 |
|
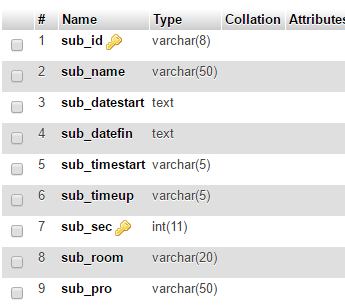
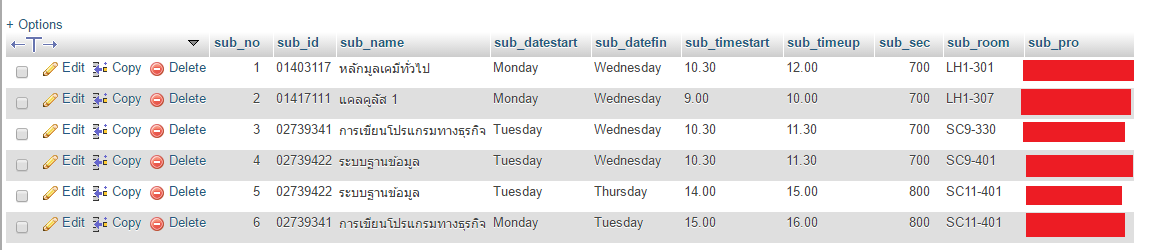
DB

ข้อมูลในDB แบบคราวๆ

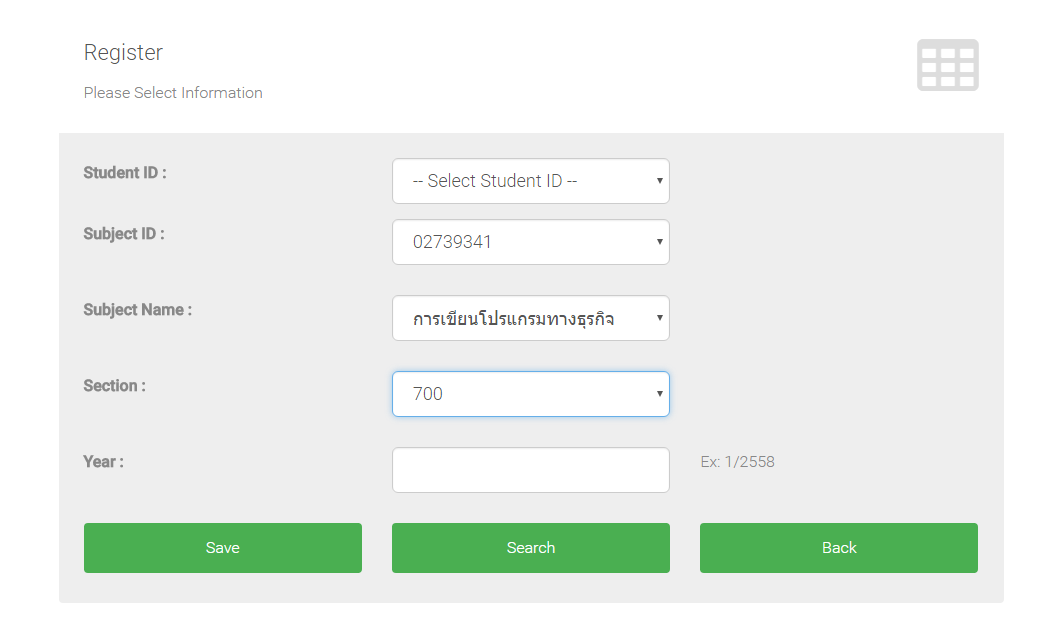
ถ้าดูจากข้อมูลในดาต้าเบสคราวๆวิชาที่รหัสซ้ำกันมีหมู่เรียนต่างกันจะขึ้นโชว์อ่ะคะ
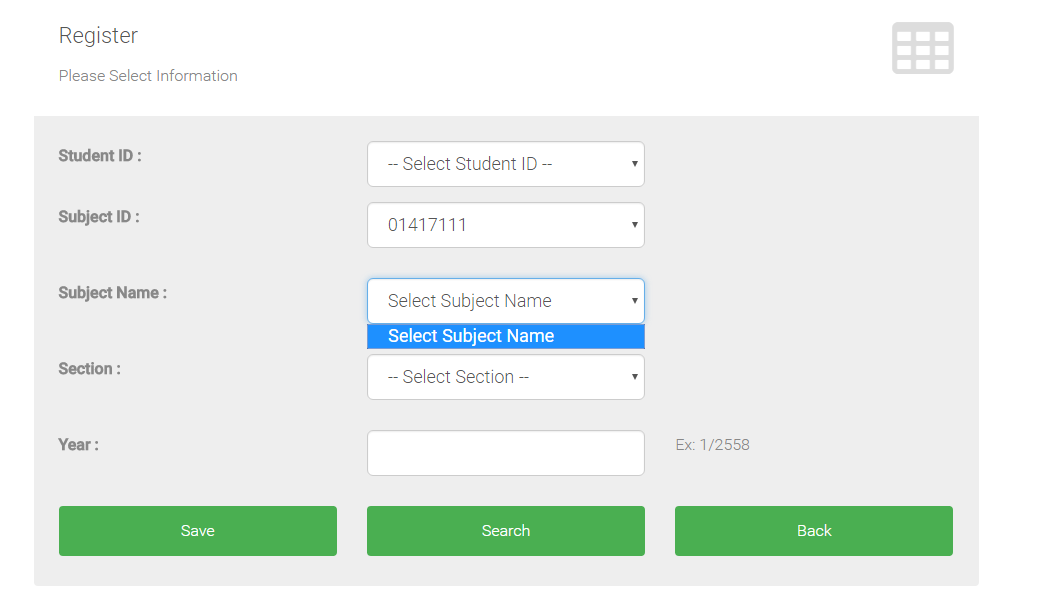
แต่พอเลือกรหัสวิชาที่มีหมู่เรียนเดียวมันจะไม่ขึ้นโชว์ชื่อวิชาและก็หมู่เรียนอ่ะคะ
เพื่อหนูอธิบายไม่เห็นภาพ


Code (PHP)
<?php
$objConnect = mysql_connect("localhost","root","ad001") or die("Error Connect to Database");
$objDB = mysql_select_db("db_timetable");
@mysql_query("SET NAMES UTF8");
?>
<!DOCTYPE html>
<html lang="en">
<head>
<script language="JavaScript">
function ListName(SelectValue)
{
frmregis.subname.length = 0
frmregis.subsec.length = 0
var myOption = new Option('Select Subject Name','0')
frmregis.subname.options[frmregis.subname.length]= myOption
<?php
$intRows = 0;
$strSQL = "SELECT * FROM subject ORDER BY sub_id ASC";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$intRows = 0;
while($objResult = mysql_fetch_array($objQuery))
{
$intRows++;
?>
x = <?php echo $intRows;?>;
mySubList = new Array();
strGroup = <?php echo $objResult["sub_id"];?>;
strValue = "<?php echo $objResult["sub_id"];?>";
strItem = "<?php echo $objResult["sub_name"];?>";
mySubList[x,0] = strItem;
mySubList[x,1] = strGroup;
mySubList[x,2] = strValue;
if (mySubList[x,1] == SelectValue){
var myOption = new Option(mySubList[x,0],mySubList[x,2] )
frmregis.subname.options[frmregis.subname.length]= myOption
}
<?php
}
?>
}
function ListSec(SelectValue)
{
frmregis.subsec.length = 0
var myOption = new Option('Select Section','0')
frmregis.subsec.options[frmregis.subsec.length]= myOption
<?php
$intRows = 0;
$strSQL = "SELECT * FROM subject WHERE sub_id";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$intRows = 0;
while($objResult = mysql_fetch_array($objQuery))
{
$intRows++;
?>
x = <?php echo $intRows;?>;
mySubList = new Array();
strGroup = <?php echo $objResult["sub_id"];?>;
strValue = "<?php echo $objResult["sub_name"];?>";
strItem = "<?php echo $objResult["sub_sec"];?>";
mySubList[x,0] = strItem;
mySubList[x,1] = strGroup;
mySubList[x,2] = strValue;
if (mySubList[x,1] == SelectValue){
var myOption = new Option(mySubList[x,0], mySubList[x,2])
frmregis.subsec.options[frmregis.subsec.length]= myOption
}
<?php
}
?>
}
</script>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<!-- CSS -->
<link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Roboto:400,100,300,500">
<link rel="stylesheet" href="assets/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="assets/font-awesome/css/font-awesome.min.css">
<link rel="stylesheet" href="assets/css/form-elements.css">
<link rel="stylesheet" href="assets/css/style.css">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<!-- Top content -->
<div class="row">
<div class="col-sm-6 col-sm-offset-3 form-box">
<div class="form-top">
<div class="form-top-left">
<h3>Register</h3>
<p>Please Select Information</p>
</div>
<div class="form-top-right">
<i class="fa fa-table"></i>
</div>
</div>
<div class="form-bottom">
<form role="form" action="checkregister.php" method="post" class="register" name="frmregis">
<div class="form-group">
<div class="row">
<div class="col-md-4">
<label for="studentid" class=".col-xs-4 "> Student ID : </label>
</div>
<div class=" col-xs-4 col-sm-4 col-lg-4">
<select class="form-control input-lg" name="stdid" >
<option value="">-- Select Student ID --</option>
<?php
$strSQL = "SELECT std_id FROM student ORDER BY std_id ASC";
$objQuery = mysql_query($strSQL);
while($objResult = mysql_fetch_array($objQuery))
{
?>
<option value="<?php echo $objResult["std_id"];?>"><?php echo $objResult["std_id"];?></option>
<?php
}
?>
</select>
</div>
</div>
</div>
<div class="row">
<div class="col-md-4">
<label for="subid" class=".col-xs-4 "> Subject ID : </label>
</div>
<div class="col-xs-4 col-sm-4 col-lg-4">
<select class="form-control input-lg" name="subid" OnChange="ListName(this.value);">
<option value="">-- Select Subject ID --</option><?php
$strSQL = "SELECT DISTINCT sub_id FROM subject ORDER BY sub_id ASC";
$objQuery = mysql_query($strSQL);
while($objResult = mysql_fetch_array($objQuery))
{
?>
<option value="<?php echo $objResult["sub_id"];?>"><?php echo $objResult["sub_id"];?></option>
<?php
}
?>
</select>
</div>
</div>
<br>
<div class="row">
<div class="col-md-4">
<label for="subname" class=".col-xs-4 "> Subject Name : </label>
</div>
<div class="col-xs-4 col-sm-4 col-lg-4">
<select class="form-control input-lg" name="subname" OnChange="ListSec(this.value);">
<option value="">-- Select Subject Name --</option>
</select>
</div>
</div>
<br>
<div class="row">
<div class="col-md-4">
<label for="subsec" class=".col-xs-4 "> Section : </label>
</div>
<div class="col-xs-4 col-sm-4 col-lg-4">
<select class="form-control input-lg" name="subsec">
<option value="">-- Select Section --</option>
</select>
</div>
</div>
<br>
<div class="row">
<div class="col-md-4">
<label for="year" class=".col-xs-4 "> Year : </label></div>
<div class="col-xs-6 col-sm-4">
<input type="" class="form-control input-lg" name="year">
</div>
<div class="col-xs-6 col-sm-4">
<span>Ex: 1/2558</span>
</div>
</div>
<br>
<div class="row">
<div class="col-xs-6 col-md-4">
<button type="submit" class="btn btn-info" value="submit">Save</button></div>
<div class="col-xs-6 col-md-4">
<button type="reset" class="btn btn-primary" value="search"onclick="window.location= 'regisview.php';">Search</button></div>
<div class="col-xs-6 col-md-4">
<button type="reset" class="btn btn-danger" value="cancel"onclick="window.location='Home.php';">Back</button></div>
</div>
</form>
</div>
</div>
</div>
<!-- Javascript -->
<script src="assets/js/jquery-1.11.1.min.js"></script>
<script src="assets/bootstrap/js/bootstrap.min.js"></script>
<script src="assets/js/jquery.backstretch.min.js"></script>
<script src="assets/js/scripts.js"></script>
<!--[if lt IE 10]>
<script src="assets/js/placeholder.js"></script>
<![endif]-->
</body>
</html>
<?php
mysql_close($objConnect);
?>
Tag : MySQL, HTML/CSS, JavaScript, Windows, Web Service
|
ประวัติการแก้ไข
2016-05-16 22:03:13
|
 |
 |
 |
 |
| Date :
2016-05-16 20:21:05 |
By :
Laf |
View :
1087 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |