|
 |
| |
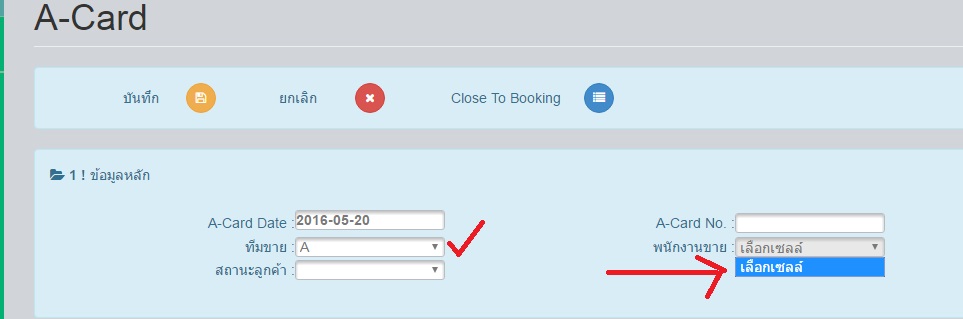
การ select จาก list box หลัก เพื่อให้ list box รอง แสดงผลตามที่เลือก |
| |
 |
|
|
 |
 |
|
เขียนโค๊ดแล้ว list รองไม่ทำงานค่ะช่วยดูหน่อยค่ะว่าผิดตรงส่วนไหน

acard
Code (PHP)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>PizzaSales</title>
<!-- Core CSS - Include with every page -->
<link href="assets/plugins/bootstrap/bootstrap.css" rel="stylesheet" />
<link href="assets/font-awesome/css/font-awesome.css" rel="stylesheet" />
<link href="assets/plugins/pace/pace-theme-big-counter.css" rel="stylesheet" />
<link href="assets/css/style.css" rel="stylesheet" />
<link href="assets/css/main-style.css" rel="stylesheet" />
<!-- Page-Level CSS -->
<link href="assets/plugins/dataTables/dataTables.bootstrap.css" rel="stylesheet" />
</head><head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>PizzaSales</title>
<!-- Core CSS - Include with every page -->
<link href="assets/plugins/bootstrap/bootstrap.css" rel="stylesheet" />
<link href="assets/font-awesome/css/font-awesome.css" rel="stylesheet" />
<link href="assets/plugins/pace/pace-theme-big-counter.css" rel="stylesheet" />
<link href="assets/css/style.css" rel="stylesheet" />
<link href="assets/css/main-style.css" rel="stylesheet" />
<!-- Page-Level CSS -->
<link href="assets/plugins/dataTables/dataTables.bootstrap.css" rel="stylesheet" />
</head>
<style>
.textbox {
height: 20px;
width: 150px;
border: 1px solid #B9BDC1;
color: #797979;
-moz-box-shadow: 0 2px 4px #bbb inset;
-webkit-box-shadow: 0 2px 4px #BBB inset;
box-shadow: 0 2px 4px #BBB inset;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
}
.textbox:focus {
background-color: #E7E8E7;
outline: 0;
}
</style>
<body>
<!-- wrapper -->
<div id="wrapper">
<!-- navbar top -->
<?php include 'nav/nav1.php'; //5 ?>
<nav class="navbar-default navbar-static-side" role="navigation">
<!-- sidebar-collapse -->
<div class="sidebar-collapse">
<!-- side-menu -->
<ul class="nav" id="side-menu">
<li>
<!-- user image section-->
<div class="user-section">
<div class="user-info"></div>
</div>
<!--end user image section-->
</li>
<li>
<a href="acard_add02.php"><i class="fa fa-dashboard fa-fw"></i>Black</a>
</li>
</li>
</ul>
<!-- end side-menu -->
</div>
<!-- end sidebar-collapse -->
</nav>
</nav>
<!-- end navbar side -->
<!-- page-wrapper -->
<div id="page-wrapper">
<?php Include_once ("../pizza/db/connectDatabase.php");
$buttonss=$_POST['b1'];
$add1=$_POST['add1'];
if ($buttonss=="save")
{
}
?>
<div class="row">
<!-- page header -->
<div class="col-lg-12">
<h1 class="page-header">A-Card</h1>
</div>
<!-- end page header -->
</div>
<form name="form1" method="post" action="">
<div class="row">
<div class="col-lg-12">
<div class="alert alert-info">
<table width="861" height="26" border="0" align="center">
<tr>
<td width="62" height="22">บันทึก</td>
