|
 |
| |
Datepickerแบบพ.ศ. วันที่ไม่ตรงกับวันค่ะ พี่ๆ คนไหนพอช่วยได้บ้างคะ |
| |
 |
|
|
 |
 |
|

มี textbox ให้กรอกวันที่ 2 ช่องค่ะ

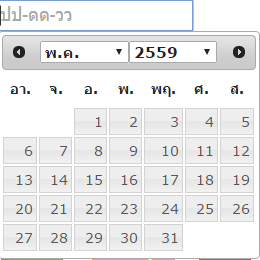
แต่พอกรอกแล้วันที่ไม่ตรงกับวัน ตามรูปค่ะ
codeปฏิทิน
Code (PHP)
<span id="startDate" style="display:none;"><?php echo date_eng_number($eng_date=strtotime($rs2['acy_start']));?></span>
<span id="endDate" style="display:none;"><?php echo date_eng_number($eng_date=strtotime($rs2['acy_end']));?></span>
<script type="text/javascript">
$(function(){
var minD = $("#startDate").html();
var maxD = $("#endDate").html();
var startDateTextBox = $('#Txtac_sdate');
var endDateTextBox = $('#Txtac_fdate');
var d = new Date();
var toDay = (d.getFullYear() + 543) + '-' + (d.getMonth() + 1) + '-' + d.getDate();
startDateTextBox.datepicker({
changeMonth: true,
changeYear: true,dateFormat: 'yy-mm-dd',
isBuddhist: true,
defaultDate: toDay,dayNames: ['อาทิตย์','จันทร์','อังคาร','พุธ','พฤหัสบดี','ศุกร์','เสาร์'],
dayNamesMin: ['อา.','จ.','อ.','พ.','พฤ.','ศ.','ส.'],
monthNamesShort: ['ม.ค.','ก.พ.','มี.ค.','เม.ย.','พ.ค.','มิ.ย.','ก.ค.','ส.ค.','ก.ย.','ต.ค.','พ.ย.','ธ.ค.'],
minDate: new Date(minD),
maxDate: new Date(maxD),
onClose: function(dateText, inst) {
if (endDateTextBox.val() != '') {
var testStartDate = startDateTextBox.datetimepicker('getDate');
var testEndDate = endDateTextBox.datetimepicker('getDate');
if (testStartDate > testEndDate)
endDateTextBox.datetimepicker('setDate', testStartDate);
}
else {
endDateTextBox.val(dateText);
}
},
onSelect: function (selectedDateTime){
endDateTextBox.datetimepicker('option', 'minDate', startDateTextBox.datetimepicker('getDate') );
}
});
endDateTextBox.datepicker({
changeMonth: true,
changeYear: true,dateFormat: 'yy-mm-dd',
isBuddhist: true,
defaultDate: toDay,dayNames: ['อาทิตย์','จันทร์','อังคาร','พุธ','พฤหัสบดี','ศุกร์','เสาร์'],
dayNamesMin: ['อา.','จ.','อ.','พ.','พฤ.','ศ.','ส.'],
monthNamesShort: ['ม.ค.','ก.พ.','มี.ค.','เม.ย.','พ.ค.','มิ.ย.','ก.ค.','ส.ค.','ก.ย.','ต.ค.','พ.ย.','ธ.ค.'],
minDate: new Date(minD),
maxDate: new Date(maxD),
onClose: function(dateText, inst) {
if (startDateTextBox.val() != '') {
var testStartDate = startDateTextBox.datetimepicker('getDate');
var testEndDate = endDateTextBox.datetimepicker('getDate');
if (testStartDate > testEndDate)
startDateTextBox.datetimepicker('setDate', testEndDate);
}
else {
startDateTextBox.val(dateText);
}
},
onSelect: function (selectedDateTime){
startDateTextBox.datetimepicker('option', 'maxDate', endDateTextBox.datetimepicker('getDate') );
}
});
});
</script>
textbox
Code (PHP)
<tr>
<td height="35" bgcolor="f8e63c"><span class="fonts">วันที่เริ่มกิจกรรม </span></td>
<td>::</td>
<td><input name="Txtac_sdate" type="text" id="Txtac_sdate" placeholder="ปป-ดด-วว" value="<?php
if($method=="edit"){echo date_short_number($eng_date=strtotime($rs['ac_sdate']));} ?>"> </td>
</tr>
<tr>
<td height="35" bgcolor="f8e63c"><span class="fonts">วันที่สิ้นสุดกิจกรรม </span></td>
<td>::</td>
<td><input name="Txtac_fdate" type="text" id="Txtac_fdate" placeholder="ปป-ดด-วว" value="<?php
if($method=="edit"){echo date_short_number($eng_date=strtotime($rs['ac_fdate']));} ?>"> </td>
</tr>
ขอบคุณสำหรับคำตอบล่วงหน้านะคะ 
Tag : PHP, MySQL, HTML/CSS, JavaScript, Ajax, jQuery

|
|
|
 |
 |
 |
 |
| Date :
2016-05-03 20:16:45 |
By :
baramos08 |
View :
5303 |
Reply :
7 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
วันที่ ไม่ตรงกับวัน? อ่านแล้ว งง ครับ รบกวนอธิบายเพิ่มนิดหนึง ครับ
|
 |
 |
 |
 |
| Date :
2016-05-03 21:17:42 |
By :
ALTELMA |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คือวันนี้ วันที่ 4 ใช่ไหมคะ ตามปฏิทินควรจะเป็นวัน พุธ
แต่ใน datepicker ของดิฉันเป็นวันศุกร์ค่ะ
วันไม่ตรงกับวันที่ค่ะ
|
 |
 |
 |
 |
| Date :
2016-05-04 00:18:33 |
By :
baramos08 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (JavaScript)
var toDay = (d.getFullYear() + 543) + '-' + (d.getMonth() + 1) + '-' + d.getDate();
เช็ค d.getDate() ได้อะไรครับ?
|
 |
 |
 |
 |
| Date :
2016-05-04 02:24:00 |
By :
ALTELMA |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เพิ่มเติม date_default_timezone_set("Asia/Bangkok"); ใส่ไว้กันพลาด
|
 |
 |
 |
 |
| Date :
2016-05-04 07:44:37 |
By :
Kin-Kee |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
datepicker ภาษาไทยหลายตัว ลืมเรื่องวัน ในสัปดาห์ไป
เพราะไปเปลี่ยน ปี ค.ศ. เป็น พ.ศ. ตรงๆ
แล้วนำตัวแปรไปใช้ โดยลืมไปว่า ค่าที่ได้เป็นปี ค.ศ.+543 แล้วนำไปหาค่าวัน มาแสดง
วันที่ปัจจุบันกับวันที่ ในอนาคต +543 ปี มันย่อมไม่ตรงกัน
|
 |
 |
 |
 |
| Date :
2016-05-04 08:10:31 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
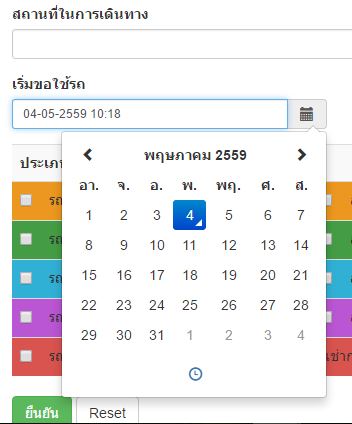
โชคดีมากเลยที่ของเค้าตรงนะ

เค้าไปใช้ ตัวนี้
Datetimepicker for Bootstrap 3
version : 4.0.0-beta
https://github.com/Eonasdan/bootstrap-datetimepicker/
เวลาใช้ก็ set ประมาณนี้
$(function () {
$('#datetimepicker1').datetimepicker({
locale: 'th',
format: 'L'
});
});
มันก็ดีนะ
|
 |
 |
 |
 |
| Date :
2016-05-04 10:30:12 |
By :
Kin-Kee |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 05 Load balance : Server 05
|

