 |
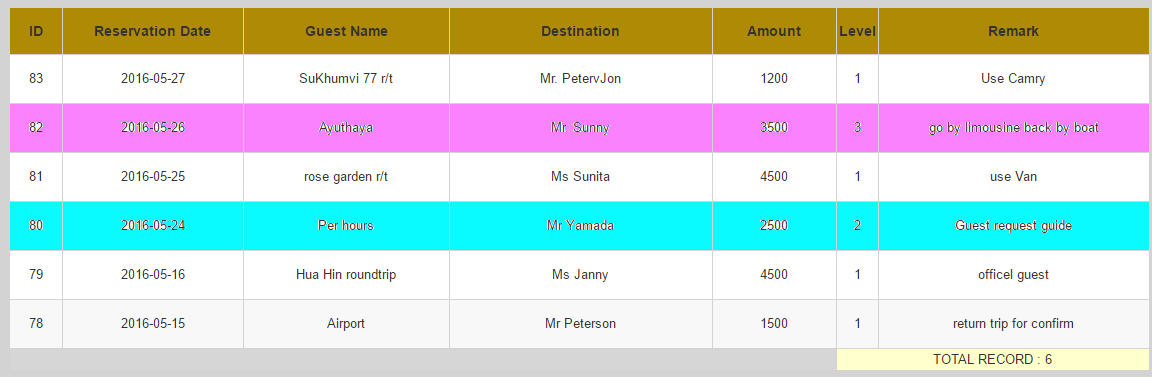
ขอความช่วยเหลือ ต้องเขียนscript อย่างไรทำให้สี background ของแถว เปลี่ยนตาม value ="2" และ "3" จากข้อมูลที่ดึงจาก database แบบวนลูปมา ครับ |
| |
 |
|
|
 |
 |
|

Code (JavaScript)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<!-- DataTables CSS -->
<!-- jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.dataTables.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#gridview tbody tr:odd").addClass("odd");
$("#gridview tbody tr:even").addClass("even");
$("#gridview thead tr").addClass("head");
$(document).ready(function() {
$("#gridview tr.odd").mouseover(function(e) {
$(this).removeClass("odd").addClass("over");
}).mouseout(function(e) {
$(this).removeClass("over").addClass("odd");
});
$("#gridview tr.even").mouseover(function(e) {
$(this).removeClass("even").addClass("over");
}).mouseout(function(e) {
$(this).removeClass("over").addClass("even");
});
});
});
</script>
<style type="text/css">
table#gridview {
clear:both;
}
table#gridview td {
padding:3px 0px;
}
table#gridview tr.head {
background:#B18904;
font-family:Arial, Helvetica, sans-serif;
text-align:center;
}
table#gridview tr.head td {
padding:3px 0px;
}
table#gridview tr.odd {
background:#F8F8F8;
}
table#gridview tr.even {
background:#FFFF;
}
table#gridview tr.over {
background:#FFFFCC ;
}
.bb2 {
font-size: 14px;
}
text-indent:0.5in;
#gridviewsss {
color: #FFF;
}
body {
background-color: #D3D3D3;
}
body,td,th {
color: #333;
}
</style>
<body>
<?php
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("ots_data");
$strSQL = "SELECT * FROM customer";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$Num_Rows = mysql_num_rows($objQuery);
$strSQL .=" order by id desc ";
$objQuery = mysql_query($strSQL);
?>
<table class="display" width="1141" height="135" border="0" align="center" cellpadding="1" cellspacing="1" id="gridview">
<thead> <tr bgcolor="#B18904" style="font-family: Arial, Helvetica, sans-serif; font-style: normal; font-size: 14px; color: #FFF">
<th width="50" height="44" > ID </th>
<th width="178" >Reservation Date</th>
<th width="203"> Guest Name</th>
<th width="260"> Destination</th>
<th width="121"> Amount</th>
<th width="39">Level</th>
<th width="268">Remark</th>
</tr>
</thead>
<?php
while($objResult = mysql_fetch_array($objQuery))
{
?>
<tr align="center" bgcolor="#FFFFFF" style="font-family:Arial, Helvetica, sans-serif; font-style:normal;font-weight:normal; font-size:13px;color:black">
<td height="42"><div align="center">
<?php echo $objResult["id"];?></div></td>
<td><?php echo $objResult["reservation_date"];?> </td>
<td><?php echo $objResult["destination"];?></td>
<td><?php echo $objResult["guest_name"];?></td>
<td><?php echo $objResult["amount"];?></td>
<td><?php echo $objResult["level"];?></td>
<td><?php echo $objResult["remark"];?></td>
</tr>
<?
}
?>
<tr bgcolor="#FFFFCC" id="gridviewsss" style="font-family: Arial, Helvetica, sans-serif; font-size: 13px; color: black">
<td colspan="5" bgcolor="#D6D6D6" > </td>
<td colspan="2" align="center" ><span class="red">TOTAL RECORD : <?php echo $Num_Rows;?></span></td>
</tr>
</table>
<?php
mysql_close($objConnect);
?>
</body>
</html>
<script>
$(document).ready(function() {
$('gridview').DataTable();
});
</script>
<link rel="stylesheet" type="text/css" href="css/jquery.dataTables.css">
Tag : PHP
|
|
|
 |
 |
 |
 |
| Date :
2016-05-24 08:20:26 |
By :
panya@ots |
View :
1875 |
Reply :
9 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช้ CSS มาจัดการก็ได้นิ
Code (PHP)
<style>
thead > tr{background:#B18904;}
th, td{font-family:font-family:Arial, Helvetica, sans-serif}
thead th{color:#fff;font-size:14px;}
tr{height:44px;}
tbody > tr:nth-child(even) {background: #ccc}
tbody > tr:nth-child(odd) {background: #fff}
tbody > tr:hover{background:#eee}
tr.tr2{background:blue !important}
tr.tr3{background:green !important}
tbody td{font-size:13px;color:#000}
</style>
<?php
while($objResult = mysql_fetch_array($objQuery)) {//แนะนำใช้ mysql_fetch_assoc เพราะ performance จะดีกว่า
$tr_class = '';
if ($objResult['level'] == 2 OR $objResult['level'] == 3)
{
$tr_class = ' class="tr'.$objResult['level'].'"';
}
echo '<tr'.$tr_class.'>';
/*
ที่เหลือลุยต่อ
*/
echo '</tr>';
}
?>
ยังไม่ได้ลองนะ
dataTable ใส่ selector ผิดนะ
Code (PHP)
$('#gridview').DataTable();
|
ประวัติการแก้ไข
2016-05-24 10:11:44
 |
 |
 |
 |
| Date :
2016-05-24 10:10:52 |
By :
fossil31 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
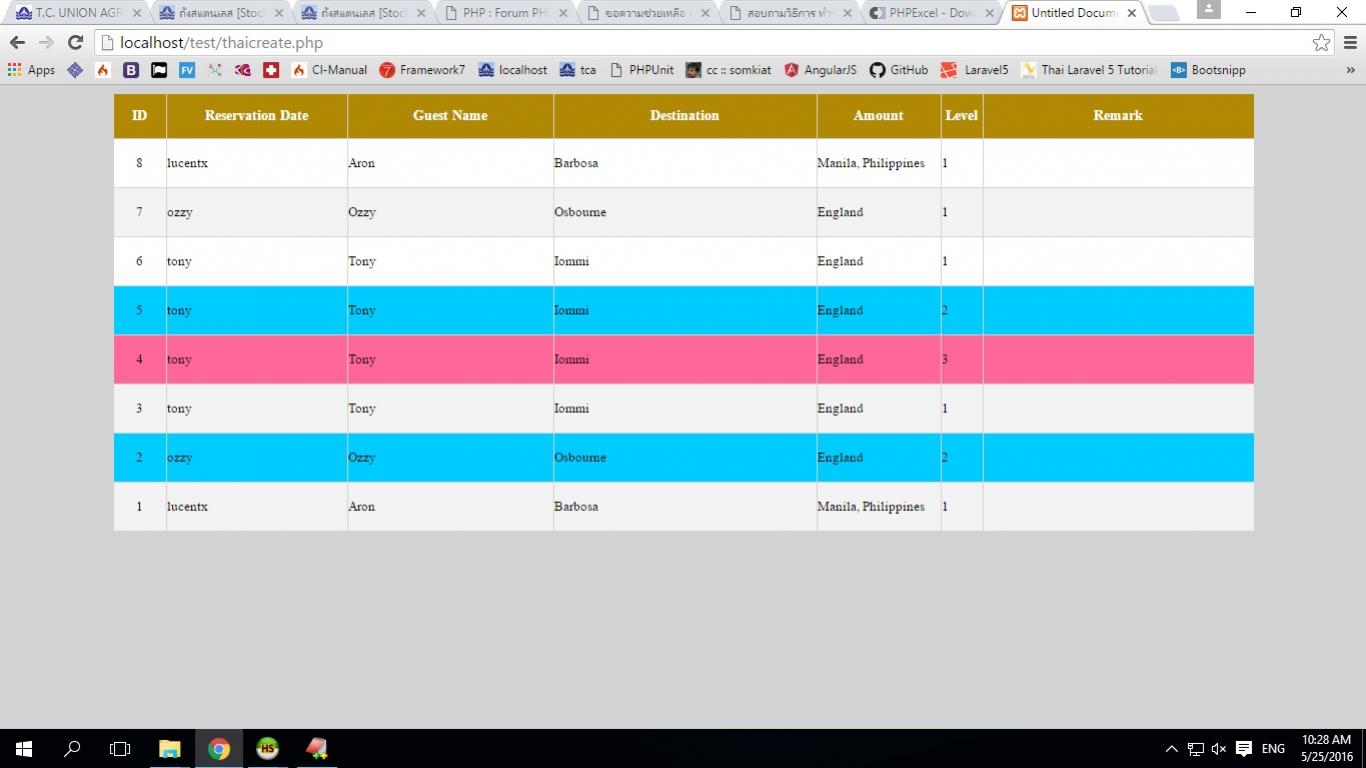
ก็ได้นะ
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<style type="text/css">
table#gridview {
clear:both;
}
table#gridview td {
padding:3px 0px;
}
table#gridview tr.head {
background:#B18904;
font-family:Arial, Helvetica, sans-serif;
text-align:center;
}
table#gridview tr.head td {
padding:3px 0px;
}
.bb2 {
font-size: 14px;
}
text-indent:0.5in;
#gridviewsss {
color: #FFF;
}
body {
background-color: #D3D3D3;
}
body,td,th {
color: #333;
}
thead > tr{background:#B18904;}
th, td{font-family:font-family:Arial, Helvetica, sans-serif}
thead th{color:#fff;font-size:14px;}
tr{height:44px;}
tbody > tr:nth-child(even) {background: #f3f3f3}
tbody > tr:nth-child(odd) {background: #fff}
tr.tr2{background:#00ccff !important}
tr.tr3{background:#ff6699 !important}
tbody > tr:hover, tr.tr2:hover, tr.tr3:hover{background:#ff9900 !important}
tbody td{font-size:13px;color:#000}
</style>
<body>
<?php
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("ots_data");
$strSQL = "SELECT * FROM customer";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$Num_Rows = mysql_num_rows($objQuery);
$strSQL .=" order by id desc ";
$objQuery = mysql_query($strSQL);
?>
<table class="display" width="1141" height="135" border="0" align="center" cellpadding="1" cellspacing="1" id="gridview">
<thead> <tr>
<th width="50"> ID </th>
<th width="178" >Reservation Date</th>
<th width="203"> Guest Name</th>
<th width="260"> Destination</th>
<th width="121"> Amount</th>
<th width="39">Level</th>
<th width="268">Remark</th>
</tr>
</thead>
<?php
while($objResult = mysql_fetch_array($objQuery))
{
$tr_class = '';
if ($objResult['level'] == 2 OR $objResult['level'] == 3)
{
$tr_class = ' class="tr'.$objResult['level'].'"';
}
echo '<tr'.$tr_class.'>';
?>
<td height="42"><div align="center">
<?php echo $objResult["id"];?></div></td>
<td><?php echo $objResult["reservation_date"];?> </td>
<td><?php echo $objResult["destination"];?></td>
<td><?php echo $objResult["guest_name"];?></td>
<td><?php echo $objResult["amount"];?></td>
<td><?php echo $objResult["level"];?></td>
<td><?php echo $objResult["remark"];?></td>
</tr>
<?php
}
mysql_close($objConnect);
?>
</body>
</html>

|
ประวัติการแก้ไข
2016-05-25 10:54:03
 |
 |
 |
 |
| Date :
2016-05-25 10:33:03 |
By :
fossil31 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
table มี class ไหมครับ ถ้ามีเอา class มาอ้างอิงใน css ด้วย เป็นการกำหนดการใช้เฉพาะส่วน
เช่น
<table class="myclass">
ส่วนการกำหนด css
Code (JavaScript)
<style>
.myclass.tr:nth-child(event){ .... }
.myclass.tr:nth-child(od){ .... }
.myclass.tr.hilight1{ .... }
.myclass.tr.hilight2{ .... }
</style>
|
 |
 |
 |
 |
| Date :
2016-05-26 07:22:33 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอา code language ครอบ ด้วยครับ แบบนี้อ่านไม่รู้เรื่องครับ
|
 |
 |
 |
 |
| Date :
2016-05-26 10:54:53 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|