 |
อยาก ทราบ ส่งค่า ลงฐานข้อมูลเป็น id .. |
| |
 |
|
|
 |
 |
|
สวัสดีคะ
พอดีมีปัญหา เรื่องการส่งค่า ลงฐานข้อมูล คะ
คือ ตอนนี้ เวลา submit form แล้ว ค่าที่ส่งไปเป็น text คะ อยากทราบวิธีแก้หน่อยคะ
อันนี้ คือโค้ด การ วนลูป modal เวลา คลิ๊ก button
Code (JavaScript)
$.each(datafield, function(key,item) { //same as for var i in x
// console.log(key.data);
var field_id=$("#"+item.data+"_id");
// console.log(item.data+"_id");
switch(item.type) {
case 'combo':
///////////////////
$('#FormModal').append("<tr><td><label class='control-label'>"+item.title+"</label></td>");
$('#FormModal').append("<td><input class='form-control' id='"+item.data+"_id' name='"+item.data+"_id' value=''></td>");
$('#'+item.data+"_id").easyAutocomplete(combolist(item));
break;
case 'textfield':
var cdata=(typeof row=='object')?row[item.data]:'';
$('#FormModal').append("<tr><td><label class='control-label'>"+item.title+"</label></td>");
$('#FormModal').append("<td><input type='text' class='form-control' id='"+item.data+"' name='"+item.data+"' value='"+cdata+"'></td>");
break;
}
// $('#FormModal').append("<input class='form-control' id='list2'>");
$('#FormModal').append("</tr>");
});
ส่วนอันนี้ คือ โค้ด submit หาส่งข้อมูล
Code (JavaScript)
$('#btnsave').click(function () {
// $('#FormModal').append('<input type="hidden" name="' + tablename + '_id" value="' + rowdata[tablename + "_id"] + '">');
//console.log(JSON.stringify($('#FormModal')));
var DataEditForm = $("#FormModal").serializeArray(); //[Object, Object, Object, Object]
console.log(DataEditForm);
var SENDDATA = {};
for (var num in DataEditForm) {
SENDDATA[DataEditForm[num].name] = DataEditForm[num].value;
console.log(SENDDATA[DataEditForm[num].name]);
}
SENDDATA = JSON.stringify(SENDDATA);
$.ajax({
url: '../../api/stock_adddata/' + tablename,
type: 'post',
dataType: 'json',
data: SENDDATA,
cache: false,
//async: false,
success: function (response) {
console.log(response);
}
});
});
ส่วนอันนี้ เป็น sql
Code (PHP)
public function AddData($table)
{
$Z['tables']="s_$table";
$request_body = file_get_contents('php://input');
$Z['ข้อมูล']=json_decode($request_body,true);
$result=$this->db->insert($Z['tables'],$Z['ข้อมูล']);
if ($result){
$X['success']=true;$X['msg']="เพิ่มข้อมูลเรียบร้อย";
}
else{
$X['success']=false;$X['msg']="เกิดข้อผิดพลาด";
}
return $this->output->set_content_type('application/json;charset=utf-8')->set_output(json_encode($X,JSON_UNESCAPED_UNICODE));
}
Tag : PHP, MySQL, HTML/CSS, JavaScript, Ajax, jQuery
|
|
|
 |
 |
 |
 |
| Date :
2016-06-28 17:22:23 |
By :
jane_1234 |
View :
843 |
Reply :
5 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เท่าที่ดู Code ก็ยังไม่รู้ว่าจะช่วยยังไงได้นะครับ
ลองใช้ Firebug Debug ดูหรือยังครับ ว่าค่ามันส่งไปหรือไม่? แล้ว Parameter ที่ส่งเข้า function AddData มันถูกต้องตามเงื่อนไขหรือไม่? ตรงนี้ต้องลอง Debug ดูก่อนครับ
|
 |
 |
 |
 |
| Date :
2016-06-28 23:09:26 |
By :
Manussawin |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลอง print_r ดูค่าที่ส่งมารึยังครับ
|
 |
 |
 |
 |
| Date :
2016-06-29 09:56:22 |
By :
stepartz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองแล้วคะ อันนี้ คือ ค่าที่ส่งมาใน category_id,type_id คะ มันออก มาเป็น text นะค่ะ
{"category_id":"อสังหาริมทรัพย์","type_id":"ที่ดิน","type_sub_name":"ff"}
|
 |
 |
 |
 |
| Date :
2016-06-29 11:20:39 |
By :
jane_1234 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
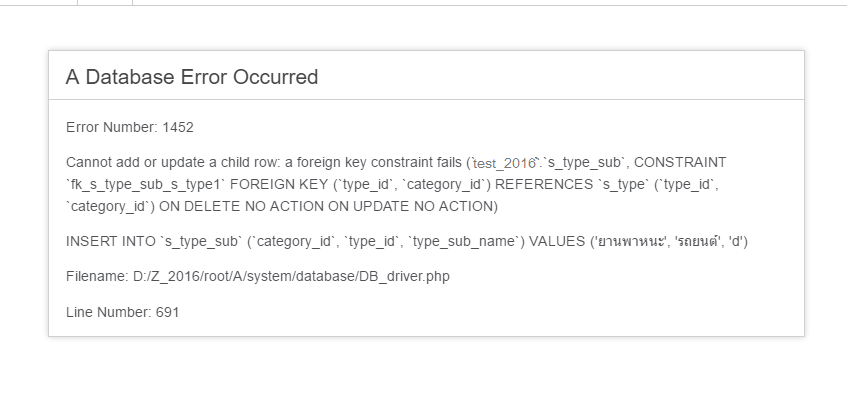
อันนี้ คือ ที่กด submit แล้วค่ะ

|
ประวัติการแก้ไข
2016-06-29 11:29:50
 |
 |
 |
 |
| Date :
2016-06-29 11:22:36 |
By :
jane_1234 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ดูจาก code มีการใช้ console.log(item.data+"_id"); คาดว่าคง debug ค่าต่าง ๆ ได้ไม่ยาก สู้ ๆ ครับ
|
 |
 |
 |
 |
| Date :
2016-06-29 11:37:13 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|