 |
|
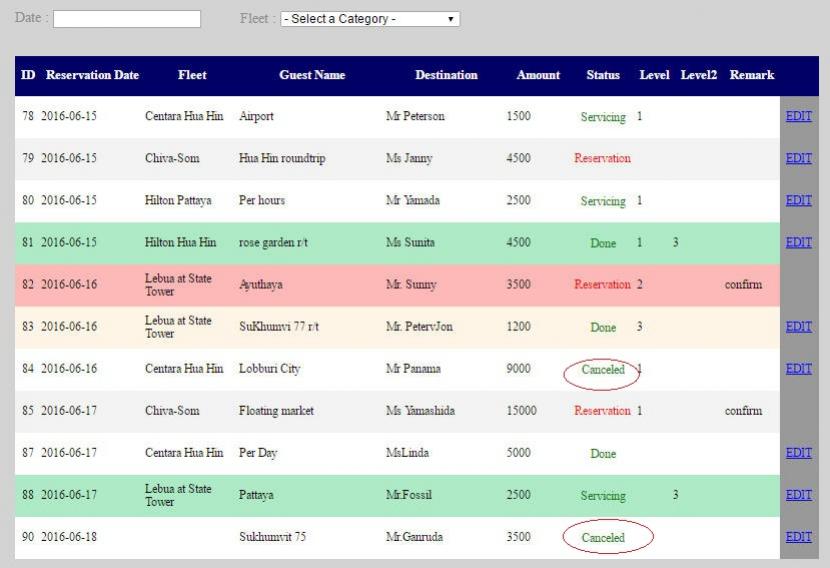
กล่าวคือตอนนี้ที่ผม ทำได้คือถ้าใน Field Status คำว่า Reservation จะเป็นสีแดง Servicing และ Done จะเป็นสีเขียว อยากในคำว่าCanceled เป็นสีเทา (ตอนนี้มันเป็นสีเขียวอยู่ครับ) ผมใช้ Javascript + css. และ <span> ช่วยอยู่ครับ ขอผู้มีประสบการณ์ช่วยกรุณา
แนนะนำวิธีที่น่าจะกระชับมากกว่าและได้ผลตามความต้องการดังกล่าว ด้วย ขอบคุณมากครับ

StatusFontChange.php
Code (PHP)
Code (PHP)
[php]<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en-gb" lang="en-gb" >
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<head>
<title>Untitled Document</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script type="text/javascript" src="jQueryui/jQuery.js"></script>
<script type="text/javascript" src="jQueryui/jQuery-ui.js"></script>
<script type="text/javascript">
// กำหนดสี billing Status
var search = 'Reservation';
$(document).ready(function () {
$("div:contains('"+search+"')").each(function () {
var regex = new RegExp(search,'gi');
$(this).html($(this).text().replace(regex, "<span class='red'>"+search+"</span>"));
});
});
</script>
<style type="text/css">
table#gridview {
clear:both;
}
table#gridview td {
padding:3px 0px;
}
table#gridview tr.head {
background:#B18904;
font-family:Arial, Helvetica, sans-serif;
text-align:center;
}
table#gridview tr.head td {
padding:3px 0px;
}
.bb2 {
font-size: 14px;
}
text-indent:0.5in;
#gridviewsss {
color: #FFF;
}
body {
background-color: #D3D3D3;
}
body,td,th {
color: #909090;
}
thead > tr{background:#;}
th, td{font-family:font-family:Arial, Helvetica, sans-serif}
thead th{color:#fff;font-size:14px;}
tr{height:44px;}
tbody > tr:nth-child(even) {background: #f3f3f3}
tbody > tr:nth-child(odd) {background: #fff}
tr.tr2 {background:#FFB7B7 !important}
tr.tr3 {background:#ABEBC6 !important}
tbody > tr:hover, tr.tr2:hover, tr.tr3:hover{background:#fff5e6 !important}
tbody td{font-size:13px;color:#000}
tbody td > div{text-align:center}
.text-center{text-align:center}
.hide{display: none;visibility: hidden;}
</style>
<style type="text/css">
@charset "utf-8";
.red{
color: red;
}
p.ex {
color:green;
background: none;
}
mark.red {
color:green;
background: none;
}
mark.blue {
color:gray;
background: none;
}
</style>
<body>
<?php
include('config.php');?>
<form action="highlight.php" method="post" name="adminForm" id="adminForm">
<table class="display" width="893" height="38" border="0" align="center" cellpadding="1" cellspacing="1" id="headtop">
<thead> <tr>
<td width="248" height="36">Date :
<input type="text" name="date_search" id="datepicker" value="<? date_default_timezone_set('Asia/Bangkok');
$date = date("Y-m-d");echo $date?>" onchange="document.adminForm.submit();" /></td>
<td width="638">Fleet :
<select name="fleet_search" id="fleet_search" size="1" style="width:200px;" onchange="document.adminForm.submit();">
<option value="" selected="selected">- Select a Category -</option>
<option value="<?=$_POST['fleet_search'];?>"> <?=$_POST['fleet_search'];?></option>
<?
$strSQL = "SELECT * FROM fleet_table ORDER BY ID ASC";
$objQuery = mysql_query($strSQL);
while($objResuut = mysql_fetch_array($objQuery))
{
?>
<option value="<?=$objResuut["fleet"];?>">
<?=$objResuut["ID"]." ".$objResuut["fleet"];?>
</option>
<?
}
?>
</select></td>
</tr>
</thead></table>
</form>
<br/>
<table class="display" width="893" height="84" border="0" align="center" cellpadding="1" cellspacing="1" id="gridview">
<thead> <tr bgcolor="#000066">
<th width="35" height="39">ID </th>
<th width="134">Reservation Date</th>
<th width="134">Fleet</th>
<th width="212">Guest Name</th>
<th width="161">Destination</th>
<th width="79">Amount</th>
<th width="79">Status</th>
<th width="41">Level</th>
<th width="64">Level2</th>
<th width="64">Remark</th>
<th width="49"> </th>
</tr>
</thead>
<?php
$sql_show = "SELECT * FROM customer";
if($_POST['date_search'])
{
$date_search = $_POST['date_search'];
$name_search= $_POST['fleet_search'];
$customer_search = $_POST['customer_search'];
$billing_search = $_POST['billing_search'];
$sql_show .=" where reservation_date like '%$date_search%'
and fleet like '%$fleet_search%'
ORDER BY reservation_date, fleet ASC";
}
$result_show = mysql_query($sql_show) or die(mysql_error());
while($rs = mysql_fetch_array($result_show))
{
$id = $rs["id"];
$remark = $rs["remark"];
$edit_class = (trim($remark) == '') ? '' : ' hide';
$level = $rs['level'];
$level2 = $rs["level2"];
$tr_class = '';
if ($level == '2') {
$tr_class = ' class="tr2"';
}
else if ($level2 == '3') {
$tr_class = ' class="tr3"';
}
echo '<tr'.$tr_class.'>';
?>
<td height="42"><div><?php echo $id;?></div></td>
<td><?php echo $rs["reservation_date"];?></td>
<td><?php echo $rs["fleet"];?></td>
<td><?php echo $rs["destination"];?></td>
<td><?php echo $rs["guest_name"];?></td>
<td><?php echo $rs["amount"];?></td>
<td><div id="foo">
<span id="foo22"><p class="ex"><?php echo $rs["status"];?></p></span>
</div></td>
<td><?php echo $level;?></td>
<td><?php echo $level2;?></td>
<td><?php echo $remark;?></td>
<td bgcolor="#999999">
<div class="text-center<?php echo $edit_class;?>">
<a href="edit.php?edit_id=<?php echo $id;?>">EDIT</a>
</div>
</td>
</tr>
<?php
}
?>
</table>
</body>
</html>
<script type="text/javascript">
$(function(){
$("#datepicker").datepicker({ dateFormat: "yy-mm-dd" }).val('<?=$_POST['date_search'];?>')
});
</script>
<script type="text/javascript">
//กำหนด Fleet Serach ทำงาน
document.getElementById("fleet_search").value = "<?=$_POST["fleet_search"];?>";
</script>
<link href="jQueryui/jQuery-ui.css" rel="stylesheet" ty
pe=
Tag : PHP
|
ประวัติการแก้ไข
2016-06-17 19:08:12
2016-06-17 19:10:51
2016-06-17 19:13:24
2016-06-18 05:39:41
2016-06-18 05:41:02
|
 |
 |
 |
 |
| Date :
2016-06-17 19:06:39 |
By :
panya@ots |
View :
3310 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |