 |
แบ่งหน้าการปริ้น css page-break-after ผมใส่ loop while ไม่ถูก ข้อมูลเลยแบ่งหน้าไม่ได้ |
| |
 |
|
|
 |
 |
|
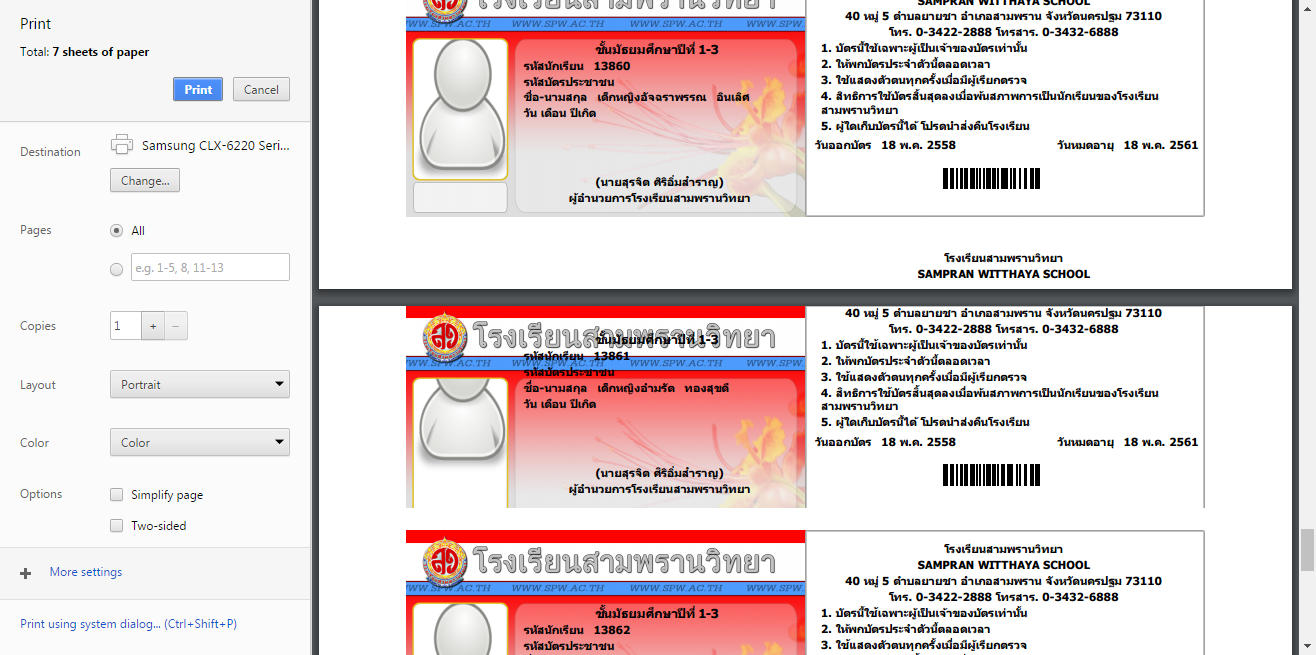
ผมลองก็สามารถปริ้นท์แยกหน้าได้ปกตินะครับ
Code (PHP)
<?PHP
for($i=0; $i<10; $i++){
?>
<page size="A4">
<!-- START GEN CARD-->
<!-- start Generate 1 Card -->
<div id="containner" align="center"><!-- start containner-->
<div id="main"><!-- start main-->
<div class="pic-resize">
<?=Dopic($ResultCard["pic"]);?>
</div>
<div id="front" class="card-resize"><!-- start front-->
<div class="CardtxtData">
<div class="styDiv" align="center"><text1><?=Dolevel($ResultCard["class"]);?></text1></div>
<div class="styDiv2"><text2><? echo "รหัสนักเรียน";?><b></b><?=$ResultCard["IDstd"];?></text2></div>
<div class="styDiv2"><text2><? echo "รหัสบัตรประชาชน";?><b></b><?=$ResultCard["IDnumber"];?></text2></div>
<div class="styDiv2"><text2><? echo "ชื่อ-นามสกุล";?><b></b><?=$ResultCard["Prefix"];?><?=$ResultCard["fname"];?><b></b><?=$ResultCard["lname"];?></text2></div>
<div class="styDiv2"><text2><? echo "วัน เดือน ปีเกิด";?><b></b><?=$ResultCard["dbirth"];?><b></b><?=$ResultCard["mbirth"];?><b></b><?=$ResultCard["ybirth"];?></text2></div>
<div class="styDiv3" align="center"><text2><? echo "( )";?></text2></div>
<div class="styDiv2" align="center"><text2><? echo "ผู้อำนวยการโรงเรียนสามพรานวิทยา";?></text2></div>
</div><img src="../template/card12.png" />>
</div><!-- end front-->
<div id="back" class="card-resize"><!-- start back-->
<div class="CardtxtBack" align="center">
<div class="styDiv3" align="center"><text2>โรงเรียน</text2></div>
<div class="styDiv3" align="center"><text2>SCHOOL</text2></div>
<div class="styDiv3"><text2>จังหวัดนครปฐม 73110</text2></div>
<div class="styDiv3"><text2>โทร.</text2></div>
<div class="styDiv2"><text2>1. บัตรนี้ใช้เฉพาะผู้เป็นเจ้าของบัตรเท่านั้น</text2></div>
<div class="styDiv2"><text2>2. ให้พกบัตรประจำตัวนี้ตลอดเวลา</text2></div>
<div class="styDiv2"><text2>3. ใช้แสดงตัวตนทุกครั้งเมื่อมีผู้เรียกตรวจ</text2></div>
<div class="styDiv2"><text2>4. สิทธิการใช้บัตรสิ้นสุดลงเมื่อพ้นสภาพการเป็นนักเรียนของโรงเรียน</text2></div>
<div class="styDiv2"><text2>5. ผู้ใดเก็บบัตรนี้ได้ โปรดนำส่งคืนโรงเรียน</text2></div>
<div class="styDiv4"><text2><div style="float:left"><? echo "วันออกบัตร";?><b></b><?=$Cardin2; ?></div><div style="float:right"><? echo "วันหมดอายุ";?><b></b><?=$Cardout2;?></div></text2></div>
<div class="styDiv4"><iframe width="120" height="25" frameborder="0" scrolling="no" style=" padding-top:5px;" src="lib/tcpdf/examples/barcodes/barcode_1d_svgi.php?IDstd=<?=$ResultCard["IDstd"];?>&size=20"></iframe></div>
</div>
<img src="../template/back.png" /></div><!-- end back-->
</div><!-- end main-->
</div><!-- end containner-->
<!-- end Generate 1 Card-->
<!-- END GEN CARD-->
</page>
<div style='page-break-after: always'></div>
<?PHP } ?>
|
 |
 |
 |
 |
| Date :
2016-05-18 08:59:54 |
By :
arm8957 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 3 เขียนโดย : arm8957 เมื่อวันที่ 2016-05-18 14:38:47 ตอบความคิดเห็นที่ : 3 เขียนโดย : arm8957 เมื่อวันที่ 2016-05-18 14:38:47
รายละเอียดของการตอบ ::
ขอโทษทีครับ
โค้ดทั้งหน้า
Code (PHP)
<?php
ini_set('memory_limit', '32M'); //กำหนดขนาด memory สำหรับ pdf
include("../../../../system/config/connect.php") ;
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<link href="media/css/css_card.css" rel="stylesheet" type="text/css" />
<style>
@media all
{
.page-break { display:none; }
.page-break-no{ display:none; }
.no-print{position:fixed; left:1cm;}
.no-print2{}
}
</style>
<?php
require("media/functionCards.php");
$datein = explode("-", date("Y-m-d"));
$thai_n=array("มกราคม", "กุมภาพันธ์", "มีนาคม", "เมษายน", "พฤษภาคม", "มิถุนายน", "กรกฎาคม", "สิงหาคม", "กันยายน", "ตุลาคม", "พฤศจิกายน", "ธันวาคม");
$thai_n2=array("ม.ค.", "ก.พ.", "มี.ค.", "เม.ษ.", "พ.ค.", "มิ.ย.", "ก.ค.", "ส.ค.", "ก.ย.", "ต.ค.", "พ.ย.", "ธ.ค.");
$day = date("w");
$month = date("m");
$datein[0]; //year
$datein[1]; //month
$datein[2]; //day
$d= $datein[2];
if($month == $datein[1]) { $n= $thai_n2[date("n")-1]; } elseif ($month > $datein[1]) { $n= $thai_n2[date("n")-2];} else { $n= $thai_n2[$datein[1]-1]; }
$y_start = $_POST["yearin"];
$y_end = $y_start+3;
$Cardin = "วันออกบัตร: $d $n $y_start<br>";
$Cardin2 = "$d $n $y_start<br>";
$Cardout = "วันหมดอายุ: $d $n $y_end";
$Cardout2 = "$d $n $y_end";
//----------------------------------------QUERY DATA------------------------------------------------------//
$CardSQL = "SELECT member.*, profile.IDnumber, profile.dbirth, profile.mbirth, profile.ybirth FROM member LEFT JOIN profile ON member.IDstd = profile.IDstd WHERE member.class = '".$_POST["class"]."' AND member.room = '".$_POST["room"]."' AND member.yearin = '".$_POST["yearin"]."' ORDER BY member.IDstd ASC";
$First = "SELECT member.*, profile.IDnumber, profile.dbirth, profile.mbirth, profile.ybirth FROM member LEFT JOIN profile ON member.IDstd = profile.IDstd WHERE member.class = '".$_POST["class"]."' AND member.room = '".$_POST["room"]."' AND member.yearin = '".$_POST["yearin"]."' ORDER BY member.IDstd ASC LIMIT 0,1";
$Last = "SELECT member.*, profile.IDnumber, profile.dbirth, profile.mbirth, profile.ybirth FROM member LEFT JOIN profile ON member.IDstd = profile.IDstd WHERE member.class = '".$_POST["class"]."' AND member.room = '".$_POST["room"]."' AND member.yearin = '".$_POST["yearin"]."' ORDER BY member.IDstd DESC LIMIT 0,1";
//--------------------------------------SELECT FIRST RECORD--------------------------------------------//
$Firstrecord = mysql_fetch_array(mysql_query($First));
//--------------------------------------SELECT LAST RECORD--------------------------------------------//
$Lastrecord = mysql_fetch_array(mysql_query($Last));
//-----------------------------------------------------------------------------------------------------------------//
$QueryCard = mysql_query($CardSQL);
$NumRow = mysql_num_rows(mysql_query($CardSQL));
$sumprint = DoRow($NumRow);
?>
</head>
<body>
<div class="no-print" align="left"><div id="opa"><img src="../../images/printer.png" / title="พิมพ์" onclick="myFunction()"></div></div>
<div align="center" class="no-print2" style="left:2.5cm;"><span>ไม่แนะนำให้พิมพ์ผ่าน Internet Explorer</span></div>
<div align="center" class="no-print2" style="left:2.5cm;"><span>จำนวนบัตรทั้งหมด <?=$NumRow;?> รายการ</span></div>
<div align="center" class="no-print2" style="left:2.5cm;"><span>รหัสเลขที่ <?=$Firstrecord["IDstd"];?> ถึงรหัสเลขที่ <?=$Lastrecord["IDstd"];?></span></div>
<? //for($sumpage=1;$sumpage<=$sumprint;$sumpage++){ ?>
<page size="A4">
<div class="page-break<?=($sumpage==1)?"-no":""?>"> </div>
<? while($ResultCard = mysql_fetch_array($QueryCard)) {?>
<!-- START GEN CARD-->
<!-- start Generate 1 Card -->
<div id="containner" align="center"><!-- start containner-->
<div id="main"><!-- start main-->
<div class="pic-resize">
<?=Dopic($ResultCard["pic"]);?>
</div>
<div id="front" class="card-resize"><!-- start front-->
<div class="CardtxtData">
<div class="styDiv" align="center"><text1><?=Dolevel($ResultCard["class"]);?></text1></div>
<div class="styDiv2"><text2><? echo "รหัสนักเรียน";?><b></b><?=$ResultCard["IDstd"];?></text2></div>
<div class="styDiv2"><text2><? echo "รหัสบัตรประชาชน";?><b></b><?=$ResultCard["IDnumber"];?></text2></div>
<div class="styDiv2"><text2><? echo "ชื่อ-นามสกุล";?><b></b><?=$ResultCard["Prefix"];?><?=$ResultCard["fname"];?><b></b><?=$ResultCard["lname"];?></text2></div>
<div class="styDiv2"><text2><? echo "วัน เดือน ปีเกิด";?><b></b><?=$ResultCard["dbirth"];?><b></b><?=$ResultCard["mbirth"];?><b></b><?=$ResultCard["ybirth"];?></text2></div>
<div class="styDiv3" align="center"><text2><? echo "(นายสุรจิต ศิริอิ่มสำราญ)";?></text2></div>
<div class="styDiv2" align="center"><text2><? echo "ผู้อำนวยการโรงเรียนสามพรานวิทยา";?></text2></div>
</div><img src="../template/card12.png" />
<!--<div class="CardtxtDate"><? //echo $Cardin2; echo $Cardout2;?></div>-->
</div><!-- end front-->
<div id="back" class="card-resize"><!-- start back-->
<div class="CardtxtBack" align="center">
<div class="styDiv3" align="center"><text2>โรงเรียนสามพรานวิทยา</text2></div>
<div class="styDiv3" align="center"><text2>SAMPRAN WITTHAYA SCHOOL</text2></div>
<div class="styDiv3"><text2>40 หมู่ 5 ตำบลยายชา อำเภอสามพราน จังหวัดนครปฐม 73110</text2></div>
<div class="styDiv3"><text2>โทร. 0-3422-2888 โทรสาร. 0-3432-6888</text2></div>
<div class="styDiv2"><text2>1. บัตรนี้ใช้เฉพาะผู้เป็นเจ้าของบัตรเท่านั้น</text2></div>
<div class="styDiv2"><text2>2. ให้พกบัตรประจำตัวนี้ตลอดเวลา</text2></div>
<div class="styDiv2"><text2>3. ใช้แสดงตัวตนทุกครั้งเมื่อมีผู้เรียกตรวจ</text2></div>
<div class="styDiv2"><text2>4. สิทธิการใช้บัตรสิ้นสุดลงเมื่อพ้นสภาพการเป็นนักเรียนของโรงเรียนสามพรานวิทยา</text2></div>
<div class="styDiv2"><text2>5. ผู้ใดเก็บบัตรนี้ได้ โปรดนำส่งคืนโรงเรียน</text2></div>
<div class="styDiv4"><text2><div style="float:left"><? echo "วันออกบัตร";?><b></b><?=$Cardin2; ?></div><div style="float:right"><? echo "วันหมดอายุ";?><b></b><?=$Cardout2;?></div></text2></div>
<div class="styDiv4"><iframe width="120" height="25" frameborder="0" scrolling="no" style=" padding-top:5px;" src="lib/tcpdf/examples/barcodes/barcode_1d_svgi.php?IDstd=<?=$ResultCard["IDstd"];?>"></iframe></div>
</div>
<img src="../template/back.png" /></div><!-- end back-->
</div><!-- end main-->
</div><!-- end containner-->
<!-- end Generate 1 Card-->
<!-- END GEN CARD-->
<? } // End Loop While ?>
</page>
<? //} // End For loop Gen page ?>
<script>
function myFunction() {
window.print();
}
</script>
</body>
</html>
CSS ผมสั่งแบ่งหน้าด้วย CSS
Code (PHP)
@charset "utf-8";
body {
/*background: rgb(204,204,204);*/
background: white;
margin: 0px;
padding: 0px;
}
page[size="A4"] {
/*position:relative;
background: white;
box-shadow: 0 0 0.5cm rgba(0,0,0,0.5);*/
display:block;
width: 21cm;
height: 29.7cm;
margin: 0 auto;
margin-top:0.5cm;
}
.numpage {
position:relative;
padding-top:0.5cm;
padding-right:0.5cm;
text-align:right;
}
#containner {
/*position: absolute;*/
margin:0 auto;
margin-top:0.5cm;
padding:0cm;
}
#main{
position:relative;
width:17.2cm;
height:5.4cm;
padding:0;
clear:both;
margin-bottom:0.2cm;
text-align:left;
font-family:Tahoma;
font-size:9px;
border:0px;
}
#front {
position:absolute;
width:8.6cm;
height:5.4cm;
border:0px;
/*border:solid 1px #0000FF;*/
}
#back {
position:absolute;
left:8.6cm;
width:8.6cm;
height:5.4cm;
border:0px;
/*border:solid 1px #0000FF;*/
}
div.pic-resize img {
width: 2.1cm;
height: 3.1cm;
}
div.pic-resize {
position: absolute;
width: 2.1cm;
height: 3.1cm;
overflow: hidden;
