 |
|

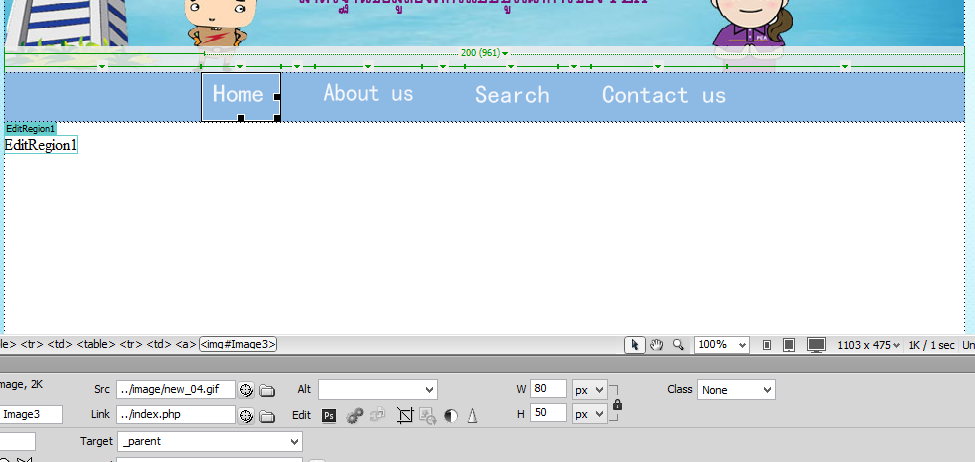
คือเราจะทำการเชื่อมโยงลิ้งค์ด้วยรูปภาพค่ะเเล้วทีนี้ ก็กดพลีวิวดีกดเเล้วมันก็กดได้ขึ้นปกติค่ะพอลองกับมากดปุ่มเดิมมันกับกดไม่ได้ค่ะ สมมุติว่า กดปุ่ม Home แล้วไปกด about us ก็ขึ้นลิ้งค์ที่เชื่อมปกติ แต่ลองย้อนกลับมากดปุ่ม home มันก็กดไม่ได้ขึ้นเเบบนี้ค่ะ

อันนี้โค้ดค่ะ
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- TemplateBeginEditable name="doctitle" -->
<title>DS&I of PEA :: มาตรฐานข้อมูลองค์กรแบบบูรณาการของ PEA</title>
<!-- TemplateEndEditable -->
<!-- TemplateBeginEditable name="head" -->
<!-- TemplateEndEditable -->
<style type="text/css">
body {
background-image: url(../image/bg.jpg);
background-repeat: repeat-x;
background-attachment:fixed ;
}
-->
</style>
<!-- TemplateParam name="OptionalRegion1" type="boolean" value="true" -->
<script type="text/javascript">
function MM_preloadImages() { //v3.0
var d=document; if(d.images){ if(!d.MM_p) d.MM_p=new Array();
var i,j=d.MM_p.length,a=MM_preloadImages.arguments; for(i=0; i<a.length; i++)
if (a[i].indexOf("#")!=0){ d.MM_p[j]=new Image; d.MM_p[j++].src=a[i];}}
}
function MM_swapImgRestore() { //v3.0
var i,x,a=document.MM_sr; for(i=0;a&&i<a.length&&(x=a[i])&&x.oSrc;i++) x.src=x.oSrc;
}
function MM_findObj(n, d) { //v4.01
var p,i,x; if(!d) d=document; if((p=n.indexOf("?"))>0&&parent.frames.length) {
d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);}
if(!(x=d[n])&&d.all) x=d.all[n]; for (i=0;!x&&i<d.forms.length;i++) x=d.forms[i][n];
for(i=0;!x&&d.layers&&i<d.layers.length;i++) x=MM_findObj(n,d.layers[i].document);
if(!x && d.getElementById) x=d.getElementById(n); return x;
}
function MM_swapImage() { //v3.0
var i,j=0,x,a=MM_swapImage.arguments; document.MM_sr=new Array; for(i=0;i<(a.length-2);i+=3)
if ((x=MM_findObj(a[i]))!=null){document.MM_sr[j++]=x; if(!x.oSrc) x.oSrc=x.src; x.src=a[i+2];}
}
</script>
</head>
<body topmargin="0" onload="MM_preloadImages('../image/Untitled-4_03.gif','../image/Untitled-4_05.gif','../image/menu_07.gif','../image/jj_10.gif')">
<table width="200" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td><img src="../image/header.jpg" width="960" height="213" /></td>
</tr>
<tr>
<td><table width="200" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><img src="../image/new_03.gif" width="197" height="50" /></td>
<td><a href="../index.php" target="_parent" onmouseover="MM_swapImage('Image3','','../image/Untitled-4_03.gif',1)" onmouseout="MM_swapImgRestore()"><img src="../image/new_04.gif" width="80" height="50" id="Image3" border="0" /></a></td>
<td><img src="../image/new_05.gif" width="34" height="50" /></td>
<td><a href="../aboutus.php" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Image5','','../image/Untitled-4_05.gif',1)"><img src="../image/new_06.gif" width="107" height="50" id="Image5" border="0" /></a></td>
<td><img src="../image/new_07.gif" width="43" height="50" /></td>
<td><a href="#" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Image7','','../image/menu_07.gif',1)"><img src="../image/new_08.gif" width="93" height="50" id="Image7" /></a></td>
<td><img src="../image/new_09.gif" width="33" height="50" /></td>
<td><a href="#" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Image9','','../image/jj_10.gif',1)"><img src="../image/new6_10.gif" width="136" height="50" id="Image9" /></a></td>
<td><img src="../image/new_11.gif" width="238" height="50" /></td>
</tr>
</table></td>
</tr>
<tr>
<td height="452" align="left" valign="top" bgcolor="#FFFFFF"><!-- TemplateBeginEditable name="EditRegion1" -->EditRegion1<!-- TemplateEndEditable --></td>
</tr>
<tr>
<td bgcolor="#27738B"> </td>
</tr>
</table>
<center>
</body>
</center>
</html>
ใครพอเเนะนำได้บ้างค่ะ ขอบคุณค่ะ
Tag : Ms SQL Server 2008, HTML/CSS, WebService
|
|
|
 |
 |
 |
 |
| Date :
2016-03-14 16:20:41 |
By :
mintracss019 |
View :
1006 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |