|
 |
| |
ขอคำแนะนำเรื่องการแจ้งเตือนเมื่อมีการซื้อสินค้าเกินจำนวนในคลัง |
| |
 |
|
|
 |
 |
|
คือ 1.เมื่อมีการสั่งซื้อสินค้าในหน้าขายสินค้าแล้ว เกิดการซื้อสินค้ามากกว่าจำนวนที่อยู่ในคลังสินค้า
เช่น สินค้า โคคาโคล่ามีจำนวน 48 ขวด แล้วเกิดมีการซื้อมากกว่า 50 ขวด มากกว่าที่มีอยู่ในคลัง
จึงอยากให้มีการแสดงข้อความแจ้งเตือน ตอนที่กำลังจะกดสั่งซื้อสินค้าตัวนั้นครับ หรือต้องใช้ if else ช่วยด้วยเปล่าครับ
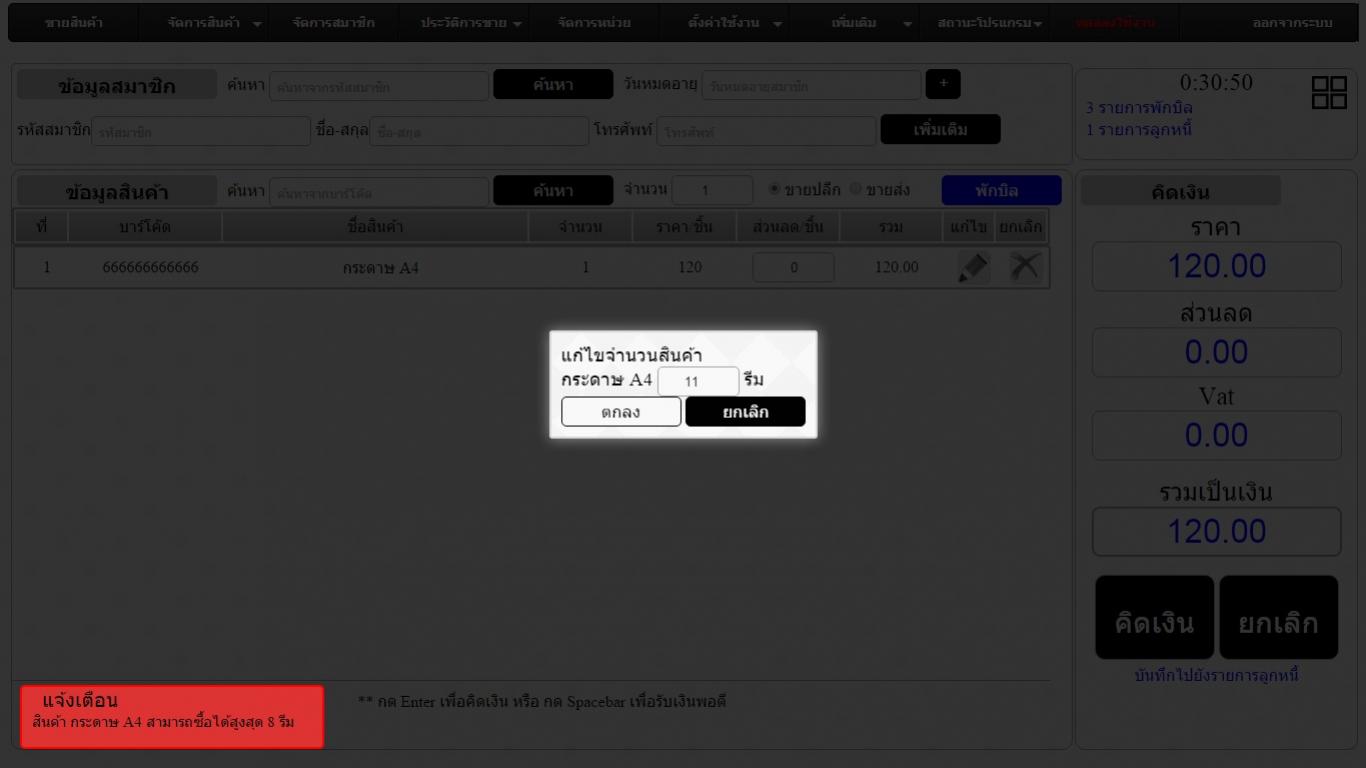
เช่นในภาพตัวอย่างระบบอื่น

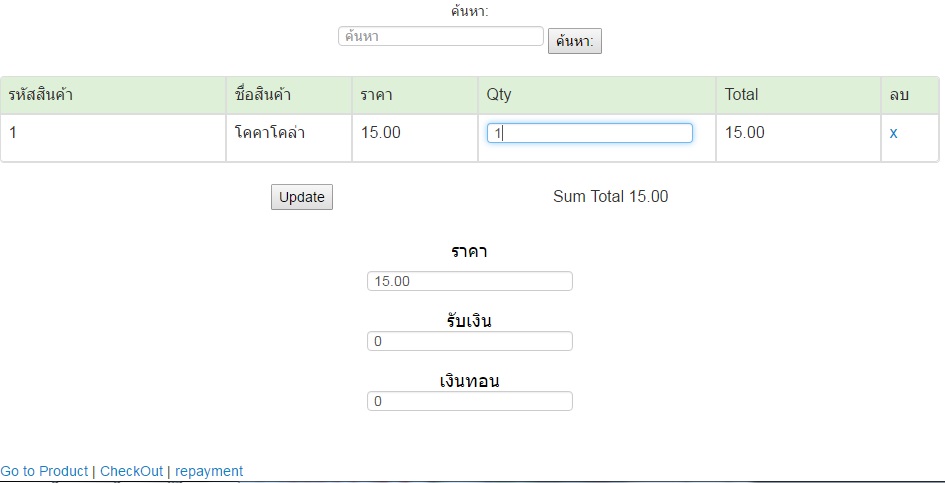
ระบบผม หน้าขายสินค้า (sales_detail) ตอนที่จะกด CheckOut ด้านล่างจะให้แสดงข้อความแจ้งเตือนตรงนี้ครับ

code หน้าขายสินค้า sales_detail.php
Code (PHP)
<?php require_once('Connections/MyConnect.php');
session_start();
?>
<html>
<head>
<meta http-equiv=Content-Type content="text/html; charset=utf-8">
<title>sales_detail</title>
<style type="text/css">
#MenuBar1 {
font-size: 230%;
font-family: "Courier New", Courier, monospace;
}
body p {
font-size: 18px;
text-align: center;
color: #000;
}
body h2 {
text-align: center;
}
</style>
<script src="js/jquery.js" type="text/javascript"></script>
<link href="css/bootstrap.min.css" rel="stylesheet" type="text/css" />
</head>
<body class='container'>
<p><img src="shop.jpg" width="1117" height="149" />
</p>
<h3>ร้านเกสร
</h3>
<p>ระบบจัดการฐานข้อมูลสำหรับร้านค้าปลีก</p>
<div class="btn-group">
<button class="btn"><a href="sales_detail.php">ขายสินค้า</a></button>
</div>
<div class="btn-group">
<button class="btn">ข้อมูลพื้นฐาน</button>
<button class="btn dropdown-toggle" data-toggle="dropdown">
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="Product.php">ข้อมูลสินค้า</a></li>
<li><a href="Category.php">ข้อมูลประเภทสินค้า</a></li>
<li><a href="Supplier.php">ข้อมูลผู้จัดจำหน่าย</a></li>
<!-- dropdown menu links -->
</ul>
</div>
<div class="btn-group">
<button class="btn"><a href="Unit.php">หน่วยสินค้า</a></button>
</div>
<div class="btn-group">
<button class="btn"><a href="repayment">จัดการลูกหนี้</a></button>
</div>
<div class="btn-group">
<button class="btn">เพิ่มเติม</button>
<button class="btn dropdown-toggle" data-toggle="dropdown">
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">ดูสินค้าใกล้หมด</a></li>
<li><a href="#">เช็คสต๊อกสินค้า</a></li>
<!-- dropdown menu links -->
</ul>
</div>
<div class="btn-group">
<button class="btn"><a href="edit-profile.php">แก้ไขข้อมูลส่วนตัว</a></button>
</div>
<div class="btn-group">
<button class="btn"><a href="admin/index.php">ออกจากระบบ</a></button>
</div>
<p>
<?php
mysql_connect("localhost","root","0885272244");
mysql_select_db("retail store");
mysql_query("SET NAMES UTF8");
/////////////////////---------------update คลัง
?>
</p>
<p>
<script language="javascript">
function js_popup(theURL,width,height) { //v2.0
leftpos = (screen.availWidth - width) / 2;
toppos = (screen.availHeight - height) / 2;
window.open(theURL, "viewdetails","width=" + width + ",height=" + height + ",left=" + leftpos + ",top=" + toppos);
}
</script>
</p>
<form id="form1" name="form1" method="post" action="#" onClick="js_popup('searchsales_datail.php',783,600); return false;">
<label for="word">ค้นหา:</label>
<input type="text" name="word" placeholder="ค้นหา" id="word" />
<input type="submit" name="btnSearch" id="btnSearch" value="ค้นหา:" />
</form>
<form action="updatesales_datail.php" method="post">
<table class="table table-bordered" width="500" border="1" align="center">
<tr class="success">
<td width="236">รหัสสินค้า</td>
<td width="118">ชื่อสินค้า</td>
<td width="118">ราคา</td>
<td width="222">Qty</td>
<td width="163">Total</td>
<td width="43">ลบ</td>
</tr>
<?php
$Total = 0;
$SumTotal = 0;
for($i=0;$i<=(int)$_SESSION["intLine"];$i++)
{
if($_SESSION["strproduct_id"][$i] != "")
{
$strSQL = "SELECT * FROM product WHERE product_id = '".$_SESSION["strproduct_id"][$i]."' ";
$objQuery = mysql_query($strSQL) or die(mysql_error());
$objResult = mysql_fetch_array($objQuery);
$Total = $_SESSION["strQty"][$i] * $objResult["product_price"];
$SumTotal = $SumTotal + $Total;
?>
<tr>
<td><?php echo $_SESSION["strproduct_id"][$i];?><input type="hidden" name="txtproduct_id<?php echo $i;?>" value="<?php echo $_SESSION["strproduct_id"][$i];?>"></td>
<td><?php echo $objResult["product_name"];?></td>
<td><?php echo $objResult["product_price"];?></td>
<td><input type="text" name="txtQty<?php echo $i;?>" value="<?php echo $_SESSION["strQty"][$i];?>" size="2"></td>
<td><?php echo number_format($Total,2);?></td>
<td><a href="deletesales_datail.php?Line=<?php echo $i;?>">x</a></td>
</tr>
<?php
}
}
?>
</table>
<table width="400" border="0" align="center">
<tr>
<td><input type="submit" value="Update"></td>
<td align="right">Sum Total <?php echo number_format($SumTotal,2);?></td>
</tr>
</table>
<p> </p>
<p>ราคา</p>
<p>
<input name="t1" type="text" id="t1" onFocus="sum()" onblur="sum()" onChange="sum()" onKeyUp="sum()" value="<?php echo number_format($SumTotal,2);?>"/>
</p>
<p>รับเงิน<br />
<input name="t2" type="text" id="t2" onFocus="sum()" onBlur="sum()" onChange="sum()" onKeyUp="sum()" value="0" />
</p>
<p>เงินทอน<br />
<input name="t3" type="text" id="t3" onFocus="sum()" onBlur="sum()" onChange="sum()" onKeyUp="sum()" value="0"/>
</p>
</p>
<script language="javascript">
var obj= document.all;
function sum(){
obj.t3.value=parseInt(obj.t2.value)-parseInt(obj.t1.value);
}
</script>
</form>
<br>
<a href="searchsales_datail.php">Go to Product</a>
<?php
if($SumTotal > 0)
{
?>
| <a href="checkout_sales.php">CheckOut</a>
| <a href="arrears.php">repayment</a>
<?php
}
?>
<?php
mysql_close();
?>
</body>
</html>
<script src="js/jquery.js"></script>
<script src="js/bootstrap.min.js"></script>
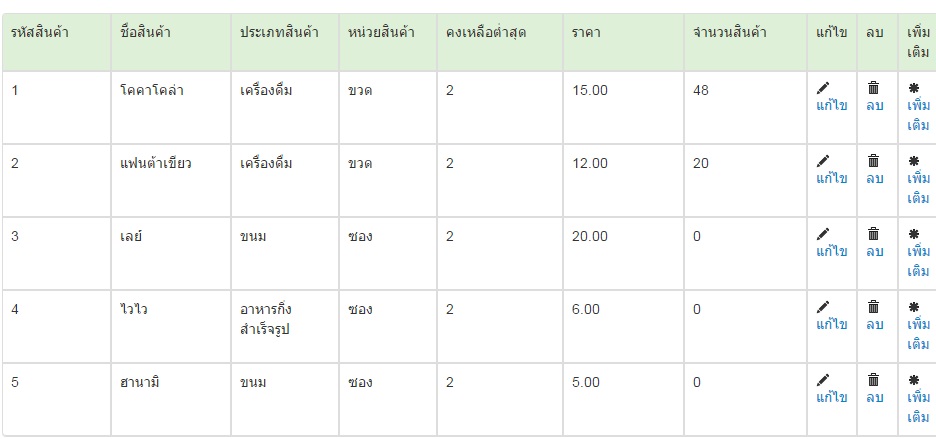
หน้าคลังหรือข้อมูลสินค้า

Tag : PHP, MySQL, HTML/CSS, JavaScript, jQuery, CakePHP

|
|
|
 |
 |
 |
 |
| Date :
2016-04-17 22:44:43 |
By :
suwidha |
View :
1647 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
if(จำนวนโคคาโคล่าในคลัง < จำนวนซื้อ)
{
echo "";
}
ละมั้งนะ
|
 |
 |
 |
 |
| Date :
2016-04-18 00:25:09 |
By :
banktakung |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 01 Load balance : Server 01
|

