 |
|
รบกวนพี่ช่วยดู ค่าใน gettimesession.php พอดีค่าเวลาที่ใช้ในระบบ ไม่สามารถส่งข้อมูล เข้า Notify มาได้ครับ
ตอนนี้ลองหลาย ๆ แบบยังไม่ได้ครับ ผมทบทวนโค้ตหลายรอบ อาจจะทำอะไรผิดหรือเปล่าครับ
main.php
<script>
function getTimeSession() {
$.ajax({
url: "gettimesession.php"
})
.success(function(result) {
var obj = jQuery.parseJSON(result);
if(obj != '') {
var timestamp = null;
var i = 1;
$.each(obj, function(key, val) {
timestamp = val["timestamp_val"+i] ; // ค่า timestamp_val ที่ได้จาก gettimesession.php
showPopup(timestamp);
i=i+1;
});
}
});
}
if (window.Notification) {
function requestingPopupPermission(callback) {
window.Notification.requestPermission(callback);
}
function showPopup(timestamp) {
if (Notification.permission !== "granted") {
Notification.requestPermission();
} else {
if(timestamp <= 3){ // หากเวลาน้อยกว่า 3 นาทีเป็นต้นไปขึ้น Notify แจ้งเตือนผู้ใช้งาน
var mypicture ='sticker_image/main_form/jpg/alert.jpg';
var titletext = "ระบบแจ้งเวลาใช้งานระบบ";
var bodytext = "คุณเหลือเวลาในระบบ "+timestamp;
var options = {
icon: mypicture,
body: bodytext
}
var notification = new Notification(titletext,options);
jQuery(notification).css( 'cursor', 'pointer' );
notification.onshow = function() {
setTimeout(notification.close, 500);
};
jQuery(notification).load(function(){
});
jQuery(notification).click(function(){
});
setTimeout(function(){
notification.close();
}, 2000);
}
}
}
}
setInterval(getTimeSession, 5000); // 1000 = 1 second
</script>
Code (PHP)
session_start();
include('connect_db.php');
$objDB = mysql_select_db("db_usertimestamp");
$strSQL="select timestamp from sp_user where user_id='".$_SESSION["userid"]."'"; // เอาค่า time stamp จาก id user
$objQuery = mysql_query($strSQL) or die (mysql_error());
$intNumField = mysql_num_fields($objQuery);
$resultArray = array();
$i=1;
while($obResult = mysql_fetch_array($objQuery)) {
$arrCol = array();
$arrCol["timestamp_val". $i] = $obResult["timestamp"];
$datesession= date('Y-m-d H:i:s', $arrCol["timestamp_val". $i]);
$datetimecurrent = date('Y-m-d H:i:s', time());
$arrCol["timestamp_val". $i] = floor(((strtotime($datesession) - strtotime($datetimecurrent))/60)); // นำค่า timestamp มาลบกัน หาจำนวนนาที
$i++;
array_push($resultArray,$arrCol);
}
mysql_close($connection);
echo json_encode($resultArray);
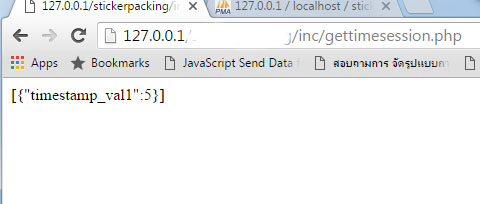
ภาพด้านล่างเป็นผลลัพธ์ ค่า timestamp_val จาก gettimesession.php

Tag : PHP, Ajax, jQuery
|
ประวัติการแก้ไข
2016-03-22 15:22:57
|
 |
 |
 |
 |
| Date :
2016-03-22 15:19:52 |
By :
fad1412 |
View :
812 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |