 |
ขอสอบถามเรื่องดึงข้อมูลจาก ตารางมาโชว์ที่ DropDown List หน่อยค่ะ ไปดูกระทู้อื่นแล้วลองทำเองแล้วมีปัญหาค่ะ |
| |
 |
|
|
 |
 |
|
1. ได้ทำการ select ข้อมูลจากแต่ละ tableมาโชว์ตรง DropDown List ตอนแรกก่อนทำการแก้ไข ข้อมูลมีการแสดงขึ้นมาแต่ไม่ทำการเก็บข้อมูล ต้องแก้ Select เป็นแบบ
select name form table1 where blabla
union all
select name form table 2 where blabla หรือเปล่าคะ?
2. ได้ทำการเพิ่ม javascript จากกระทู้ https://www.thaicreate.com/php/forum/112821.html คือเมื่อเลือกข้อมูลจากDropdownlist ข้อมูลที่เกี่ยวข้องจะแสดงขึ้นมา ในDropdown อีกอัน ซึ่งของหนูต้องการให้เลือก Subjactid แล้ว ข้อมูลของsubject Name กับ section โชว์ขึ้นมา ลองแก้เองแต่ไม่ขึ้น คาดว่าน่าจะทำผิด ขอคำชี้แนะด้วยค่ะ ขอบคุณค่ะ
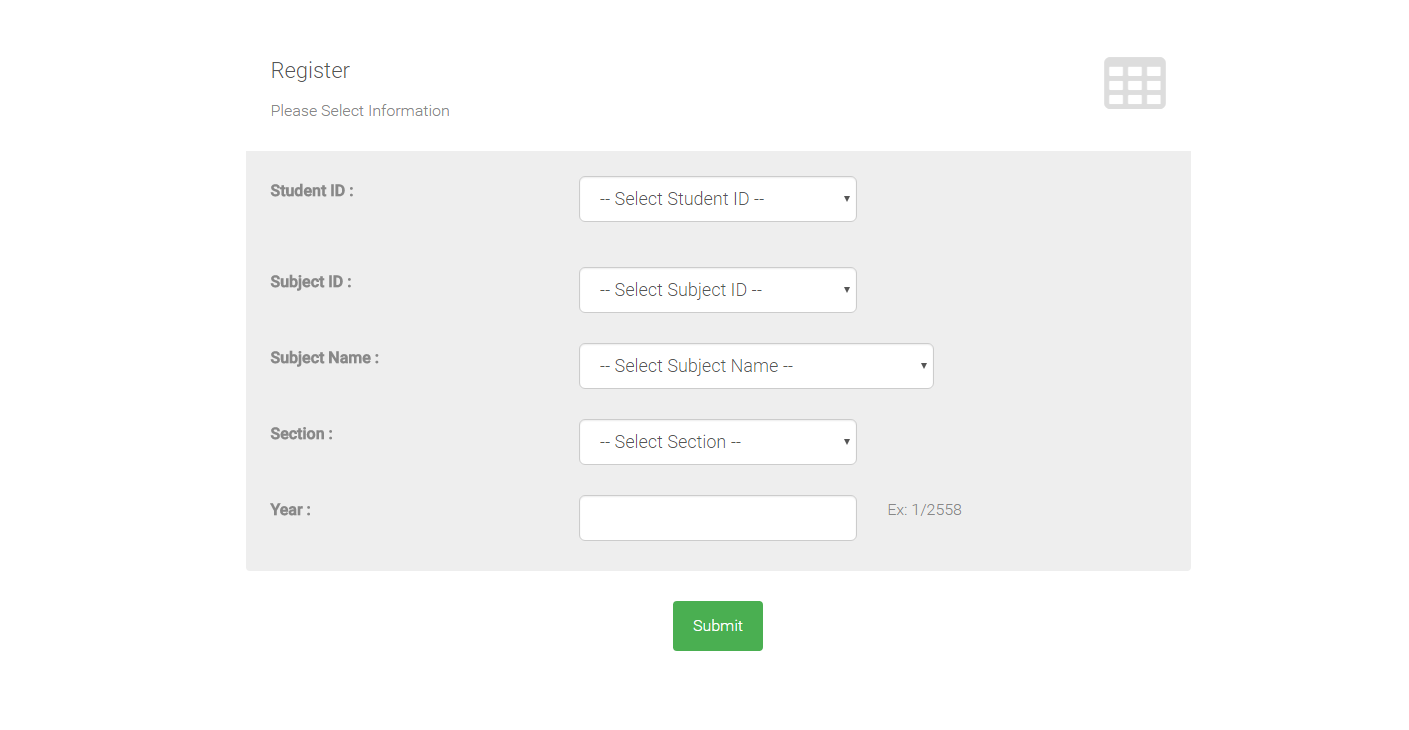
หน้าเว็บที่ออกแบบไว้ค่ะ

register.php
Code (PHP)
<?php
$mysql=new mysqli('localhost', 'root', 'ad001', 'db_timetable') or die( mysqli_connect_error());
$rs=$mysql->query( $sql='select * from subject') or die ( $sql . '<br>' . $mysql->error);
$options='';
while($ro=$rs->fetch_assoc()){
$options.="<option value='$ro[sub_id]'>$ro[sub_name]>$ro[sub_sec]</option>";
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<!-- CSS -->
<link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Roboto:400,100,300,500">
<link rel="stylesheet" href="assets/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="assets/font-awesome/css/font-awesome.min.css">
<link rel="stylesheet" href="assets/css/form-elements.css">
<link rel="stylesheet" href="assets/css/style.css">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<script language="javascript" src="jquery-2.1.1.min.js" ></script>
<script language="javascript">
var slc_option="<?=$options?>";
$(document).ready(function(e) {
$('#subid').html(slc_option).change(function(e) {
$('#subname').html(slc_option).find('option[value='+$(this).val()+']').remove();
$('#subsec').html(slc_option).find('option[value='+$(this).val()+']').remove();
});
});
</script>
</head>
<body>
<!-- Top content -->
<div class="row">
<div class="col-sm-6 col-sm-offset-3 form-box">
<div class="form-top">
<div class="form-top-left">
<h3>Register</h3>
<p>Please Select Information</p>
</div>
<div class="form-top-right">
<i class="fa fa-table"></i>
</div>
</div>
<div class="form-bottom">
<form role="form" action="checkregister.php" method="post" class="register">
<div class="form-group">
<div class="row">
<div class="col-md-4">
<label for="studentid" class=".col-xs-4 "> Student ID : </label>
</div>
<div class=" col-xs-4 col-sm-4 col-lg-4">
<select class="form-control input-lg" name=>
<option value="">-- Select Student ID --</option>
<?php
$strSQL = "SELECT * FROM student ORDER BY std_id ASC";
$objQuery = mysql_query($strSQL);
while($objResuut = mysql_fetch_array($objQuery))
{
?>
<option value="<?php echo $objResuut["std_id"];?>"><?php echo $objResuut["std_id"];?></option>
<?php
}
?>
</select>
</div>
</div>
</div>
<br>
<div class="row">
<div class="col-md-4">
<label for="subjectid" class=".col-xs-4 "> Subject ID : </label>
</div>
<div class="col-xs-4 col-sm-4 col-lg-4">
<select class="form-control input-lg" name="subid">
<option value="">-- Select Subject ID --</option>
<?php
$strSQL = "SELECT * FROM subject ORDER BY sub_id ASC";
$objQuery = mysql_query($strSQL);
while($objResuut = mysql_fetch_array($objQuery))
{
?>
<option value="<?php echo $objResuut["sub_id"];?>"><?php echo $objResuut["sub_id"];?></option>
<?php
}
?>
</select>
</div>
</div>
<br>
<div class="row">
<div class="col-md-4">
<label for="subjectname" class=".col-xs-4 "> Subject Name : </label>
</div>
<div class="col-xs-4 col-sm-4 col-lg-5">
<select class="form-control input-lg" name="subname">
<option value="">-- Select Subject Name --</option>
<?php
$strSQL = "SELECT * FROM subject ORDER BY sub_name ASC";
$objQuery = mysql_query($strSQL);
while($objResuut = mysql_fetch_array($objQuery))
{
?>
<option value="<?php echo $objResuut["sub_name"];?>"><?php echo $objResuut["sub_name"];?></option>
<?php
}
?>
</select>
</div>
</div>
<br>
<div class="row">
<div class="col-md-4">
<label for="subjectsec" class=".col-xs-4 "> Section : </label>
</div>
<div class="col-xs-4 col-sm-4 col-lg-4">
<select class="form-control input-lg" name="subsec">
<option value="">-- Select Section --</option>
<?php
$strSQL = "SELECT * FROM subject ORDER BY sub_sec ASC";
$objQuery = mysql_query($strSQL);
while($objResuut = mysql_fetch_array($objQuery))
{
?>
<option value="<?php echo $objResuut["sub_sec"];?>"><?php echo $objResuut["sub_sec"];?></option>
<?php
}
?>
</select>
</div>
</div>
<br>
<div class="row">
<div class="col-md-4">
<label for="subjectid" class=".col-xs-4 "> Year : </label></div>
<div class="col-xs-6 col-sm-4">
<input type="" class="form-control input-lg " id="year" name="year">
</div>
<div class="col-xs-6 col-sm-4">
<span>Ex: 1/2558</span>
</div>
</div>
</div>
<br>
<div class="row">
<div class="col-xs-6 col-md-4 col-md-offset-4">
<button type="submit" class="btn btn-info" value="submit"> Submit </button></div>
</div>
</form>
</div>
</div>
</div>
</div>
<!-- Javascript -->
<script src="assets/js/jquery-1.11.1.min.js"></script>
<script src="assets/bootstrap/js/bootstrap.min.js"></script>
<script src="assets/js/jquery.backstretch.min.js"></script>
<script src="assets/js/scripts.js"></script>
<!--[if lt IE 10]>
<script src="assets/js/placeholder.js"></script>
<![endif]-->
</body>
</html>
insert register
Code (PHP)
<?php
include 'connect.php';
$stdid=isset($_POST['stdid']) ? $_POST['stdid']:'';
$subid=isset($_POST['subid']) ? $_POST['subid']:'';
$subname=isset($_POST['subname']) ? $_POST['subname']:'';
$subsec=isset($_POST['subsec']) ? $_POST['subsec']:'';
$year=isset($_POST['year']) ? $_POST['year']:'';
$strSQL = "INSERT INTO register ";
$strSQL .="(std_id,sub_id,sub_name,sub_sec,year) ";
$strSQL .="VALUES ";
$strSQL .="('".mysql_real_escape_string($stdid)."','".mysql_real_escape_string($subid)."','".mysql_real_escape_string($subname)."','".mysql_real_escape_string($subsec)."','".mysql_real_escape_string($year)."') ";
$objQuery = mysql_query($strSQL)or die (mysql_error());
mysql_query("SET NAME UTF8, $connect");
if($objQuery)
{
echo "Add Information Success.";
echo "<script>window.location='regisview.php'</script>";
}
else
{
echo "Error Save [".$strSQL."]";
}
mysql_close($connect);
?>
Tag : PHP, MySQL, HTML/CSS, JavaScript, Windows, Web Service
|
ประวัติการแก้ไข
2016-05-10 19:45:58
|
 |
 |
 |
 |
| Date :
2016-05-09 20:58:55 |
By :
Laf |
View :
1679 |
Reply :
9 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มี error อะไรมั้ย?
|
 |
 |
 |
 |
| Date :
2016-05-10 07:22:13 |
By :
ALTELMA |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
error ใน console นะครับ?
|
 |
 |
 |
 |
| Date :
2016-05-10 15:45:05 |
By :
ALTELMA |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
Crtl+shift+i
|
 |
 |
 |
 |
| Date :
2016-05-10 15:58:25 |
By :
ALTELMA |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (JavaScript)
$('#subid').change(function(e) {
ลองดูครับ
|
 |
 |
 |
 |
| Date :
2016-05-10 16:36:11 |
By :
ALTELMA |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เขียน function ใหม่ หรือ switch เอาได้หมดครับ
|
 |
 |
 |
 |
| Date :
2016-05-11 01:53:21 |
By :
ALTELMA |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|