 |
|

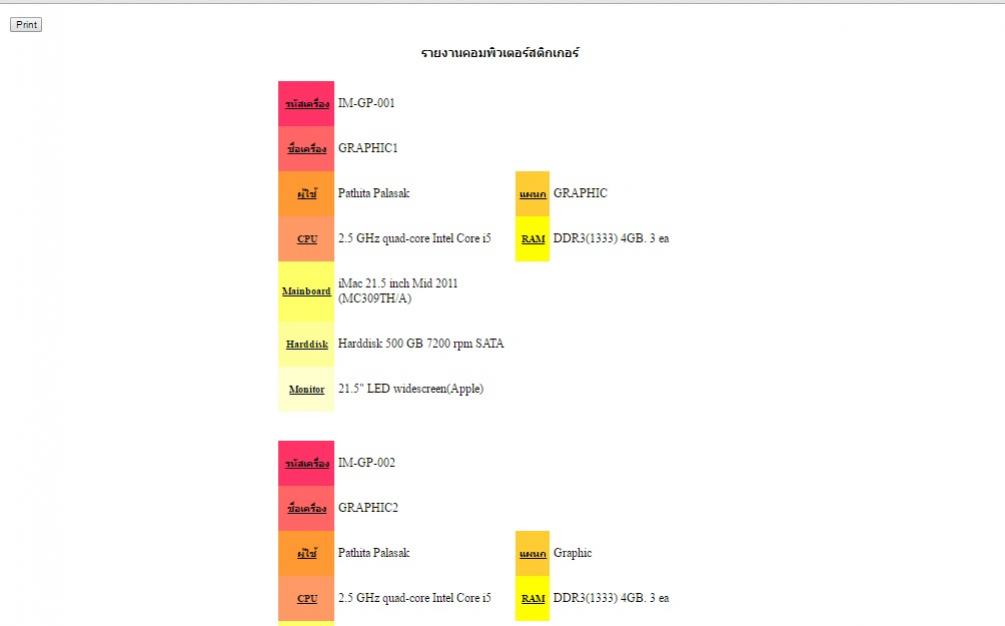
จะเอาไปทำสติกเกอร์ติดคอมพิวเตอร์ค่ะ ลองมาหลายโค้ดแล้ว ยังหาวิธีไม่ได้เลย
อยากให้ตารางไม่ยาวลงมาอ่ะค่ะ แบ่งเป็น 2 ข้าง ได้หรือไม่ค่ะ
รบกวนผู้รู้ช่วยแก้ไขหน่อยนะคะ
CODE ค่ะ
Code (PHP)
<?php require_once('../Connections/IT.php'); ?>
<?php
if (!function_exists("GetSQLValueString")) {
function GetSQLValueString($theValue, $theType, $theDefinedValue = "", $theNotDefinedValue = "")
{
if (PHP_VERSION < 6) {
$theValue = get_magic_quotes_gpc() ? stripslashes($theValue) : $theValue;
}
$theValue = function_exists("mysql_real_escape_string") ? mysql_real_escape_string($theValue) : mysql_escape_string($theValue);
switch ($theType) {
case "text":
$theValue = ($theValue != "") ? "'" . $theValue . "'" : "NULL";
break;
case "long":
case "int":
$theValue = ($theValue != "") ? intval($theValue) : "NULL";
break;
case "double":
$theValue = ($theValue != "") ? doubleval($theValue) : "NULL";
break;
case "date":
$theValue = ($theValue != "") ? "'" . $theValue . "'" : "NULL";
break;
case "defined":
$theValue = ($theValue != "") ? $theDefinedValue : $theNotDefinedValue;
break;
}
return $theValue;
}
}
$colname_RD = "-1";
if (isset($_POST['search'])) {
$colname_RD = $_POST['search'];
}
mysql_select_db($database_IT, $IT);
$query_RD = sprintf("SELECT * FROM table_computer WHERE department LIKE %s Order By device_id", GetSQLValueString("%".$colname_RD."%", "text" ));
$RD = mysql_query($query_RD, $IT) or die(mysql_error());
$row_RD = mysql_fetch_assoc($RD);
$totalRows_RD = mysql_num_rows($RD);
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/bootstrap.min.css">
<title>หน้าหลัก</title>
<link rel="stylesheet" href="css/jquery-ui.css">
<script src="js/jquery-1.10.2.js"></script>
<script src="js/jquery-ui.js"></script>
<script>
function MM_preloadImages() { //v3.0
var d=document; if(d.images){ if(!d.MM_p) d.MM_p=new Array();
var i,j=d.MM_p.length,a=MM_preloadImages.arguments; for(i=0; i<a.length; i++)
if (a[i].indexOf("#")!=0){ d.MM_p[j]=new Image; d.MM_p[j++].src=a[i];}}
}
</script>
<style type="text/css">
@media print{
#wrapall{width:100%;}
#btnprint{display:none;}
}
</style>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<empty-cells:hide;>
</head>
</table>
<p> <input name="btnprint" id="btnprint" class="btn btn-warning" type="button" onClick="window.print()" value="Print" /></p>
</table>
<body>
<table width="300" height ="50"border="0" align="center">
<tr>
<td width="300" height ="20"align="center"><strong>รายงานคอมพิวเตอร์สติกเกอร์</strong></td>
</tr>
<td> </td> <td> </td>
<table width="45%" border="0" class="table" align="center" cellspacing="20" cellpadding="5" rules = none >
<?php do { ?>
<tr>
<td bgcolor=ff3366 width="1%%" align="center"><p class="small"><strong><font size ="2px"><u>รหัสเครื่อง</u></font></strong></p></td>
<td><p class="small"><?php echo $row_RD['device_id']; ?></p></td>
</tr>
<tr>
<td bgcolor=ff6666 width="1%%" align="center"><p class="small"><strong><font size ="2px"><u>ชื่อเครื่อง</u></font></strong></p></td>
<td><p class="small"><?php echo $row_RD['position']; ?></p></td>
</tr>
<tr>
<td bgcolor=ff9933 width="1%%" align="center"><p class="small"><strong><font size ="2px"><u>ผู้ใช้</u></font></strong></p></td>
<td><p class="small"><?php echo $row_RD['username']; ?></p></td>
<td bgcolor=ffcc33 width="1%%" align="center"><p class="small"><strong><font size ="2px"><u>แผนก</u></font></strong></p></td>
<td><p class="small"><?php echo $row_RD['department']; ?></p></td>
</tr>
<tr>
<td bgcolor=ff9966 width="1%%" align="center"><p class="small"><strong><font size ="2px"><u>CPU</u></font></strong></p></td>
<td><p class="small"> <?php echo $row_RD['cpu']; ?></p></td>
<td bgcolor=ffff00 width="1%%" align="center"><p class="small"><strong><font size ="2px"><u>RAM</u></font></strong></p></td>
<td><p class="small"><?php echo $row_RD['ram']; ?></p></td>
</tr>
<tr>
<td bgcolor=ffff66 width="1%%" align="center"><p class="small"><strong><font size ="2px"><u>Mainboard</u></font></strong></p></td>
<td><p class="small"><?php echo $row_RD['mainboard']; ?></p></td>
<tr>
<td bgcolor=ffff99 width="1%%" align="center"><p class="small"><strong><font size ="2px"><u>Harddisk</u></font></strong></p></td>
<td><p class="small"><?php echo $row_RD['harddisk']; ?></p></td>
</tr>
<tr>
<td bgcolor=ffffcc width="1%%" align="center"><p class="small"><strong><font size ="2px"><u>Monitor</u></font></strong></p></td>
<td><p class="small"><?php echo $row_RD['monitor']; ?></p></td>
<tr>
<td width="1%%" height ="30""align="center"><strong></strong></td>
</tr>
<?php } while ($row_RD = mysql_fetch_assoc($RD)); ?>
</table>
<p> </p>
<p>
<script src="js/bootstrap.min.js"></script>
</p>
<p> </p>
<p> </p>
</body>
</html>
<?php mysql_free_result($RD);
?>
Tag : PHP, MySQL, HTML/CSS
|
|
|
 |
 |
 |
 |
| Date :
2016-06-15 10:49:58 |
By :
varnya |
View :
918 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |