 |
|

Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<?php
session_start();
if($_SESSION['UserID'] == "")
{
echo "Please Login!";
exit();
}
if($_SESSION['Status'] != "purcharing")
{
echo "This page for purcharing only!";
exit();
}
?>
<title>Product</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="css/navigationmenu.css">
<script>
function showUser(str) {
if (str == "") {
document.getElementById("txtHint").innerHTML = "";
return;
} else {
if (window.XMLHttpRequest) {
// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp = new XMLHttpRequest();
} else {
// code for IE6, IE5
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange = function() {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
document.getElementById("txtHint").innerHTML = xmlhttp.responseText;
}
};
xmlhttp.open("GET","getproduct.php?q="+str,true);
xmlhttp.send();
}
}
</script>
</head>
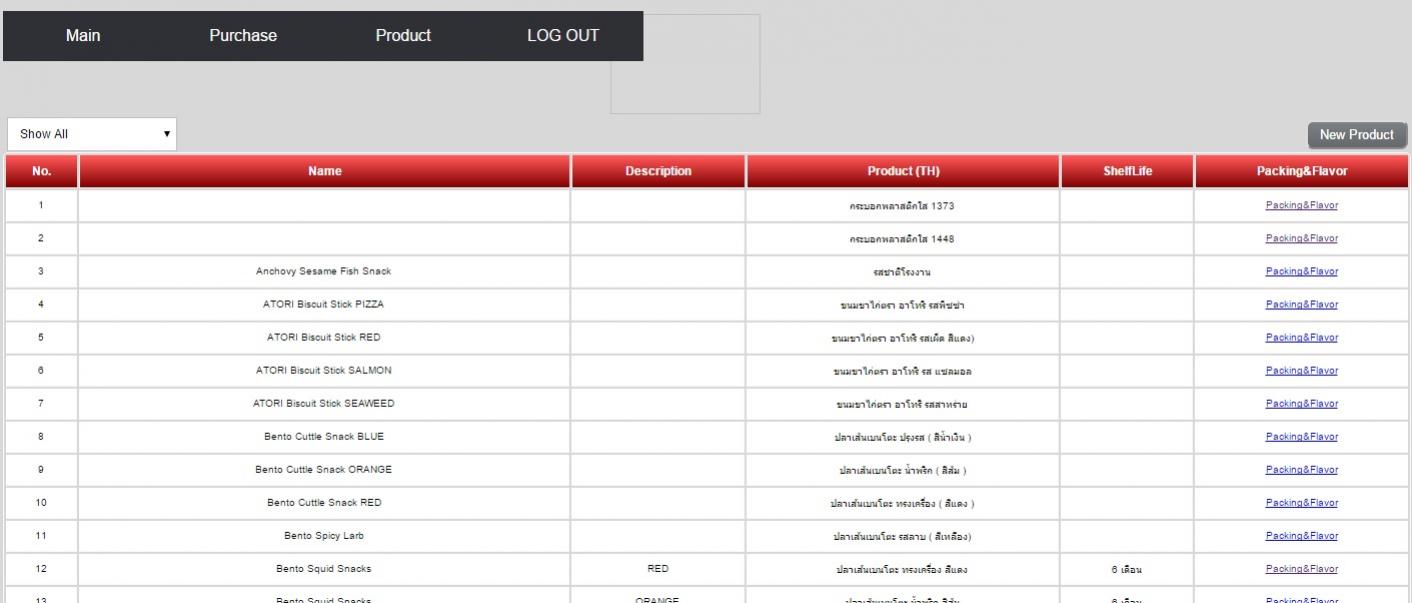
<body onload="showUser('0')">
<ul id="menu">
<li><a href="main_purchase.php">Main</a></li>
<li>
<a href="#">Purchase</a>
<ul class="hidden">
<li><a href="poall.php"><span>Purchase Order</span></a></li>
<li><a href="Supplier.php"><span>Supplier List</span></a></li>
</ul>
</li>
<li><a href="product.php">Product</a></li>
<li><a href="login.php?action=logout">LOG OUT</a></li>
</ul>
<?
$objConnect = mysql_connect("localhost","root","abcd1234") or die("Error Connect to Database");
$objDB = mysql_select_db("thaimee");
mysql_query("SET NAMES UTF8");
mysql_query("SET character_set_results='UTF8'");
$strSQL = "SELECT * FROM product ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
?>
</p>
<table width="200" border="0" align="center">
<tr>
<td><img src="picture/logo.png" width="150" height="100"></td>
</tr>
</table>
<tr>
<table width="" border="0" align="right">
<td><form id="form2" name="form2" method="post" action="new_product.php">
<input type="submit" name="button2" class="button" id="button2" value="New Product" formtarget="_blank" />
</form></td>
</tr>
</table>
<tr> </tr>
<table align="left">
<tr>
<select name="category" class="dropdown" onchange="showUser(this.value)">
<option selected value="0">Show All</option>
<option value="11">Canned Food</option>
<option value="12">Confectionery</option>
<option value="13">Drink</option>
<option value="14">Fruit/ Processed Fruit</option>
<option value="15">Label/Sticker</option>
<option value="16">Meat</option>
<option value="17">Noodles</option>
<option value="18">Others</option>
<option value="19">Packaging</option>
<option value="20">Seafood</option>
<option value="21">Seasoning</option>
<option value="22">Snack</option>
</select>
</tr>
</table>
</tr>
<tr>
<td> </td>
</tr>
<div id="txtHint"></div>
<br>
<?
mysql_close($objConnect);
?>
</body>
</html>

Code (PHP)
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8″>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<?php
$q = intval($_GET['q']);
$serverName = "localhost";
$userName = "root";
$userPassword = "abcd1234";
$dbName = "thaimee";
$con = mysqli_connect($serverName,$userName,$userPassword,$dbName);
mysqli_set_charset($con, "utf8");
if (!$con) {
die('Could not connect: ' . mysqli_error($con));
}
mysqli_select_db($con,"thaimee");
$sql="SELECT * FROM product ";
if ($q!=0) $sql="SELECT * FROM product WHERE CategoryID = '".$q."'";
$result = mysqli_query($con,$sql);
$num_rows = mysqli_num_rows($result);
$per_page = 50; // Per Page
$page = 1;
if(isset($_GET["Page"]))
{
$page = $_GET["Page"];
}
$prev_page = $page-1;
$next_page = $page+1;
$row_start = (($per_page*$page)-$per_page);
if($num_rows<=$per_page)
{
$num_pages =1;
}
else{
$num_pages = ceil($num_rows/$per_page);
$num_pages = (int)$num_pages;
}
$sql .= " ORDER BY Productname ASC LIMIT $row_start ,$per_page ";
$result = mysqli_query($con,$sql);
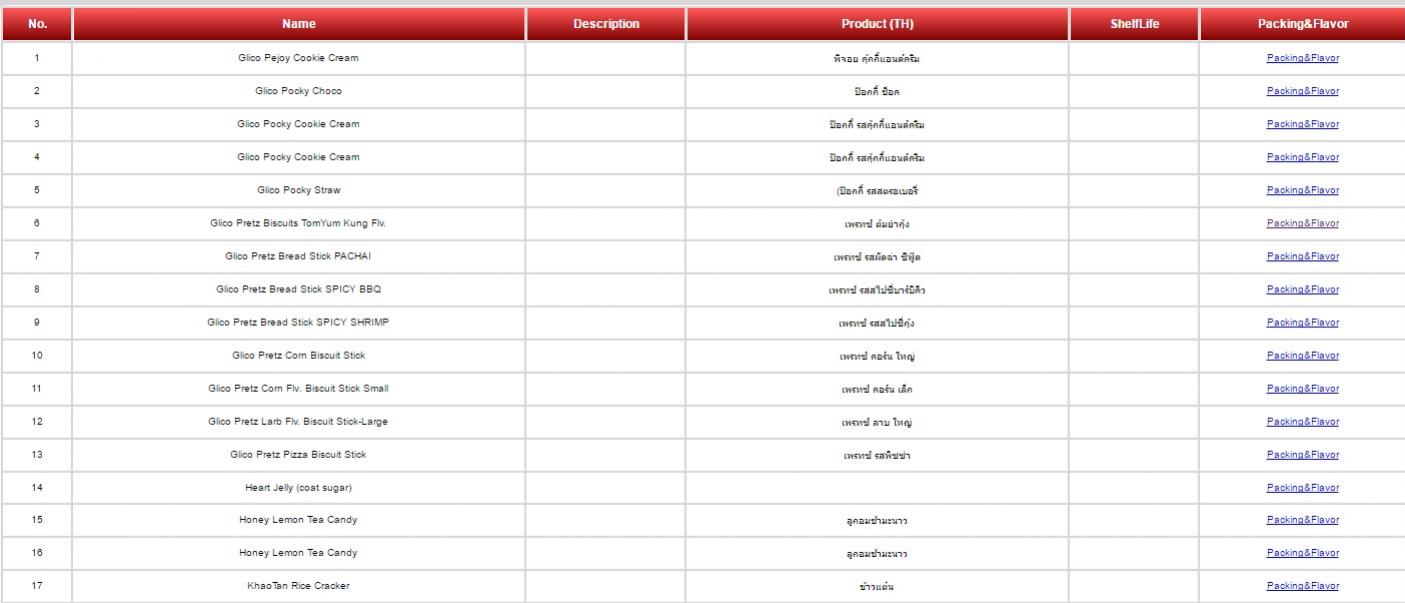
echo "<table class='Thaimeetable'>
<tr>
<td>No.</td>
<td>Name</td>
<td>Description</td>
<td>Product (TH)</td>
<td>ShelfLife</td>
<td>Packing&Flavor</td>
</tr>";
$i = 1;
while($row = mysqli_fetch_array($result)) {
echo "<tr>";
echo "<td>" . $i . "</td>";
echo "<td>" . $row['Productname'] . "</td>";
echo "<td>" . $row['Product_description'] . "</td>";
echo "<td>" . $row['Product_thainame'] . "</td>";
echo "<td>" . $row['ShelfLife'] . "</td>";
echo "</td><td>";
echo "<a href='product_packing_flavor.php?FilesID=".$row['ProductID']."Productname=".$row['Productname']."'target='_blank'>Packing&Flavor</a>";
echo "</td>";
echo "</tr>";
$i++;
}
echo "</table>";
?>
<br>
Total <?php echo $num_rows;?> Record : <?php echo $num_pages;?> Page :
<?php
if($prev_page)
{
echo " <a href='$_SERVER[SCRIPT_NAME]?Page=$prev_page'><< Back</a> ";
}
for($i=1; $i<=$num_pages; $i++){
if($i != $page)
{
echo "[ <a href='$_SERVER[SCRIPT_NAME]?Page=$i'>$i</a> ]";
}
else
{
echo "<b> $i </b>";
}
}
if($page!=$num_pages)
{
echo " <a href ='$_SERVER[SCRIPT_NAME]?Page=$next_page'>Next>></a> ";
}
$conn = null;
mysqli_close($con);
?>
</body>
</html>
Tag : PHP, JavaScript
|
|
|
 |
 |
 |
 |
| Date :
2016-06-22 15:50:29 |
By :
athiwatbuun |
View :
1480 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |