 |
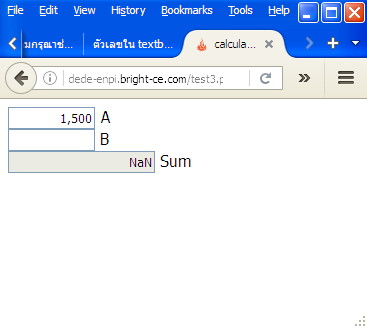
แก้ปัญหาไม่ให้ขึ้นค่า NaN ในกรณีที่เรากรอกไม่ครบยังไงครับ |
| |
 |
|
|
 |
 |
|
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" lang="th" xml:lang="th">
<head>
<meta http-equiv="content-type" content="text/html; charset=tis-620" />
<title>calculate number</title>
<SCRIPT Language="JavaScript">
//function คำนวณผลรวม
function startCalc(){
interval = setInterval("calc()",1);
}
function calc(){
one = parseFloat(document.enpi.f_gen2_1_1.value.replace(/,/g, ''));
two = parseFloat(document.enpi.f_gen2_1_2.value.replace(/,/g, ''));
document.enpi.f_gen2.value = ((one * 1) + (two * 1) ).toString().replace(/\B(?=(\d{3})+(?!\d))/g, ",");;
}
function stopCalc(){
clearInterval(interval);
}
</SCRIPT>
<script type="text/javascript">
//function ใส่จุด Comma ของตัวเลข
function Commas(str)
{
var parts = str.toString().replace("," ,"").split(".");
parts[0] = parts[0].replace("," ,"").replace(/\B(?=(\d{3})+(?!\d))/g, ",");
return parts.join(".");
}
</script>
<form name="enpi" form method="post" action="qa2mail-hotel.php">
<input name="f_gen2_1_1" type="text" class="fill_in" onfocus="startCalc();" onBlur="stopCalc();" size="10" style="text-align: right" onkeyup="this.value = Commas(this.value)" onKeyPress="return bannedKey(event,this.value)"/> A<br />
<input name="f_gen2_1_2" type="text" class="fill_in" onfocus="startCalc();" onBlur="stopCalc();" size="10" style="text-align: right" onkeyup="this.value = Commas(this.value)" onKeyPress="return bannedKey(event,this.value)"/> B<br />
<input name="f_gen2" type=text class="right" style="text-align: right" readonly="readonly"/>
Sum<br />
</form>
</body>
</html>

Tag : PHP, Windows
|
|
|
 |
 |
 |
 |
| Date :
2016-06-09 16:06:13 |
By :
npolkhet |
View :
2872 |
Reply :
5 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (JavaScript)
var n_two = document.enpi.f_gen2_1_2.value.replace(/,/g, '') ;
two = parseFloat(n_two === undefined?0:n_two);
ประมาณนี้ได้มะ
|
 |
 |
 |
 |
| Date :
2016-06-09 16:31:07 |
By :
progamer2000 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (JavaScript)
function calc(){
if(document.enpi.f_gen2_1_2.length > 0){
one = parseFloat(document.enpi.f_gen2_1_1.value.replace(/,/g, ''));
two = parseFloat(document.enpi.f_gen2_1_2.value.replace(/,/g, ''));
document.enpi.f_gen2.value = ((one * 1) + (two * 1) ).toString().replace(/\B(?=(\d{3})+(?!\d))/g, ",");
}else{
document.enpi.f_gen2.value = '';
}
}
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
jQuery นะ ง่ายดี DOM ไม่ค่อยได้ใช้ล่ะ
Code (PHP)
<!doctype html>
<html lang="en">
<head>
<title>calculate number</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.2/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<style>
body{margin-top:40px;}
</style>
<div class="container">
<form role="form">
<div class="form-group">
<label>Number A:</label>
<input type="text" class="form-control" id="num1">
</div>
<div class="form-group">
<label >Number B:</label>
<input type="text" class="form-control" id="num2">
</div>
<div class="form-group">
<label >Result</label>
<input type="text" class="form-control" id="result">
</div>
</form>
</div>
<script type="text/javascript">
$(document).ready(function() {
$( "#num1, #num2" ).keyup(function() {
if ( ! isNaN(parseFloat($(this).val().replace(/,/g , "")))) {
$(this).val(comma(parseFloat($(this).val().replace(/,/g , ""))));
}
cal();
});
function cal() {
n1 = $( "#num1" );
n2 = $( "#num2" );
rs = parseFloat(n1.val().replace(/,/g , "")) + parseFloat(n2.val().replace(/,/g , ""));
if ( ! isNaN(rs)) {
$("#result").val(comma(rs));
}
}
function comma(number){
return number.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ",");
}
});
</script>
</body>
</html>
|
ประวัติการแก้ไข
2016-06-11 09:12:55
 |
 |
 |
 |
| Date :
2016-06-11 09:09:58 |
By :
fossil31 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|