 |
รบกวนถามผู้รู้เรื่องดึงข้อมูล ว/ด/ป ในรูปแบบของ Javascript จากฐานข้อมูลให้แสดงทั้งหมดหน่อยครับ |
| |
 |
|
|
 |
 |
|
Code (PHP)
date ("d/m/Y", strtotime($row_Showdata['Date']));
|
 |
 |
 |
 |
| Date :
2016-06-10 09:24:28 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
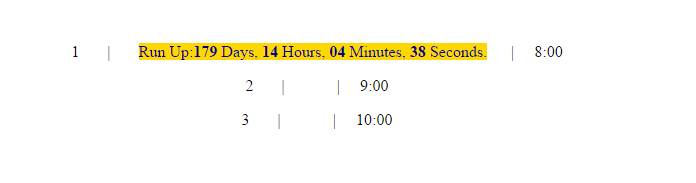
ขอบคุณครับแอดมิน แต่ Output ออกมามันเอาค่าทั้ง 3 วันมารวมกันครับ พอจะมีวิธีแนะนำให้มันออกทั้ง 3 วันไหมครับ
*ขอบคุณที่มาตอบผมครับ


|
 |
 |
 |
 |
| Date :
2016-06-10 10:09:35 |
By :
NeungPG |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
นานๆ ทีจะเจอคนใช้ loop do while
Code (PHP)
mysql_select_db($database_Connect_db, $Connect_db);
$query_Showdata = "SELECT * FROM `date`";
$Showdata = mysql_query($query_Showdata, $Connect_db) or die(mysql_error());
$row_Showdata = mysql_fetch_assoc($Showdata);
$totalRows_Showdata = mysql_num_rows($Showdata);
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
</head>
<body>
<p> </p>
<ul>
<?php
while ($row_Showdata = mysql_fetch_assoc($Showdata));
{
?>
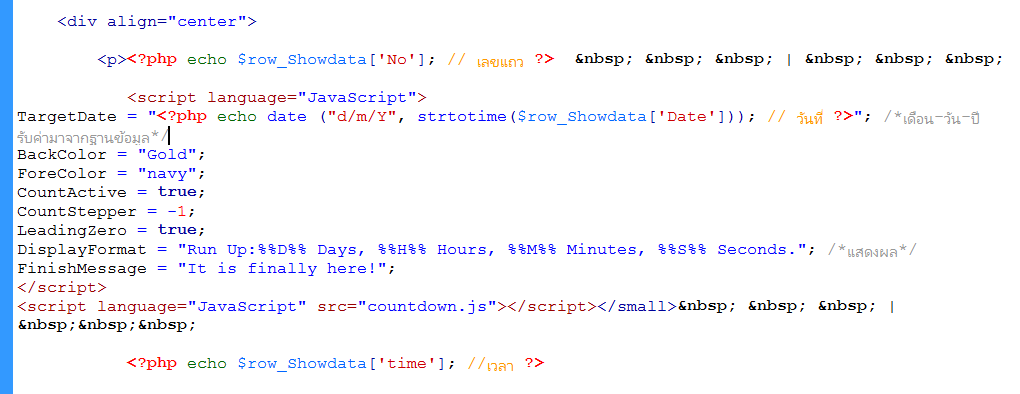
<div align="center">
<p><?php echo $row_Showdata['No']; // เลขแถว ?> |
<script language="JavaScript">
TargetDate = "<?php echo date("d/m/Y", strtotime($row_Showdata['Date'])); // วันที่ ?>"; /*เดือน-วัน-ปี รับค่ามาจากฐานข้อมูล*/
BackColor = "Gold";
ForeColor = "navy";
CountActive = true;
CountStepper = -1;
LeadingZero = true;
DisplayFormat = "Run Up:%%D%% Days, %%H%% Hours, %%M%% Minutes, %%S%% Seconds."; /*แสดงผล*/
FinishMessage = "It is finally here!";
</script>
<script language="JavaScript" src="countdown.js"></script></small> |
<?php echo $row_Showdata['time']; //เวลา ?>
</p>
</div>
<?php } ?>
</ul>
</body>
</html>
<?php
|
 |
 |
 |
 |
| Date :
2016-06-10 11:39:26 |
By :
compiak |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณคำแนะนำครับคุณ OMG_PIAK แต่ลูป while ผมก็ประกาศไว้ข้างล่างแล้วครับแต่ไหงมันออกแค่ ตารางเดียว  
Code (PHP)
mysql_select_db($database_Connect_db, $Connect_db);
$query_Showdata = "SELECT * FROM `date`";
$Showdata = mysql_query($query_Showdata, $Connect_db) or die(mysql_error());
$row_Showdata = mysql_fetch_assoc($Showdata);
$totalRows_Showdata = mysql_num_rows($Showdata);
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
</head>
<body>
<p> </p>
<ul>
<?php do { ?>
<div align="center">
<p><?php echo $row_Showdata['No']; // เลขแถว ?> |
<?php // echo date ("d/m/Y", strtotime($row_Showdata['Date'])); // วันที่ ?>
<script language="JavaScript">
TargetDate = "<?php echo $row_Showdata['Date']; // วันที่ ?>"; /*เดือน-วัน-ปี รับค่ามาจากฐานข้อมูล*/
BackColor = "Gold";
ForeColor = "navy";
CountActive = true;
CountStepper = -1;
LeadingZero = true;
DisplayFormat = "Run Up:%%D%% Days, %%H%% Hours, %%M%% Minutes, %%S%% Seconds."; /*แสดงผล*/
FinishMessage = "It is finally here!";
</script>
<script language="JavaScript" src="countdown.js"></script></small> |
<?php echo $row_Showdata['time']; //เวลา ?>
</p>
</div>
<?php } while ($row_Showdata = mysql_fetch_assoc($Showdata)); ?>
</ul>
</body>
</html>
<?php
mysql_free_result($Showdata);
?>
|
 |
 |
 |
 |
| Date :
2016-06-10 14:33:07 |
By :
NeungPG |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|