|
 |
| |
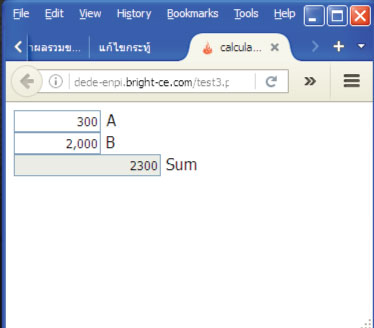
จะใส่ Comma ให้กับตัวเลข หลังจาก Sum ค่าออกมาแล้วยังไงครับ |
| |
 |
|
|
 |
 |
|
Code (PHP)
<html>
<head>
<title></title>
</head>
<SCRIPT Language="JavaScript">
//function คำนวณผลรวม
function startCalc(){
interval = setInterval("calc()",1);
}
function calc(){
one = parseFloat(document.enpi.f_gen2_1_1.value.replace(/,/g, ''));
two = parseFloat(document.enpi.f_gen2_1_2.value.replace(/,/g, ''));
document.enpi.f_gen2.value = (one * 1) + (two * 1) ;
}
function stopCalc(){
clearInterval(interval);
}
</SCRIPT>
<script type="text/javascript">
//function ใส่จุด Comma ของตัวเลข
function Commas(str)
{
var parts = str.toString().replace("," ,"").split(".");
parts[0] = parts[0].replace("," ,"").replace(/\B(?=(\d{3})+(?!\d))/g, ",");
return parts.join(".");
}
</script>
<form name="enpi" form method="post" action="qa2mail-hotel.php">
<input name="f_gen2_1_1" type="text" class="fill_in" onfocus="startCalc();" onBlur="stopCalc();" size="10" style="text-align: right" onkeyup="this.value = Commas(this.value)" onKeyPress="return bannedKey(event,this.value)"/> A<br />
<input name="f_gen2_1_2" type="text" class="fill_in" onfocus="startCalc();" onBlur="stopCalc();" size="10" style="text-align: right" onkeyup="this.value = Commas(this.value)" onKeyPress="return bannedKey(event,this.value)"/> B<br />
<input name="f_gen2" type=text class="right" style="text-align: right" readonly="readonly"/>
Sum<br />
</form>
</body>
</html>

Tag : PHP, Windows

|
ประวัติการแก้ไข
2016-06-08 16:59:28
|
 |
 |
 |
 |
| Date :
2016-06-08 16:49:03 |
By :
npolkhet |
View :
2892 |
Reply :
6 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (JavaScript)
function calc(){
one = parseFloat(document.enpi.f_gen2_1_1.value.replace(/,/g, ''));
two = parseFloat(document.enpi.f_gen2_1_2.value.replace(/,/g, ''));
document.enpi.f_gen2.value = ((one * 1) + (two * 1)).toString().replace(/\B(?=(\d{3})+(?!\d))/g, ",");
}
|
 |
 |
 |
 |
| Date :
2016-06-08 16:58:13 |
By :
fossil31 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
default ค่าเริ่มต้นสิ
|
 |
 |
 |
 |
| Date :
2016-06-09 11:22:01 |
By :
compiak |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<html>
<head>
<title></title>
</head>
<SCRIPT Language="JavaScript">
//function คำนวณผลรวม
function startCalc(){
interval = setInterval("calc()",1);
}
function calc(){
one = parseFloat(document.enpi.f_gen2_1_1.value.replace(/,/g, ''));
two = parseFloat(document.enpi.f_gen2_1_2.value.replace(/,/g, ''));
result = (one * 1) + (two * 1);
if (isNaN(result )) {
document.enpi.f_gen2.value = "";
}
else {
document.enpi.f_gen2.value = result.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ",");
}
}
function stopCalc(){
clearInterval(interval);
}
</SCRIPT>
<script type="text/javascript">
//function ใส่จุด Comma ของตัวเลข
function Commas(str)
{
var parts = str.toString().replace("," ,"").split(".");
parts[0] = parts[0].replace("," ,"").replace(/\B(?=(\d{3})+(?!\d))/g, ",");
return parts.join(".");
}
function numberWithCommas(x) {
return x.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ",");
}
</script>
<form name="enpi" form method="post" action="qa2mail-hotel.php">
<input name="f_gen2_1_1" type="text" class="fill_in" onchange="startCalc();" onBlur="stopCalc();" size="10" style="text-align: right" onkeyup="this.value = Commas(this.value)" onKeyPress="return bannedKey(event,this.value)"/> A<br />
<input name="f_gen2_1_2" type="text" class="fill_in" onchange="startCalc();" onBlur="stopCalc();" size="10" style="text-align: right" onkeyup="this.value = Commas(this.value)" onKeyPress="return bannedKey(event,this.value)"/> B<br />
<input name="f_gen2" type=text class="right" style="text-align: right" readonly="readonly"/>
Sum<br />
</form>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2016-06-09 13:15:21 |
By :
fossil31 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 05 Load balance : Server 05
|

