 |
|
ผมโหลดป๊อปอัพมาจากเว็บ http://embed.plnkr.co/XXFKwHHcZD4Ecjh8twaW/
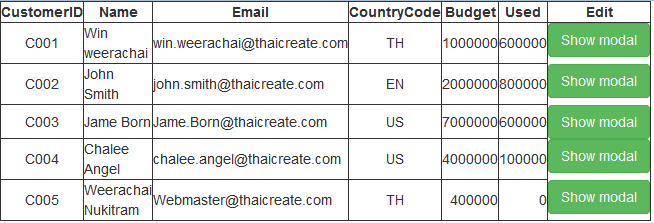
แล้วก็นำมาใช้กับตารางแก้ไขข้อมูลของพี่ ๆ ในบอร์ดหาลิ้งอ้างอิงไม่เจอครับ เพื่อให้ได้แบบนี้

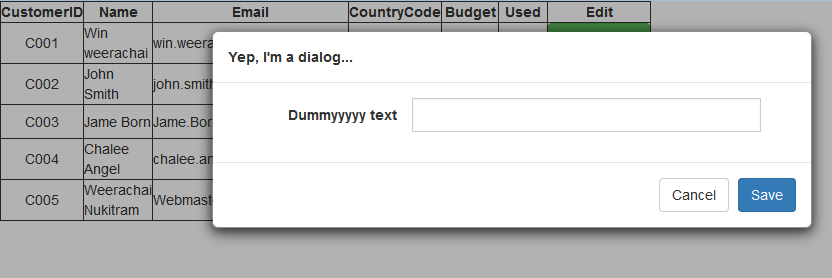
เมื่อกดปุ๋มสีเขียว ป้อปอัพจะเด้งมาเพื่อแก้ไขข้อมูลครับ

ที่อยากให้พี่ๆแนะนำคือ
- ปุ๋มที่กดแล้วป้อปอัพเด้งกดได้แค่อันบนสุดแค่ปุ๋มเดียวครับ อยากให้กดได้ทุกปุ่ม
- ทำการส่งค่ายังไงครับให้ สามารถดึงข้อมูลในตารางมาแสดงในป้อปอัพแล้วทำการแก้ไขได้
ปล. ถ้ามีป้อปอัพตัวอื่นหรือวิธีอื่นที่ง่าย ช่วยแนะนำมาก็ได้นะครับ อยากได้ be popup แต่หาไม่เจอไม่รู้เป็นแบบไหน
ขอบคุณล่วงหน้ามาก ๆ ครับ
index.php
Code (PHP)
<?php
$objConnect = mysql_connect("localhost","root","1234") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM customer";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
?>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta charset="UTF-8" />
<title>rmodal.js</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css" />
<link rel="stylesheet" href="animate.css" type="text/css" />
<link rel="stylesheet" href="rmodal.css" type="text/css" />
<script type="text/javascript" src="rmodal.js"></script>
<style type="text/css">
.modal .modal-dialog {
width: 600px;
}
</style>
<script type="text/javascript">
window.onload = function() {
var modal = new RModal(document.getElementById('modal'), {
//content: 'Abracadabra'
beforeOpen: function(next) {
console.log('beforeOpen');
next();
}
, afterOpen: function() {
console.log('opened');
}
, beforeClose: function(next) {
console.log('beforeClose');
next();
}
, afterClose: function() {
console.log('closed');
}
// , bodyClass: 'modal-open'
// , dialogClass: 'modal-dialog modal-dialog-lg'
// , dialogOpenClass: 'animated fadeIn'
// , dialogCloseClass: 'animated fadeOut'
// , focus: true
// , focusElements: ['input.form-control', 'textarea', 'button.btn-primary']
// , escapeClose: true
});
document.addEventListener('keydown', function(ev) {
modal.keydown(ev);
}, false);
document.getElementById('showModal').addEventListener("click", function(ev) {
ev.preventDefault();
modal.open();
}, false);
window.modal = modal;
}
</script>
</head>
<body>
<div id="modal" class="modal">
<div class="modal-dialog animated">
<div class="modal-content">
<form class="form-horizontal" method="get">
<div class="modal-header">
<strong>Yep, I'm a dialog...</strong>
</div>
<div class="modal-body">
<div class="form-group">
<label for="dummyText" class="control-label col-xs-4">Dummyyyyy text</label>
<div class="input-group col-xs-7">
<input type="text" name="dummyText" id="dummyText" class="form-control" />
</div>
</div>
</div>
<div class="modal-footer">
<button class="btn btn-default" type="button" onclick="modal.close();">Cancel</button>
<button class="btn btn-primary" type="submit" onclick="modal.close();">Save</button>
</div>
</form>
</div>
</div>
</div>
<body>
<table width="600" border="1">
<tr>
<th width="91"> <div align="center">CustomerID </div></th>
<th width="98"> <div align="center">Name </div></th>
<th width="198"> <div align="center">Email </div></th>
<th width="97"> <div align="center">CountryCode </div></th>
<th width="59"> <div align="center">Budget </div></th>
<th width="71"> <div align="center">Used </div></th>
<th width="30"> <div align="center">Edit </div></th>
</tr>
<?php
while($objResult = mysql_fetch_array($objQuery))
{
?>
<tr>
<td><div align="center"><?php echo $objResult["CustomerID"];?></div></td>
<td><?php echo $objResult["Name"];?></td>
<td><?php echo $objResult["Email"];?></td>
<td><div align="center"><?php echo $objResult["CountryCode"];?></div></td>
<td align="right"><?php echo $objResult["Budget"];?></td>
<td align="right"><?php echo $objResult["Used"];?></td>
<td a href="#" id="showModal" class="btn btn-success">Show modal</a></td>
</tr>
<?php
}
?>
</table>
<?php
mysql_close($objConnect);
?>
</body>
</body>
</html>
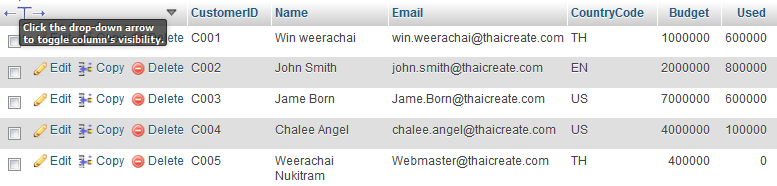
ฐานข้อมูลครับ

Tag : PHP, MySQL, JavaScript, Ajax, jQuery
|
ประวัติการแก้ไข
2016-04-05 08:52:19
|
 |
 |
 |
 |
| Date :
2016-04-05 08:47:09 |
By :
kongbeng_36 |
View :
4370 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |