 |
|

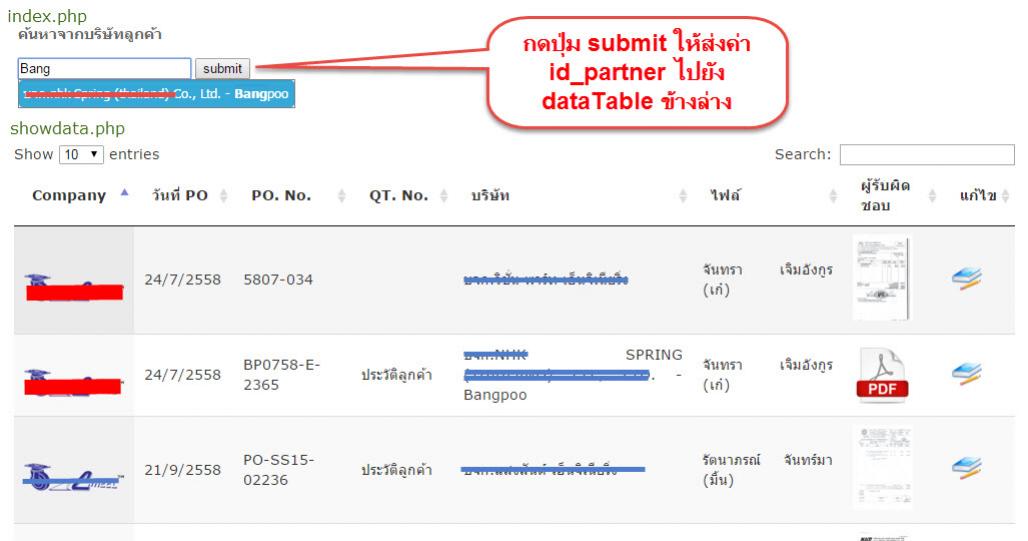
หน้า Index.php
http://coderexample.com/datatable-demo-server-side-in-phpmysql-and-ajax/
<div id="templatemo_content">
<h3>ค้นหาจากบริษัทลูกค้า</h3>
<form id="myForm" action="cc.php" method="post">
<input name="name_partner" type="text" id="name_partner"/>
<input name="id_partner" type="hidden" id="id_partner"/>
<input type="submit" name="submit" id="submit" value="submit">
<br/><br/>
<div id="showdata">
<? if($_POST['submit'])
{
include('showdata.php');} ?>
</div>
</form>
</div>
<script type="text/javascript">
function make_autocom(autoObj,showObj){
var mkAutoObj=autoObj;
var mkSerValObj=showObj;
new Autocomplete(mkAutoObj, function() {
this.setValue = function(id) {
document.getElementById(mkSerValObj).value = id;
$.post("../autoPartner/searchContactPartner.php",{id_partner:id},function(data){
$("#idContactpartner").html(data);
});
}
this.myfunction = function(address){ // ที่เพิ่มเข้ามา
address=address;
document.all.address.value = address;
} // ที่เพิ่มเข้ามา
if ( this.isModified )
this.setValue("");
if ( this.value.length < 1 && this.isNotClick )
return ;
return "../autoPartner/searchPartner.php?q=" +encodeURIComponent(this.value);
});
}
// การใช้งาน
// make_autocom(" id ของ input ตัวที่ต้องการกำหนด "," id ของ input ตัวที่ต้องการรับค่า");
make_autocom("name_partner","id_partner");
</script>
เมื่อกรอกข้อมูลใน <input name="name_partner" type="text" id="name_partner"/> จะมีค่า autoComplete คือ id_partner ที่ซ่อนอยู่ ถ้าจะส่งค่าจากหน้า index.php ไปยังหน้า showdata.php เพื่อดึง dataTable มาโชว์ต้องทำอย่างไรคะ ทีแรกเข้าใจว่าส่ง session ไปคงจะใช้ได้ แต่ลองดูแล้วมันไม่ได้ค่ะ ซึ่งเดาว่าน่าจะเกี่ยวกับหน้า js/jquery.dataTables ตามตัวอย่างที่ดาวน์โหลด http://coderexample.com/datatable-demo-server-side-in-phpmysql-and-ajax/ คือจะมีวิธีไหนที่สามารถใช้ร่วมกันได้คะ
showdata.php
<?php @session_start();
$_SESSION["Partner"] = $_POST['id_partner'];
?>
<!DOCTYPE html>
<html>
<head>
<title>PO</title>
<link href="templatemo_style.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/jquery.min.js"></script>
<link rel="stylesheet" type="text/css" href="css/jquery.dataTables.css">
<script type="text/javascript" language="javascript" src="js/jquery2.js"></script>
<script type="text/javascript" language="javascript" src="js/jquery.dataTables.js"></script>
<script type="text/javascript" language="javascript" >
