 |
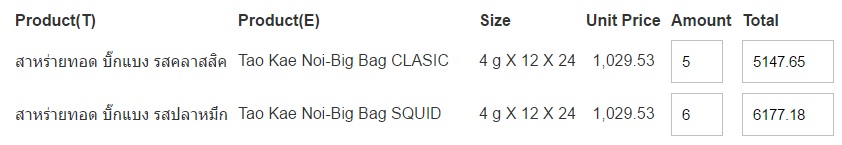
ช่วยทำให้คอมม่าขึ้นในช่องผมรวม ใน textbox หน่อยครับ |
| |
 |
|
|
 |
 |
|

Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<?php
mysql_connect("localhost","root","abcd1234") or die(mysql_error());
mysql_query("SET NAMES UTF8");
mysql_select_db("thaimee");
?>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Add Purchase Order</title>
<style type="text/css">
#con {
text-align: center;
}
#con {
text-align: left;
}
#con {
text-align: left;
}
#con {
text-align: left;
}
</style>
<link rel="stylesheet" href="css/style.css">
<!-- Ajax ##############################################-->
<script language="javascript">
function Inint_AJAX() {
try { return new ActiveXObject("Msxml2.XMLHTTP"); } catch(e) {} //IE
try { return new ActiveXObject("Microsoft.XMLHTTP"); } catch(e) {} //IE
try { return new XMLHttpRequest(); } catch(e) {} //Native Javascript
alert("XMLHttpRequest not supported");
return null;
};
function do_ajax(val) {
var req = Inint_AJAX();
req.onreadystatechange = function () {
if (req.readyState==4) {
if (req.status==200) {
document.getElementById("show").innerHTML = req.responseText;
}
}
};
req.open("GET", "ajax.php?id="+val); //สร้าง connection
req.setRequestHeader("Content-Type", "application/x-www-form-urlencoded;charset=utf-8"); // set Header
req.send(null); //ส่งค่า
}
</script>
<!-- End Ajax ##############################################-->
<script>
function cal(id) {
if(document.getElementById('Amount'+id).value!='' && document.getElementById('Price'+id).value!='') {
document.getElementById('Total'+id).value = document.getElementById('Amount'+id).value*document.getElementById('Price'+id).value;
} else {
document.getElementById('Total'+id).value = '0';
}
}
</script>
</head>
<body>
<form action="process_addpo.php" method="post" />
<table class="login_table">
<tr>
<td>Date</td>
<td>
<?
$Date = date("Y-m-d");
echo "" . date("Y-m-d") . "<br>";
?>
</td>
</tr>
<tr>
<td>Po Number <span>*</span></td>
<td><input type="text" name="Po_number" required/>
<?
$objConnect = mysql_connect("localhost","root","abcd1234") or die("Error Connect to Database");
mysql_query("SET NAMES UTF8");
$objDB = mysql_select_db("thaimee");
$query2 = mysql_query("SELECT Po_number FROM po2016 ORDER BY id DESC LIMIT 1;"); // Run your query
echo "(Last recorded PO: ";
while ($lastpo = mysql_fetch_array($query2)) {
echo $lastpo[0];
}
echo ")";
?>
</td>
</tr>
<tr>
<td>Invoice</td>
<td><input type="text" name="Invoice" placeholder="TM560000" /></td>
</tr>
<tr>
<td>Customer</td>
<td><input type="text" name="Customers" placeholder="" /></td>
</tr>
<tr>
<td>Note</td>
<td><input type="text" name="Note" /></td>
</tr>
<tr>
<td>Company<span>*</span></td>
<td>
<?
$objConnect = mysql_connect("localhost","root","abcd1234") or die("Error Connect to Database");
mysql_query("SET NAMES UTF8");
$objDB = mysql_select_db("thaimee");
$strSQL = "SELECT * FROM product WHERE Supplier_ID = '".$_GET["Supplier_ID "]."' ";
$query = mysql_query("select DISTINCT company_name_english,Supplier_ID from supplier ORDER BY company_name_english ASC;"); // Run your query
echo '<select name="Company" onchange="do_ajax(this.value)">'; // Open your drop down box
// Loop through the query results, outputing the options one by one
while ($row = mysql_fetch_array($query)) {
echo '<option value="'.$row['Supplier_ID'].'|'.$row['company_name_english'].'">'.$row['company_name_english'].'</option>';
}
echo '</select>';// Close your drop down box
?>
</td>
</tr>
<tr>
<td colspan="2"><font id="show"></font></td>
</tr>
</table>
<table align="center">
<tr>
<td><input type="submit" value="Save Thaimee" name="TM" class="submitbutton"></td>
<td><input type="submit" value="Save FoodTrade" name = "FT" class="submitbutton"></td>
</tr>
</table>
</form>
</body>
</html>
ajax.php
Code (PHP)
<?php
//กำหนดให้ IE อ่าน page นี้ทุกครั้ง ไม่ไปเอาจาก cache
header ("Expires: Mon, 26 Jul 1997 05:00:00 GMT");
header ("Last-Modified: " . gmdate("D, d M Y H:i:s") . " GMT");
header ("Cache-Control: no-cache, must-revalidate");
header ("Pragma: no-cache");
header("content-type: application/x-javascript; charset=utf-8");
$objConnect = mysql_connect("localhost","root","abcd1234") or die("Error Connect to Database");
mysql_query("SET NAMES UTF8");
$objDB = mysql_select_db("thaimee");
list($Supplier_ID,$name) = explode("|",$_GET["id"]);
$strSQL = "SELECT pd.*,pk.Packing,pk.price FROM product as pd, packing as pk WHERE pd.ProductID=pk.ProductID and pd.Supplier_ID = '".$Supplier_ID."' ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$i = 0;
?>
<!-- For po -->
<table id="addpotable">
<tr>
<td><b>Product(T)<b></td>
<td><b>Product(E)<b></td>
<td><b>Size<b></td>
<td><b>Unit Price<b></td>
<td><b>Amount<b></td>
<td><b>Total<b></td>
</tr>
<?php while($objResult = mysql_fetch_array($objQuery)) { ?>
<tr>
<td><?php echo $objResult["Product_thainame"] ;?><input type="hidden" name="Product_name[<?php print $i?>]" value="<?php echo $objResult["Product_thainame"] ;?>"></td>
<td><?php echo $objResult["Productname"];?><input type="hidden" name="Product_name_eng[<?php print $i?>]" value="<?php echo $objResult["Productname"];?>"></td>
<td><?php echo $objResult["Packing"];?><input type="hidden" name="Size[<?php print $i?>]" value="<?php echo $objResult["Packing"];?>"></td>
<td><center><?php echo number_format($objResult ["price"],2);?><input type='hidden' name='Price[<?php print $i?>]' id='Price<?php print $i?>' class='Price' style='width: 50px;' onkeyup='cal(<?php print $i?>);' value="<?php echo floatval($objResult["price"]);?>"><center></td>
<td><input type='text' name='Amount[<?php print $i?>]' id='Amount<?php print $i?>' class='Amount' style='width: 30px;' onkeyup='cal(<?php print $i?>);'></td>
<td><input type='text' name='Total[<?php print $i?>]' id='Total<?php print $i?>' class='Total' style='width: 70px;' readonly="readonly"></td>
</tr>
<?php $i++; } ?>
</table>
Tag : PHP, JavaScript, Ajax
|
|
|
 |
 |
 |
 |
| Date :
2016-06-16 13:58:09 |
By :
athiwatbuun |
View :
919 |
Reply :
4 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช้แค่ javascript จับ onfocus กับ onblur
onfocus - remove , ออก สำหรับ edit
onblur - ใส่ , เพื่อแสดงผล
|
 |
 |
 |
 |
| Date :
2016-06-16 14:01:30 |
By :
ห้ามตอบเกินวันละ 2 กระทู้ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
php
number_format($num, 2);
Java Script
Code (PHP)
function Commas(x) {
return x.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ",");
}
function removeCommas(str) {
return(str.replace(/,/g,''));
}
ตอนคำนวณ
Commas(parseFloat(removeCommas(number1)) * parseFloat(removeCommas(number2)))
|
 |
 |
 |
 |
| Date :
2016-06-18 10:44:30 |
By :
fossil31 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|