 |
|
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<?php
session_start();
if($_SESSION['UserID'] == "")
{
echo "Please Login!";
exit();
}
?>
<meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8″>
<title>Purchase Order</title>
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="css/navigationmenu.css">
<script>
function showUser(str) {
if (str == "") {
document.getElementById("txtHint").innerHTML = "";
return;
} else {
if (window.XMLHttpRequest) {
// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp = new XMLHttpRequest();
} else {
// code for IE6, IE5
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange = function() {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
document.getElementById("txtHint").innerHTML = xmlhttp.responseText;
}
};
xmlhttp.open("GET","getpo.php?q="+str,true);
xmlhttp.send();
}
}
</script>
<script language="JavaScript" type="text/JavaScript">
<!--
function MM_jumpMenu(targ,selObj,restore){ //v3.0
eval(targ+".location='"+selObj.options[selObj.selectedIndex].value+"'");
if (restore) selObj.selectedIndex=0;
}
//-->
</script>
</head>
<body onload="showUser('0')">
<ul id="menu">
<li><a href="main_purchase.php">Main</a></li>
<li>
<a href="#">Purchase</a>
<ul class="hidden">
<li><a href="poall.php"><span>Purchase Order</span></a></li>
<li><a href="supplier.php"><span>Supplier List</span></a></li>
</ul>
</li>
<li><a href="product.php">Product</a></li>
<li><a href="login.php?action=logout">LOG OUT</a></li>
</ul>
<form id="form1" name="form1" method="post" action=""></form>
<form name="frmSearch" method="post" action="<?=$_SERVER['SCRIPT_NAME'];?>"></form>
<?
$objConnect = mysql_connect("localhost","root","abcd1234") or die("Error Connect to Database");
mysql_query("SET NAMES UTF8");
$objDB = mysql_select_db("thaimee");
$strSQL = "SELECT * FROM po2016 ";
if($_POST["ddlSelect"] != "" and $_POST["txtKeyword"] != '')
{
$strSQL .= " AND (".$_POST["ddlSelect"]." LIKE '%".$_POST["txtKeyword"]."%' ) ";
}
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
?>
</p>
<table width="200" border="0" align="center">
<tr>
<td><img src="picture/logo.png" width="150" height="100"></td>
</tr>
</table>
<table border="0" align="Left">
<tr>
<td> Month:
<select name="month" class="dropdown1" onchange="showUser(this.value)">
<option selected value="0">All</option>
<option value="1">January</option>
<option value="2">February</option>
<option value="3">March</option>
<option value="4">April</option>
<option value="5">May</option>
<option value="6">June</option>
<option value="7">July</option>
<option value="8">August</option>
<option value="9">September</option>
<option value="10">Octerber</option>
<option value="11">November</option>
<option value="12">December</option>
</select>
</td>
<table align="right">
<td>
<form id="form2" name="form2" method="post" action="add_po.php">
<input type="submit" name="button2" id="button2" class="button" value="New PO" formtarget="_blank" />
</form>
</td>
<td>
<select name="year" class="dropdown1" onchange="MM_jumpMenu('parent',this,0)">
<option value="po2015.php">2015</option>
<option selected value="">2016</option>
</select>
</td>
</table>
</tr>
</table>
<div id="txtHint"></div>
<?
mysql_close($objConnect);
?>
</body>
</html>

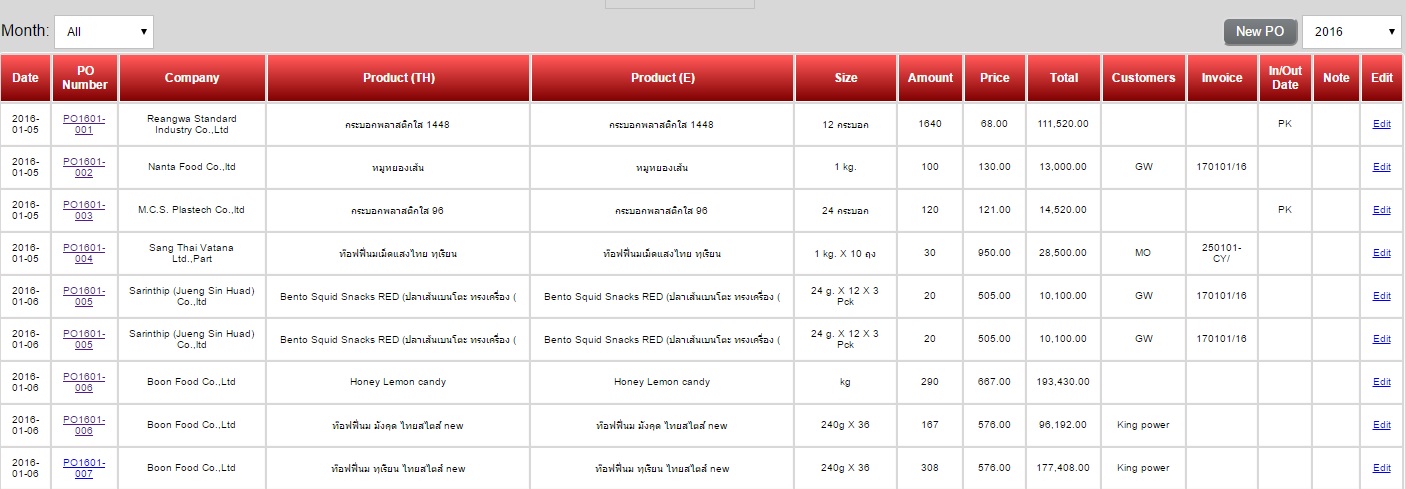
พอกดหน้า all จะเรียงวันที่ได้
code หน้า get
Code (PHP)
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8″>
<style>
<link rel="stylesheet" href="css/style.css">
</style>
</head>
<body>
<?php
$q = intval($_GET['q']);
$serverName = "localhost";
$userName = "root";
$userPassword = "abcd1234";
$dbName = "thaimee";
$con = mysqli_connect($serverName,$userName,$userPassword,$dbName);
mysqli_set_charset($con, "utf8");
if (!$con) {
die('Could not connect: ' . mysqli_error($con));
}
mysqli_select_db($con,"thaimee");
$sql="SELECT * FROM po2016 ORDER BY Date ASC";
if ($q!=0) $sql="SELECT * FROM po2016 WHERE MONTH(Date) = '".$q."'";
$result = mysqli_query($con,$sql);
echo "<table class='Thaimeetable'>
<tr>
<td>Date</td>
<td>PO Number</td>
<td>Company</td>
<td>Product (TH)</td>
<td>Product (E)</td>
<td>Size</td>
<td>Amount</td>
<td>Price</td>
<td>Total</td>
<td>Customers</td>
<td>Invoice</td>
<td>In/Out Date</td>
<td>Note</td>
<td>Edit</td>
</tr>";
while($row = mysqli_fetch_array($result)) {
echo "<tr>";
echo "<td>" . $row['Date'] . "</td>";
echo "</td><td>";
echo "<a href='showpo.php?Po_number=".$row['Po_number']."'target='_blank'>$row[Po_number]</a>";
echo "</td>";
echo "<td>" . $row['Company'] . "</td>";
echo "<td>" . $row['Product_name'] . "</td>";
echo "<td>" . $row['Product_name_eng'] . "</td>";
echo "<td>" . $row['Size'] . "</td>";
echo "<td>" . $row['Amount'] . "</td>";
echo "<td>" . number_format($row['Price'],2); "</td>";
echo "<td>" . number_format($row['Total'],2); "</td>";
echo "<td>" . $row['Customers'] . "</td>";
echo "<td>" . $row['Invoice'] . "</td>";
echo "<td>" . $row['In_Out_Date'] . "</td>";
echo "<td>" . $row['Note'] . "</td>";
echo "</td><td>";
echo "<a href='editpo.php?ID=".$row['ID']."'target='_blank'>Edit</a>";
echo "</td>";
echo "</tr>";
}
echo "</table>";
?>
</body>
</html>

เวลาเลือกเดือนแล้วจะไม่ยอมเรียงวันที่ให้
Tag : PHP, JavaScript
|
ประวัติการแก้ไข
2016-03-31 15:33:24
|
 |
 |
 |
 |
| Date :
2016-03-31 15:30:24 |
By :
athiwatbuun |
View :
1516 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |