 |
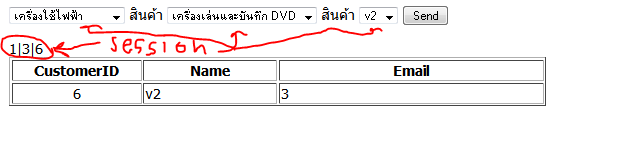
dropdown แสดงตารางเมื่อรีเฟรชหน้าจอ (F5) ข้อมูลยังอยู่ ทำต่อไม่ถูกแล้วครับ วอนพี่ ๆ ดูให้ที |
| |
 |
|
|
 |
 |
|

ตามหัวข้อเลยครับพี่ ๆ ปล.ในโค้ดมีการใช้ออโต้เซฟแต่ไม่เกิดผลครับ
ajax_post.php
Code (PHP)
<?php
session_start();
$Connect = mysql_connect('localhost', 'root', '1234') or die('Error connecting to MySQL');
mysql_select_db('sysapp', $Connect) or die('Database sysapp does not exist!');
mysql_query('SET NAMES UTF8');
$Query = mysql_query('SELECT * FROM ml_categories') or die('Error query #12');
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>itOffside.com</title>
<script src="jquery-1.11.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#categories').change(function() {
$.ajax({
type: 'POST',
data: {categories: $(this).val()},
url: 'select_product.php',
success: function(data) {
//alert(data);
$('#products').html(data);
}
});
return false;
});
$('#products').change(function() {
$.ajax({
type: 'POST',
data: {products: $(this).val()},
url: 'select_detail.php',
success: function(data) {
$('#detail').html(data);
}
});
return false;
});
});
</script>
<script language="javascript" src="ajax.js"></script>
<script src="jquery.js"></script>
<script src="jquery.autoSave.min.js"></script>
<link rel="stylesheet" href="style.css" />
<script language="javascript">
$(function() {
$("#tabs").autoSave(callback, ms);
});
$("#categories").autoSave(function() {
var time = new Date().getTime();
$("#msg").text("Draft Autosaved " + time);
}, 500);
function doajax2(mydata){
var ajax2=createAjax();
ajax2.onreadystatechange=function(){
if(ajax2.readyState==4 && ajax2.status==200){
document.getElementById('myplace').innerHTML=ajax2.responseText;
}else{
return false;
}
}
ajax2.open("POST","one.php",true);
ajax2.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
ajax2.send("categories="+document.form1.categories.value+"&products="+document.form1.products.value+"&detail="+document.form1.detail.value);
//+"&products"+document.form1.products.value
}
</script>
<?php
//print_r($_SESSION['cat']);
//echo "|";
//print_r($_SESSION['prd']);
//echo "|";
//print_r($_SESSION['dtl']);
?>
<form action="" method="post" enctype="multipart/form-data" name="form1" id="form1">
<select name="categories" id="categories">
<option value="">เลือกข้อมูลหมวดหมู่</option>
<?php
while ($Result = mysql_fetch_array($Query)) {
?>
<option value="<?php echo $Result['id']; ?>">
<?php echo $Result['categorie_name']; ?>
</option>
<?php
}
?>
</select>
<td style="text-align: right;">สินค้า</td>
<td>
<select name="products" id="products">
<option value="">เลือกสิค้า</option>
</select></td>
<td style="text-align: right;">สินค้า</td>
<td>
<select name="detail" id="detail"></select>
</td>
<span id="msg"></span>
<input type="button" name="Button" value="Send" onclick="doajax2()" />
</form>
<p id="myplace">
</p>
select_product.php (คล้าย select_detail แค่เปลี่ยนชื่อตัวแปรที่ดึงมาครับ)
Code (PHP)
<?php
/*
* connection database
*/
$Connect = mysql_connect('localhost', 'root', '1234') or die('Error connecting to MySQL');
mysql_select_db('sysapp', $Connect) or die('Database sysapp does not exist!');
mysql_query('SET NAMES UTF8');
/*
* check POST
*/
$categorie_id = isset($_POST['categories']) ? $_POST['categories'] : "";
$Query = mysql_query("SELECT * FROM ml_products WHERE categories_id='{$categorie_id}'");
$Rows = mysql_num_rows($Query);
if ($Rows > 0) {
while ($Result = mysql_fetch_array($Query)) {
echo "<option value=\"" . $Result['id'] . "\">" . $Result['product_name'] . "</option>";
}
}else{
echo "<option value=\"\">ไม่มีสินค้าในหมวดหมู่ที่เลือก</option>";
}
?>
one.php
Code (PHP)
<?php
session_start();
header("Cache-Control: no-store, no-cache, must-revalidate");
header("Cache-Control: post-check=0, pre-check=0", false);
?>
<html>
<head>
</head>
<body>
<?php
if($_POST['categories']!=""){
$categories = $_POST['categories'];
//echo $_POST['categories']." ";
}
if($_POST['products']!=""){
$products = $_POST['products'];
//echo $_POST['products']." ";
}
if($_POST['detail']!=""){
$detail = $_POST['detail'];
//echo $_POST['products']." ";
}
$_SESSION['cat']=$categories;
$_SESSION['prd']=$products;
$_SESSION['dtl']=$detail;
print_r($_SESSION['cat']);
echo "|";
print_r($_SESSION['prd']);
echo "|";
print_r($_SESSION['dtl']);
$objConnect = mysql_connect("localhost","root","1234") or die("Error Connect to Database");
$objDB = mysql_select_db("sysapp");
$strSQL = "SELECT * FROM detail where id = $detail";
//'".$_SESSION["dtl"]."'
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
?>
<table width="600" border="1">
<tr>
<th width="91"> <div align="center">CustomerID </div></th>
<th width="98"> <div align="center">Name </div></th>
<th width="198"> <div align="center">Email </div></th>
<th width="98"> <div align="center">detail </div></th>
</tr>
<?php
while($objResult = mysql_fetch_array($objQuery))
{
?>
<tr>
<td><div align="center"><?php echo $objResult["id"];?></div></td>
<td><?php echo $objResult["detail_name"];?></td>
<td><?php echo $objResult["product_id"];?></td>
<td><?php echo $objResult["detail_d"];?></td>
</tr>
<?php
}
?>
</table>
<?php
mysql_close($objConnect);
?>
</body>
</html>
Tag : PHP, MySQL, HTML/CSS, JavaScript, Ajax, jQuery
|
ประวัติการแก้ไข
2016-04-05 13:36:22
|
 |
 |
 |
 |
| Date :
2016-04-05 13:34:49 |
By :
kongbeng_36 |
View :
1077 |
Reply :
9 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่เข้าใจคำถาม
ปกติ ถ้ายังไม่ได้ destroy ค่า session ก็คงยังอยู่
|
 |
 |
 |
 |
| Date :
2016-04-05 15:53:55 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอาค่า session ที่เก็บไว้ซึ้งเป็นค่าไอดีของ dropdown อ่ะครับ แล้วไปแทนที่ตรง dropdown เหมือนแทนการเลือก แล้วถ้าเกิดรีเฟรชก็จะดึงค่า session ไปใส่ใน dropdown คับ พอเข้าใจมั้ยครับ
|
 |
 |
 |
 |
| Date :
2016-04-05 17:32:08 |
By :
kongbeng_36 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
session ถ้าไม่สั่ง destroy จะรีเฟซยังไง ค่ามันก็ไม่หาย ค่ามันไม่หาย ก็คือมันก็จะแสดงค่าเดิม ไปศึกษา เรื่อง session เพิ่มครับ
ถึงตอนนี้ก็ไม่เข้าใจคำถาม   
|
 |
 |
 |
 |
| Date :
2016-04-05 23:06:02 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
รับทราบค้าบบบบบ ^^
|
 |
 |
 |
 |
| Date :
2016-04-06 08:38:55 |
By :
kongbeng_36 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
<option value="<?php echo $Result['id']; ?>"
<?php echo ($Result['id']==$_SESSION['cat']? 'selected' : '');?> >
<?php echo $Result['categorie_name']; ?>
</option>
|
 |
 |
 |
 |
| Date :
2016-04-06 08:47:18 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
<option value="<?php echo $Result['id']; ?>"
<?php echo ($Result['id']==$_SESSION['cat']? 'selected' : '');?> >
<?php echo $Result['categorie_name']; ?>
</option>
งง ครับ ช่วยอธิบายเพิ่มเติมได้มั้ยครับ
|
 |
 |
 |
 |
| Date :
2016-04-06 15:43:21 |
By :
kongbeng_36 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สีแดง ที่ทำไว้ เป็นการตรวจสอบ session กับ ข้อมูลที่มาแสดง ตรงกันไหม
ถ้าตรงกัน ก็ใส่ selected ลงไป
|
 |
 |
 |
 |
| Date :
2016-04-06 20:01:09 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อ่ออครับ ขอดูก่อนนะครับ ขอบคุณมากๆเลยครับผม
|
 |
 |
 |
 |
| Date :
2016-04-07 10:57:36 |
By :
kongbeng_36 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|