text-align: center;
margin:15.5mm 0mm 0mm 1.5mm;
}
div.card-resize img {
width: 8.6cm;
height: 5.4cm;
}
div.card-resize {
position: relative;
border:solid 1px #666666;
width: 8.6cm;
height: 5.4cm;
overflow: hidden;
text-align: center;
}
div.barcode-resize img {
width: 4cm;
height: 0.7cm;
}
div.barcode-resize {
position: relative;
overflow: hidden;
padding-top:0.3cm;
}
.CardtxtData {
position: absolute;
width:6cm;
height:2.5cm;
margin:15mm 0mm 0mm 24mm;
padding:0;
text-align:left;
}
.CardtxtData .styDiv {
position: relative;
clear:both;
margin:5px 0px 0px 0px;
padding:0;
}
.CardtxtData .styDiv2 {
position: relative;
clear:both;
margin:2px 0px 0px 0px;
padding-left:5px;
}
.CardtxtData .styDiv3 {
position: relative;
clear:both;
margin:45px 0px 0px 0px;
padding-left:5px;
}
.CardtxtData .barcode {
position: relative;
clear:both;
margin:5px 0px 0px 0px;
padding:5px;
background-color:#FFFFFF;
}
text1 {
font-size:10px;
font-weight:bold;
}
text2 {
font-size:9px;
font-weight:bold;
}
text3 {
font-size:14px;
font-weight:bold;
}
text4 {
font-size:12px;
font-weight:bold;
}
b{
margin-right:3px;
margin-left: 5px;
}
.CardtxtDate {
position:absolute;
margin:46.5mm 0mm 0mm 2mm;
font-size:9px;
padding-left:7px;
}
.CardtxtBack {
position:absolute;
font-size:14px;
width:8.4cm;
height:5cm;
padding:0;
left: 3px;
top: 7px;
}
.CardtxtBack .styDiv2 {
position: relative;
clear:both;
margin:2px 0px 0px 0px;
padding-left:10px;
text-align:left;
}
.CardtxtBack .styDiv3 {
position: relative;
clear:both;
margin:2px 0px 0px 0px;
text-align: center;
}
.CardtxtBack .styDiv4 {
position: relative;
clear:both;
margin:5px 0px 0px 0px;
padding-left:5px;
}
#opa img {
filter:alpha(opacity=30);
opacity:0.3;
border:solid 1px #0099FF;
}
#opa img:hover{
filter:alpha(opacity=100);
opacity:1;
border:solid 1px #0099FF;
}
/*
@media print {
body, page[size="A4"] {
margin: 0;
box-shadow: 0;
page-break-after: always;
}
}
/* css ส่วนสำหรับการแบ่งหน้าข้อมูลสำหรับการพิมพ์ */
@media all
{
.page-break { display:none; }
.page-break-no{ display:none; }
}
@media print
{
body, page[size="A4"] {margin: 0;box-shadow: 0;}
.page-break { display:block;height:1px; page-break-before:always; margin:0; padding:0; }
.page-break-no{ display:block;height:1px; page-break-after:avoid; }
.no-print{ display:none;}
.no-print2{ display:none;}
}
จากโค้ด ข้อมุลจะแสดงออกมาเป็นบัตรนักเรียน เรียงลงมาเรื่อย ๆ แต่ตอนสั่งปริ้น ผ่านหน้าเว็บ ส่วนแบ่งหน้า ไม่ทำงาน มันมีส่วนที่ทับซ้อน แสดงไม่เต็ม อยู่ด้วย

|
ประวัติการแก้ไข
2016-05-18 15:23:08
2016-05-18 15:29:38
 |
 |
 |
 |
| Date :
2016-05-18 15:21:11 |
By :
akkaneetha |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|