 |
ช่วยดูโค๊ด เช็คข้อมูลกับอีเมล์ซ้ำให้หน่อยครับแบบ sqli |
| |
 |
|
|
 |
 |
|
จากบทความ https://www.thaicreate.com/community/jquery-auto-fill-textbox.html
แต่เว็บใช้ my sqli เลยต้องเปลี่ยนนิดหน่อย
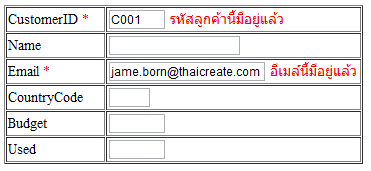
ต้องการให้มันตรวจสอบข้อมูลซ้ำในฐานข้อมูล พอใส่ข้อมูลลงในช่อง CustomerID * หรือ ช่อง Email * แบบซ้ำในฐานข้อมูลเเล้วไม่ขึ้นเเจ้งเตือนว่า รหัสลูกค้านี้มีอยู่แล้ว / อีเมล์นี้มีอยู่แล้ว
อยากให้มันขึ้นเหมือนรูปด้านล่างนี่อ่าครับ

รบกวนทีครับ :wanwan017:
โค๊ด returnCustomer1.php
Code (PHP)
<?
$objConnect = mysqli_connect("localhost","root","123456789") or die("ERROE DB");
$objDB = mysqli_select_db($objConnect,"like");
$strSQL = "SELECT * FROM customer WHERE 1 AND CustomerID = '".$_POST["sCusID"]."' OR Email = '".$_POST["eMail"]."' ";
$objQuery = mysqli_query($objConnect,$strSQL) or die ("ERROR SEELECT");
$intNumField = mysqli_num_fields($objQuery);
$resultArray = array();
while($obResult = mysqli_fetch_array($objQuery))
{
$arrCol = array();
for($i=0;$i<$intNumField;$i )
{
$arrCol[mysql_field_name($objQuery,$i)] = $obResult[$i];
}
array_push($resultArray,$arrCol);
}
mysqli_close($objConnect);
echo json_encode($resultArray);
?>
โค๊ด Sample1.php
Code (PHP)
<html>
<head>
<title>####</title>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#txtCustomerID,#txtEmail").change(function(){
$("#sCusID").empty();
$("#sEmail").empty();
$.ajax({
url: "returnCustomer1.php" ,
type: "POST",
data: 'sCusID=' $("#txtCustomerID").val() '&eMail=' $("#txtEmail").val()
})
.success(function(result) {
var obj = jQuery.parseJSON(result);
if(obj != '')
{
$.each(obj, function(key, inval) {
if($("#txtCustomerID").val() == inval["CustomerID"])
{
$("#sCusID").html(" <font color='red'>รหัสลูกค้านี้มีอยู่แล้ว</font>");
}
if($("#txtEmail").val() == inval["Email"])
{
$("#sEmail").html(" <font color='red'>อีเมล์นี้มีอยู่แล้ว</font>");
}
});
}
});
});
});
</script>
</head>
<body>
<h2>jQuery ตรวจสอบข้อมูลซ้ำ</h2>
<table width="399" border="1">
<tr>
<td width="114">CustomerID <font color="red">*</font></td>
<td width="309"><input type="text" id="txtCustomerID" name="txtCustomerID" size="5">
<span id="sCusID"></span>
</td>
</tr>
<tr>
<td>Name</td>
<td><input type="text" id="txtName" name="txtName" size="20"></td>
</tr>
<tr>
<td>Email <font color="red">*</font></td>
<td><input type="text" id="txtEmail" name="txtEmail" size="25">
<span id="sEmail"></span>
</td>
</tr>
<tr>
<td>CountryCode</td>
<td><input type="text" id="txtCountryCode" name="txtCountryCode" size="2"></td>
</tr>
<tr>
<td>Budget</td>
<td><input type="text" id="txtBudget" name="txtBudget" size="5"></td>
</tr>
<tr>
<td>Used</td>
<td><input type="text" id="txtUsed" name="txtUsed" size="5"></td>
</tr>
</table>
</body>
</html>
ฐานข้อมูล
-- phpMyAdmin SQL Dump
-- version 4.5.5.1
-- http://www.phpmyadmin.net
--
-- Host: localhost
-- Generation Time: Jun 30, 2016 at 02:33 PM
-- Server version: 5.7.10-log
-- PHP Version: 5.6.19
SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO";
SET time_zone = " 00:00";
/*!40101 SET @OLD_CHARACTER_SET_CLIENT=@@CHARACTER_SET_CLIENT */;
/*!40101 SET @OLD_CHARACTER_SET_RESULTS=@@CHARACTER_SET_RESULTS */;
/*!40101 SET @OLD_COLLATION_CONNECTION=@@COLLATION_CONNECTION */;
/*!40101 SET NAMES utf8mb4 */;
--
-- Database: `like`
--
-- --------------------------------------------------------
--
-- Table structure for table `customer`
--
CREATE TABLE `customer` (
`CustomerID` varchar(4) NOT NULL,
`Name` varchar(50) NOT NULL,
`Email` varchar(50) NOT NULL,
`CountryCode` varchar(2) NOT NULL,
`Budget` double NOT NULL,
`Used` double NOT NULL
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
--
-- Dumping data for table `customer`
--
INSERT INTO `customer` (`CustomerID`, `Name`, `Email`, `CountryCode`, `Budget`, `Used`) VALUES
('C001', 'Win Weerachai', '[email protected]', 'TH', 1000000, 600000),
('C002', 'John Smith', '[email protected]', 'EN', 2000000, 800000),
('C003', 'Jame Born', '[email protected]', 'US', 3000000, 600000),
('C004', 'Chalee Angel', '[email protected]', 'US', 4000000, 100000);
--
-- Indexes for dumped tables
--
--
-- Indexes for table `customer`
--
ALTER TABLE `customer`
ADD PRIMARY KEY (`CustomerID`);
/*!40101 SET CHARACTER_SET_CLIENT=@OLD_CHARACTER_SET_CLIENT */;
/*!40101 SET CHARACTER_SET_RESULTS=@OLD_CHARACTER_SET_RESULTS */;
/*!40101 SET COLLATION_CONNECTION=@OLD_COLLATION_CONNECTION */;
Tag : PHP, JavaScript, Ajax, jQuery, JAVA
|
ประวัติการแก้ไข
2016-07-01 01:12:47
2016-07-01 01:14:23
2016-07-01 01:15:02
|
 |
 |
 |
 |
| Date :
2016-07-01 01:11:34 |
By :
Permlogin |
View :
1266 |
Reply :
5 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ศึกษา validate remote สิ
|
 |
 |
 |
 |
| Date :
2016-07-01 08:06:04 |
By :
fossil31 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คล้ายกับของผมนะ แต่ php ของผมให้เช็คว่า query แล้วเจอข้อมูลไหม ใช้ num_rows ถ้า query แล้ว เจอข้อมูลแถวมันจะมากกว่า 0
ถ้ามากกว่า ก็ return false
Code (PHP)
public static function unique($table,$field,$value,$code){
$DB=conDB::Con_DB();
$sql = "SELECT $field FROM $table ";
$sql .= " WHERE $field='$value' AND user_id='$code'";
$charset = $DB->query("SET NAMES UTF8");
$result = $DB->query($sql);
$NumR = $result->num_rows;
if (!$result) {
return false;
} else {
if ($NumR > 0) {
return false;
} else {
return true;
}
$result->free();
}
mysqli_close($DB);
}
เวลาใช้ ผมใช้แบบนี้อ่ะ
Code (PHP)
$unique = class::unique($table,$field,$value,$code);
if($unique){
$sql = "INSERT into tablet";
echo "{\"response\":\"success\"}";
}else{
echo "{\"response\":\"false\"}";
}
ส่วน jquery
Code (JavaScript)
$.ajax({
url: "URL",
dataType: "json",
success: function (data) {
if (data.response == 'success') {
$("#Success").jqxNotification("open");//ใส่ action ที่ต้องการ
} else {
$("#Warning").jqxNotification("open");//ใส่ action ที่ต้องการ
}
|
 |
 |
 |
 |
| Date :
2016-07-01 10:00:40 |
By :
thesin18598 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|