$(document).ready(function() {
var dataTable = $('#employee-grid').DataTable( {
"processing": true,
"serverSide": true,
"ajax":{
url :"employee-grid-data2.php'", // json datasource
type: "post", // method , by default get
error: function(){ // error handling
$(".employee-grid-error").html("");
$("#employee-grid").append('<tbody class="employee-grid-error"><tr><th colspan="3">No data found in the server</th></tr></tbody>');
$("#employee-grid_processing").css("display","none");
}
}
} );
} );
</script>
<style>
div.container {
margin: 0 auto;
max-width:760px;
}
div.header {
margin: 100px auto;
line-height:30px;
max-width:760px;
}
body {
background: #f7f7f7;
color: #333;
font: 90%/1.45em "Helvetica Neue",HelveticaNeue,Verdana,Arial,Helvetica,sans-serif;
}
</style>
</head>
<body>
<table id="employee-grid" cellpadding="0" cellspacing="0" border="0" class="display" width="100%">
<? echo "<input name='Partner' type='text' id='Partner' value='$_SESSION[Partner]'/>"; ?>
<thead>
<tr>
<th width="5%">Company</th>
<th width="10%">วันที่ PO</th>
<th width="10%">PO. No.</th>
<th width="10%">QT. No.</th>
<th width="25%">บริษัท</th>
<th>ไฟล์ </th>
<th width="10%">ผู้รับผิดชอบ</th>
<th width="5%">แก้ไข </th>
</tr>
</thead>
</table>
</body>
</html>
โค้ดหน้า dataTable
employee-grid-data2.php
<?php
/* Database connection start */
$servername = "localhost";
$username = "root";
$password = "4321";
$dbname = "salecentral";
$conn = mysqli_connect($servername, $username, $password, $dbname) or die("Connection failed: " . mysqli_connect_error());
mysqli_set_charset($conn,"utf8");
/* Database connection end */
// storing request (ie, get/post) global array to a variable
$requestData= $_REQUEST;
$columns = array(
// datatable column index => database column name
0 =>'date',
1 =>'name_partner',
2 =>'po_no',
3 => 'qt_no',
4=> 'com',
5=> 'Ename',
6=> 'file'
);
// getting total number records without any search
$sql = "SELECT po.id As idPO,date, name_partner, po_no, qt_no, com,Ename,Enname,file ";
$sql.=" FROM po,partner,employee,po_detail where po.id_partner=partner.id_partner AND po.id_author=employee.Eid AND po.id=po_detail.id_po";
$query=mysqli_query($conn, $sql) or die("employee-grid-data2.php: get employees");
$totalData = mysqli_num_rows($query);
$totalFiltered = $totalData; // when there is no search parameter then total number rows = total number filtered rows.
$sql = "SELECT po.id As idPO,date, name_partner, po_no, qt_no, com,Ename,Enname,file ";
$sql.=" FROM po,partner,employee,po_detail where po.id_partner=partner.id_partner AND po.id_author=employee.Eid AND po.id=po_detail.id_po AND 1=1";
if( !empty($requestData['search']['value']) ) { // if there is a search parameter, $requestData['search']['value'] contains search parameter
$sql.=" AND ( po_no LIKE '".$requestData['search']['value']."%' ";
$sql.=" OR qt_no LIKE '".$requestData['search']['value']."%' ";
$sql.=" OR date LIKE '".$requestData['search']['value']."%' ";
$sql.=" OR name_partner LIKE '".$requestData['search']['value']."%' ";
$sql.=" OR Ename LIKE '".$requestData['search']['value']."%' ";
$sql.=" OR Enname LIKE '".$requestData['search']['value']."%' ";
$sql.=" OR file LIKE '".$requestData['search']['value']."%' ";
$sql.=" OR com LIKE '".$requestData['search']['value']."%' )";
}
$query=mysqli_query($conn, $sql) or die("employee-grid-data2.php: get employees");
$totalFiltered = mysqli_num_rows($query); // when there is a search parameter then we have to modify total number filtered rows as per search result.
$sql.=" ORDER BY ". $columns[$requestData['order'][0]['column']]." ".$requestData['order'][0]['dir']." LIMIT ".$requestData['start']." ,".$requestData['length']." ";
/* $requestData['order'][0]['column'] contains colmun index, $requestData['order'][0]['dir'] contains order such as asc/desc */
$query=mysqli_query($conn, $sql) or die("employee-grid-data2.php: get employees");
$data = array();
while( $row=mysqli_fetch_array($query) ) { // preparing an array
$idPO= $row["idPO"];
$nestedData=array();
if($row['com']=='CC') { $nestedData[] = "<div style='color: red;opacity:0.0;'>$row[com]</div><img src='images/central.png' height='40px'/>";}
if($row['com']=='CL') { $nestedData[] = "<div style='color: red;opacity:0.0;'>$row[com]</div><img src='images/clwheel.png' height='40px'/>";}
if($row['com']=='DS') { $nestedData[] = "<div style='color: red;opacity:0.0;'>$row[com]</div><img src='images/dreamshop.png' height='40px'/>";}
list($Year,$month,$day) = explode("-",$row['date']);
$nestedData[] = (int)$day."/".(int)$month."/".($Year+543);
$nestedData[] = $row["po_no"];
$nestedData[] = $row["qt_no"];
$nestedData[] = $row["name_partner"];
$nestedData[] = $row['Ename']." (".$row['Enname'].")";
list($name,$type) = explode(".",$row['file']);
if ($type =='pdf') { $nestedData[] = "<a target='_blank' href='images/po/$row[file]'><img src='images/po/PDF-icon.png' align='left' width='60px'/></a>";}
else { $nestedData[] = "<a href='images/po/$row[file]' target='_blank'><img src='images/po/$row[file]' width='60px'/></a>";}
$nestedData[] = "<a id='example3' href='checkEdit.php?idx=$idPO&po=po' target='_self'><img src='../images/edit.png' width='30' title='แก้ไข' border='0' ></a>";
$data[] = $nestedData;
}
$json_data = array(
"draw" => intval( $requestData['draw'] ), // for every request/draw by clientside , they send a number as a parameter, when they recieve a response/data they first check the draw number, so we are sending same number in draw.
"recordsTotal" => intval( $totalData ), // total number of records
"recordsFiltered" => intval( $totalFiltered ), // total number of records after searching, if there is no searching then totalFiltered = totalData
"data" => $data // total data array
);
echo json_encode($json_data); // send data as json format
?>
หนูอาจจะสื่อสารเข้าใจยาก หากไม่เป็นการรบกวนแจ้งกลับที่เมล์ [email protected] ทีนะคะ
Tag : PHP, JavaScript, Ajax
|
|
|
 |
 |
 |
 |
| Date :
2016-04-18 14:42:31 |
By :
bsaranya |
View :
2593 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |