 |
|

ผมใช้ CSS ในการแต่งหน้าเพจ
Code
body {
background: rgb(204,204,204);
margin: 0px;
padding: 0px;
}
page[size="A4"] {
background: white;
display:block;
width: 21cm;
height: 29.7cm;
margin: 0 auto;
margin-bottom: 0.5cm;
margin-top:0.5cm;
box-shadow: 0 0 0.5cm rgba(0,0,0,0.5);
}
@media print {
body, page[size="A4"] {
margin: 0;
box-shadow: 0;
page-break-after: always;
}
Code (PHP)
<?php
$host="localhost";
$user="root";
$pass="1234";
$dbname="pongkong";
putenv("TZ=Asia/Bangkok");
$connect=mysql_connect($host,$user,$pass) or die("ไม่สามารถเชื่อมต่อฐานข้อมูลได้");
$connectdb=mysql_select_db($dbname) or die("ไม่สามารถเลือกฐานข้อมูลได้");
mysql_query("SET character_set_results=UTF8");
mysql_query("SET character_set_client=UTF8");
mysql_query("SET character_set_connection=UTF8");
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<?
include("barcode/tcpdf/tcpdf_barcodes_1d.php");
$datein = explode("-", date("Y-m-d"));
$thai_n=array("มกราคม", "กุมภาพันธ์", "มีนาคม", "เมษายน", "พฤษภาคม", "มิถุนายน", "กรกฎาคม", "สิงหาคม", "กันยายน", "ตุลาคม", "พฤศจิกายน", "ธันวาคม");
$thai_n2=array("ม.ค.", "ก.พ.", "มี.ค.", "เม.ษ.", "พ.ค.", "มิ.ย.", "ก.ค.", "ส.ค.", "ก.ย.", "ต.ค.", "พ.ย.", "ธ.ค.");
$day = date("w");
$month = date("m");
$datein[0]; //year
$datein[1]; //month
$datein[2]; //day
$d= $datein[2];
if($month == $datein[1]) { $n= $thai_n2[date("n")-1]; } elseif ($month > $datein[1]) { $n= $thai_n2[date("n")-2];} else { $n= $thai_n2[$datein[1]-1]; }
//$y= $datein[0] +543;
require("media/functionCards.php"); ?>
<link href="media/css/css_card.css" rel="stylesheet" type="text/css" />
</head>
<body>
<?
$CardSQL = "SELECT member.*, profile.IDnumber, profile.dbirth, profile.mbirth, profile.ybirth FROM member LEFT JOIN profile ON member.IDstd = profile.IDstd WHERE member.class = '2' AND member.room = '1' AND member.yearin = '2558' ";
$QueryCard = mysql_query($CardSQL);
$ResultCard = mysql_fetch_array($QueryCard);
$y_start = $ResultCard["yearin"];
$y_end = $y_start+3;
$Cardin = "วันออกบัตร: $d $n $y_start<br>";
$Cardin2 = "$d $n $y_start<br>";
$Cardout = "วันหมดอายุ: $d $n $y_end";
$Cardout2 = "$d $n $y_end";
$NumRow = mysql_num_rows(mysql_query($CardSQL));
$sumprint = DoRow($NumRow);
for($sumpage=1;$sumpage<=7;$sumpage++){ ?>
<!-- START GEN CARD-->
<page size="A4"><!-- start page-->
<div style="text-align:right;"><? echo "page-".$sumpage;?></div>
<? for($i=1;$i<=5;$i++){ ?>
<!-- start Generate 1 Card-->
<? while($ResultCard = mysql_fetch_array($QueryCard)) { ?>
<div id="containner" align="center"><!-- start containner-->
<div id="main"> <!-- start main-->
<div class="pic-resize"><?=Dopic($ResultCard["pic"]);?></div>
<div id="front" class="card-resize"><!-- start front-->
<div class="CardtxtData">
<div class="styDiv" align="center"><text1><?=Dolevel($ResultCard["class"]);?></text1></div>
<div class="styDiv2"><text2><? echo "รหัสนักเรียน";?><b></b><?=$ResultCard["IDstd"];?></text2></div>
<div class="styDiv2"><text2><? echo "รหัสบัตรประชาชน";?><b></b><?=$ResultCard["IDnumber"];?></text2></div>
<div class="styDiv2"><text2><? echo "ชื่อ-นามสกุล";?><b></b><?=$ResultCard["Prefix"];?><?=$ResultCard["fname"];?><b></b><?=$ResultCard["lname"];?></text2></div>
<div class="styDiv2"><text2><? echo "วัน เดือน ปีเกิด";?><b></b><?=$ResultCard["dbirth"];?><b></b><?=$ResultCard["mbirth"];?><b></b><?=$ResultCard["ybirth"];?></text2></div>
<div class="styDiv3" align="center"><text2><? echo "(นายสุรจิต ศิริอิ่มสำราญ)";?></text2></div>
<div class="styDiv2" align="center"><text2><? echo "ผู้อำนาวยการโรงเรียนสามพรานวิทยา";?></text2></div>
<div class="barcode" align="center"><? $barcodeobj = new TCPDFBarcode(''.$ResultCard["IDstd"].'', 'C128'); echo $barcodeobj->getBarcodeHTML(1, 20, 'black');?></div>
<!-- <div class="barcode-resize" align="center"><img src="barcode/php-barcode-master/barcode.php?text=<?=$ResultCard["IDstd"];?>" /></div>-->
</div>
<div class="CardtxtDate"><? echo $Cardin2; echo $Cardout2;?></div><img src="../template/card12.png" />
</div><!-- end front-->
<div id="back" class="card-resize"><!-- start back-->
<div class="CardtxtBack" align="center">
<div class="styDiv" align="center"><text3>โรงเรียนสามพรานวิทยา</text3></div>
<div class="styDiv" align="center"><text4>SAMPRAN WITTHAYA SCHOOL</text4></div>
<div class="styDiv3"><text2>40 หมู่ 5 ตำบลยายชา อำเภอสามพราน จังหวัดนครปฐม 73110</text2></div>
<div class="styDiv3"><text2>โทร. 0-3422-2888 โทรสาร. 0-3432-6888</text2></div>
<div class="styDiv3"><text2>-------------------------------------------------------------</text2></div>
<div class="styDiv2"><text2>1. บัตรนี้ใช้เฉพาะผู้เป็นเจ้าของบัตรเท่านั้น</text2></div>
<div class="styDiv2"><text2>2. ให้พกบัตรประจำตัวนี้ตลอดเวลา</text2></div>
<div class="styDiv2"><text2>3. ใช้แสดงตัวตนทุกครั้งเมื่อมีผู้เรียกตรวจ</text2></div>
<div class="styDiv2"><text2>4. สิทธิการใช้บัตรสิ้นสุดลงเมื่อพ้นสภาพการเป็นนักเรียนของโรงเรียนสามพรานวิทยา</text2></div>
<div class="styDiv2"><text2>5. ผู้ใดเก็บบัตรนี้ได้ โปรดนำส่งคืนโรงเรียน</text2></div>
</div>
<img src="../template/back.png" />
</div><!-- end back-->
</div><!-- end main-->
</div><!-- end containner-->
<!-- end Generate 1 Card-->
<? } //loop while
} // End For loop Gen Card / page ?>
</page><!-- end page-->
<?
} // End For loop Gen page
?>
<!-- END GEN CARD-->
</body>
</html>
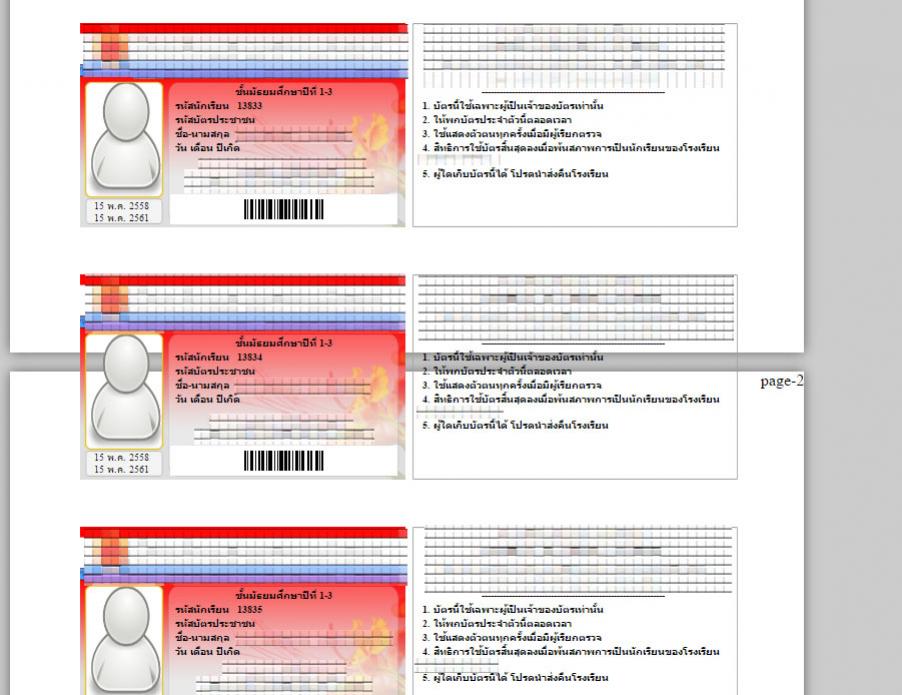
ผมวนลูป แสดงผลไม่ถูกครับ ว่าจะทำยังไง ให้มันพอดี เป็นหน้า ๆ ไป
แต่ถ้าใช้แค่ loop for แสดงบัตร รายชื่อเดียวแต่ซ้ำ ๆ กัน หลายหน้า ทำได้ครับ แสดงได้พอดี อย่างที่ต้องการเลย แต่พอเพิ่ม loop while เพื่อ สร้างบัตร หลายรายชื่อ ผลก็เป้นดังรูปครับ
loop for แสดง หาจำนวนหน้า แสดงผลได้ถูกต้อง จากข้อมูล 32 รายชื่อ นับได้ 7 หน้า
แต่มาเพี้ยนที่ รูป for ที่ 2 ที่ต้องการให้แสดงข้อมูลต่อหน้า เพียงแค่ 5 เท่านั้น แล้วขึ้นหน้าใหม่
Tag : PHP, MySQL, HTML/CSS
|
ประวัติการแก้ไข
2016-05-16 23:27:20
|
 |
 |
 |
 |
| Date :
2016-05-15 13:03:35 |
By :
akkaneetha |
View :
1676 |
Reply :
6 |
|
 |
 |
 |
 |
|
|
|
|
 |