ค้นหาเมนูอาหาร</label>
<input type="search" name="search" value="" data-mini="true" />
<ul data-role="listview" data-inset="true">
<?php
// Show Data All Table news
while( $row = $query->fetch_assoc()): ?>
<li>
<a href="editmenu.php">
<img src="gluten-free.jpg"><h2><?php echo $row["menu_name"];?></h2><p>ชือเมนูอาหาร</p></a>
<a href="menudelete.php" class="ui-btn ui-icon-delete ui-btn-icon-notext"></a>
</li>
<?php endwhile;?>
</ul>
</form>
</div>
</section>
<!--การสร้างฟอร์มส่วนท้ายของเว็บแอพ-->
<footer data-role="footer"><h1>healthycooking@2018</h1></footer>
</body>
</html>
action ไม่ต้องใส่ก็ได้ ถ้าเรียกกลับไปที่ไฟล์เดิม
ข้างล่างนี้ก้ไม่ต้องใช้ ใช้ 2+ มีอยู่ในนั้นแล้วครับ
<script src="jquerymobile/jquery.mobile-1.4.5.min.js"></script>
ปล. field connection database ใส่ให้ถูกนะครับแค่ตัวอย่าง
|
ประวัติการแก้ไข
2016-03-11 12:33:44
2016-03-11 12:37:47
 |
 |
 |
 |
| Date :
2016-03-11 12:31:51 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

รบกวนอีกรอบนะค่ะ
|
 |
 |
 |
 |
| Date :
2016-03-11 14:45:11 |
By :
bola |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<?php
require('connect/connect.php');
$connect = new mysqli('menu_name') or die($connect->error);
$sql = "SELECT * FROM menu";
if( isset($_POST['search'])){
// โหลดข้อมูลจากฐานข้อมูล
$srh = mysqli_real_escape_string($connect, $_POST['search']);
$sql .= " WHERE menu_name LIKE '%$srh%' ";
}
$query = $connect->query($sql) or die($connect->error."<br>$sql");
?>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>searthmenu</title>
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1">
<link rel="stylesheet" href="jquerymobile/jquery.mobile-1.4.5.min.css">
<script src="jquerymobile/jquery-2.2.0.js"></script>
</head>
<body>
<style type="text/css">
.ui-page {
background: transparent url(picture/ja.jpg);
}
</style>
<!--การสร้างฟอร์มส่วนหัวของเว็บแอพ-->
<section id="home" data-role="page" data-title="Home">
<header data-role="header"><h1>Healthy Cooking Recipes</h1></header>
<div class="content" data-role="content">
<h2>เมนูอาหาร</h2>
<form name="search" class="form" method="POST" >
<label for="search">ค้นหาเมนูอาหาร</label>
<input type="search" name="search" value="" data-mini="true" />
<ul data-role="listview" data-inset="true">
<?php
// Show Data All Table news
while( $row = $query->fetch_assoc()): ?>
<li>
<a href="editmenu.php">
<img src="gluten-free.jpg"><h2><?php echo $row["menu_name"];?></h2><p>ชือเมนูอาหาร</p></a>
<a href="menudelete.php" class="ui-btn ui-icon-delete ui-btn-icon-notext"></a>
</li>
<?php endwhile;?>
</ul>
</form>
</div>
</section>
<!--การสร้างฟอร์มส่วนท้ายของเว็บแอพ-->
<footer data-role="footer"><h1>healthycooking@2018</h1></footer>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2016-03-11 14:46:39 |
By :
bola |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พี่ Chaidhanan รบกวนมาตอบกระทู้นี่ให้หน่อยครับ ตามลิงค์เลยครับ
https://www.thaicreate.com/php/forum/121864.html
ขอบคุณครับที่รบกวนเจ้าของกระทู้ครับ..
|
 |
 |
 |
 |
| Date :
2016-03-11 14:50:49 |
By :
p_koaloy |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตัวอย่างผมเป็น mysqli oop
เปลี่ยนเป็น procedural ให้หมดครับ
Code (PHP)
<?php
require('connect/connect.php');
$sql = "SELECT * FROM menu";
if( isset($_POST['search'])){
// โหลดข้อมูลจากฐานข้อมูล
$srh = mysqli_real_escape_string($connect, $_POST['search']);
$sql .= " WHERE menu_name LIKE '%$srh%' ";
}
$query = mysqli_query($connect, $sql) or die(mysqli_error($connect)."<br>$sql");
?>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>searthmenu</title>
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1">
<link rel="stylesheet" href="jquerymobile/jquery.mobile-1.4.5.min.css">
<script src="jquerymobile/jquery-2.2.0.js"></script>
</head>
<body>
<style type="text/css">
.ui-page {
background: transparent url(picture/ja.jpg);
}
</style>
<!--การสร้างฟอร์มส่วนหัวของเว็บแอพ-->
<section id="home" data-role="page" data-title="Home">
<header data-role="header"><h1>Healthy Cooking Recipes</h1></header>
<div class="content" data-role="content">
<h2>เมนูอาหาร</h2>
<form name="search" class="form" method="POST" >
<label for="search">ค้นหาเมนูอาหาร</label>
<input type="search" name="search" value="" data-mini="true" />
<ul data-role="listview" data-inset="true">
<?php
// Show Data All Table news
while( $row = mysqli_fetch_assoc($query)): ?>
<li>
<a href="editmenu.php">
<img src="gluten-free.jpg"><h2><?php echo $row["menu_name"];?></h2><p>ชือเมนูอาหาร</p></a>
<a href="menudelete.php" class="ui-btn ui-icon-delete ui-btn-icon-notext"></a>
</li>
<?php endwhile;?>
</ul>
</form>
</div>
</section>
<!--การสร้างฟอร์มส่วนท้ายของเว็บแอพ-->
<footer data-role="footer"><h1>healthycooking@2018</h1></footer>
</body>
</html>
|
ประวัติการแก้ไข
2016-03-11 15:15:05
 |
 |
 |
 |
| Date :
2016-03-11 15:14:14 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากๆ นะค่ะ สำหรับมือใหม่มีประโยชน์มาเลยค่ะ น้องจะเอาความรู้ที่ได้จากพี่ไปปรับปรุงนะค่ะ
|
 |
 |
 |
 |
| Date :
2016-03-11 15:50:31 |
By :
bola |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|