<td width="91"><button type="button" name="b1" class="btn btn-warning btn-circle"><i class="fa fa-save"></i> </button></td>
<td width="74">ยกเลิก</td>
<td width="93"><button type="button" name="b2" class="btn btn-danger btn-circle"><i class="fa fa-times"></i> </button></td>
<td width="129"> Close To Booking </td>
<td width="386"><button type="button" name="b2" class="btn btn-primary btn-circle"><i class="fa fa-list"></i> </button></td>
</tr>
</table>
</div>
</div>
<div class="col-lg-12">
<div class="alert alert-info">
<p><i class="fa fa-folder-open"></i><b> 1 ! </b>ข้อมูลหลัก</p>
<p> </p>
<table width="861" height="74" border="0" align="center">
<tr>
<td width="167" height="22" align="right">A-Card Date : </td>
<td width="246"><label for="select2">
<input name="textfield19" type="text" class="textbox" id="textfield16" value="<?php echo date('Y-m-d') ?>">
</label></td>
<td width="180" align="right">A-Card No. :</td>
<td width="240"><input type="text" name="textfield20" id="textfield17"class="textbox"></td>
</tr>
<tr>
<td height="22" align="right">ทีมขาย : </td>
<td><select name="teamsalesid" id="teamsalesid"class="textbox" onChange="data_show3(this.value,'idsales','');">
<option value="<?=$j11?>"> <?php echo "เลือกธีม";?></option>
<?php
$rstTemp=mysql_query('select * from teamsales Order By teamsalesid ASC');
while($arr_2=mysql_fetch_array($rstTemp)){
?>
<option value="<?=$arr_2['teamsalesid']?>">
<?=$arr_2['nameteamsales']?>
</option>
<?php }?>
</select></td>
<td align="right">พนักงานขาย : </td>
<td><select name="idsales" id="idsales"class="textbox" >
</select></td>
</tr>
<tr>
<td height="22" align="right">สถานะลูกค้า : </td>
<td><select name="select7" id="select10"class="textbox">
</select></td>
<td align="right"> </td>
<td> </td>
</tr>
</table>
<p> </p>
</div>
</div>
</div>
</form></div>
<script language="javascript">
// Start XmlHttp Object
function uzXmlHttp(){
var xmlhttp = false;
try{
xmlhttp = new ActiveXObject("Msxml2.XMLHTTP");
}catch(e){
try{
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}catch(e){
xmlhttp = false;
}
}
if(!xmlhttp && document.createElement){
xmlhttp = new XMLHttpRequest();
}
return xmlhttp;
}
// End XmlHttp Object
function data_show3(select_id,result,point_id){
var url = 'data3.php?select_id='+select_id+'&result='+result+'&point_id='+point_id;
//alert(url);
xmlhttp = uzXmlHttp();
xmlhttp.open("GET", url, false);
xmlhttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded;charset=utf-8"); // set Header
xmlhttp.send(null);
document.getElementById(result).innerHTML = xmlhttp.responseText;
}
if('<?=$action?>'=='Edit'){
window.onLoad=data_show3('<?=$teamsalesid?>','teamsalesid','<?=$teamsalesid?>');
window.onLoad=data_show3('<?=$idsales?>','idsales','<?=$idsales?>');
}
</script>
</body>
</html>
data3
Code (PHP)
<?
Include_once ("../tmsplate/db/connectDatabase.php");
?>
<? if($result=='idsales'){
$rstTemp=mysql_query("select * from sales Where teamsalesid ='".$select_id."' Order By idsales ASC"); ?>
<option value="">เลือกเซลล์</option>
<?php while($arr_2=mysql_fetch_array($rstTemp)){
?>
<option value="<?=$arr_2['idsales']?>" <? if($arr_2['idsales']==$point_id) echo "selected";?>><?=$arr_2['namesales']?></option>
<? }}?>
Tag : PHP, MySQL

|
|
|
 |
 |
 |
 |
| Date :
2016-05-20 16:14:52 |
By :
pornwilaip |
View :
1376 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
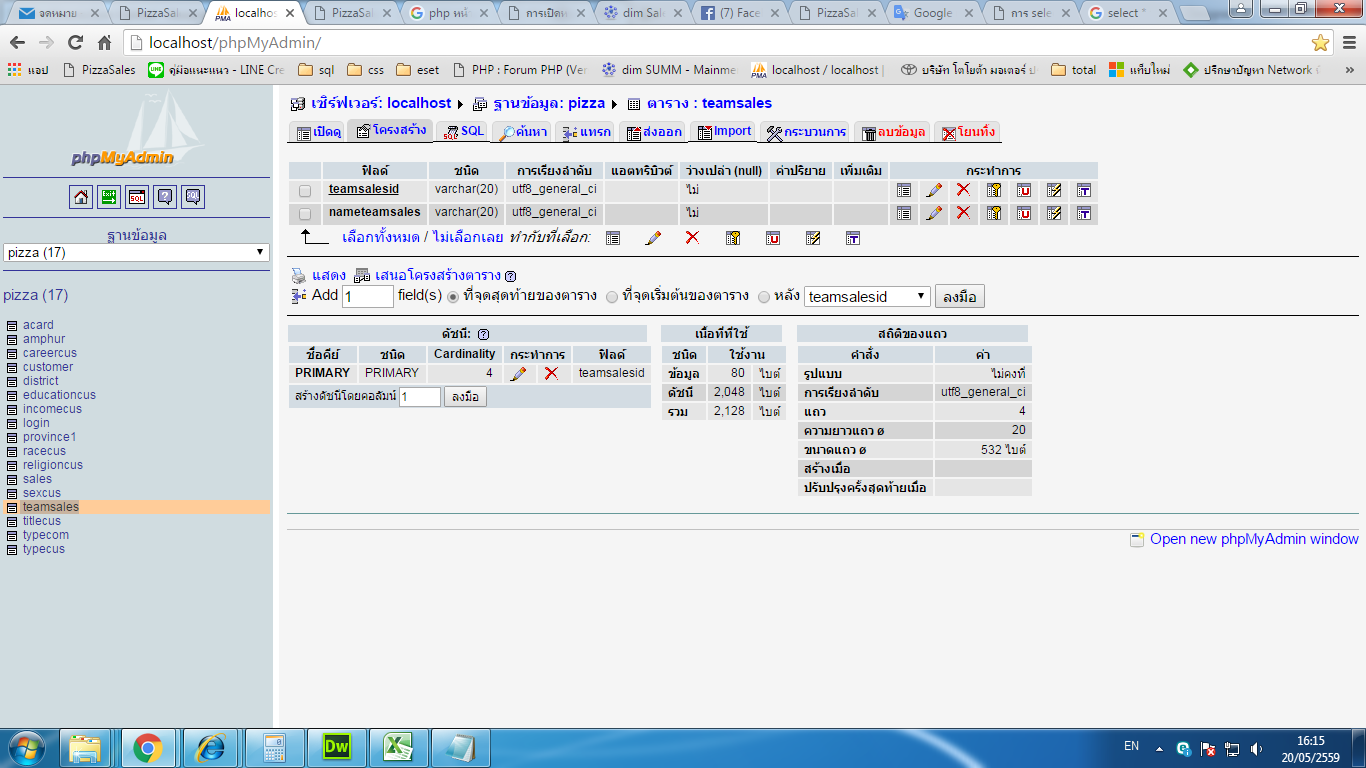
sql teamsales (list หลัก)

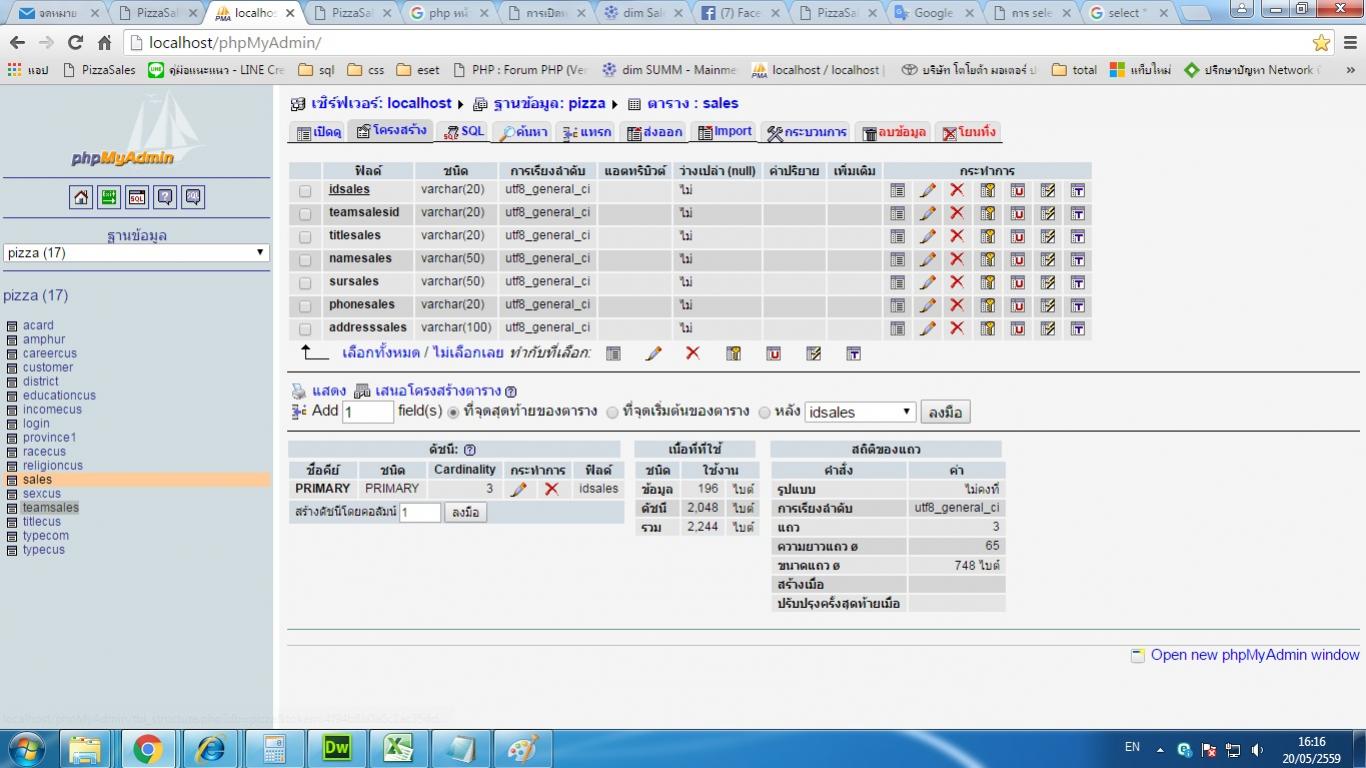
sql sales (list รอง)

|
 |
 |
 |
 |
| Date :
2016-05-20 16:18:50 |
By :
pornwilaip |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 04 Load balance : Server 04
|

