 |
ขอวิธีทำ select chosen หน่อยครับ จะต่อตรงไหนครับ รบกวนด้วยครับ |
| |
 |
|
|
 |
 |
|
ให้ดึงจาก database หรือว่ายังไงครับ
|
 |
 |
 |
 |
| Date :
2016-07-07 16:09:01 |
By :
stepartz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช่ครับ ต้องการให้ ค้นหา แบบ chosen นะครับติดอีกหน่อยเดียว เสร็จเลยครับ
|
 |
 |
 |
 |
| Date :
2016-07-07 16:11:31 |
By :
pissanu8970 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
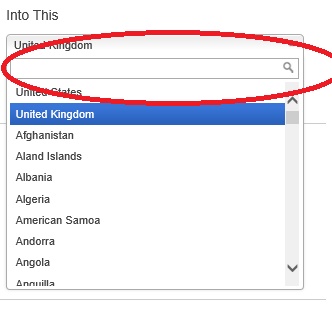
อยากได้แบบนี้นะครับ

|
 |
 |
 |
 |
| Date :
2016-07-07 16:22:52 |
By :
pissanu8970 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<html lang="en">
<head>
<title>Jquery Chosen - Select Box with Search Option</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/chosen/1.5.1/chosen.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/chosen/1.5.1/chosen.jquery.min.js"></script>
</head>
<body>
<div style="width:520px;margin:0px auto;margin-top:30px;">
<h2>Select Box with Search Option Jquery</h2>
<select class="chosen" style="width:500px;">
<option>PHP</option>
<option>PHP Array</option>
<option>PHP Object</option>
<option>PHP Wiki</option>
<option>PHP Variable</option>
<option>Java</option>
<option>C</option>
<option>C++</option>
</select>
</div>
<script type="text/javascript">
$(".chosen").chosen();
</script>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2016-07-07 16:28:03 |
By :
stepartz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่เห็นในไฟล์ของคุณจะเรียกใช้ class ของ chosen เลย
https://harvesthq.github.io/chosen/
ดาวน์โหลดมา แล้ว ดูในไฟล์ index.html ว่าเค้าเรียกใช้ยังไง ครับ ไม่ยากๆ
$(document).ready(function() {
Code (JavaScript)
$('select').chosen(); //ใช้งานที่เป็น select ทั้งหมด
$('.select').chosen(); //ใช้งานที่เป็น class select
$('#select').chosen(); //ใช้งานเฉพาะ id ชื่อ select
|
 |
 |
 |
 |
| Date :
2016-07-07 16:30:16 |
By :
compiak |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้า Code นี้จะเพิ่มยังไงครับ ผมใส่ Class ไว้หลายี่อ่ะครับ ไม่รู้ว่าจะแก้ตรงไหนครับ
Code (PHP)
<!doctype html>
<html lang="en">
<head>
<?php
mysql_connect("localhost","root","8970") or die(mysql_error());
mysql_select_db("mydatabase");
?>
<title>calculate number</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.2/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<style>
body{margin-top:40px;}
</style>
<div class="container">
<form role="form">
<div class="form-group">
<label for="sel1">Select List:</label>
<select class="form-control" id="sel1">
<?php
$strSQL = "SELECT * FROM product ORDER BY ProductName ASC";
$objQuery = mysql_query($strSQL);
while($result = mysql_fetch_array($objQuery))
{
?>
<option value="<?php echo $result["ProductName"];?>"><?php echo $result["Picture"];?></option>
<?php
}
?>
</select>
</div>
<div class="form-group">
<label>Text 1:</label>
<input type="text" class="form-control" name="text1">
</div>
<div class="form-group">
<label for="sel2">Select List:</label>
<select class="form-control" id="sel2">
<option>Select</option>
<option value="1">Value 1</option>
<option value="2">Value 2</option>
<option value="3">Value 3</option>
<option value="4">Value 4</option>
</select>
</div>
<div class="form-group">
<label >Text 2:</label>
<input type="text" class="form-control" name="text2">
</div>
</form>
</div>
<script type="text/javascript">
$(document).ready(function() {
$("#sel1").change(function() {
$("input[name='text1']").val($(this).val());
});
$("#sel2").change(function() {
$("input[name='text2']").val($(this).val());
});
});
</script>
<?
mysql_close();
?>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2016-07-07 16:42:34 |
By :
pissanu8970 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<!doctype html>
<html lang="en">
<head>
<?php
mysql_connect("localhost","root","8970") or die(mysql_error());
mysql_select_db("mydatabase");
?>
<title>calculate number</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.2/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/chosen/1.5.1/chosen.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/chosen/1.5.1/chosen.jquery.min.js"></script>
<style>
body{margin-top:40px;}
</style>
<div class="container">
<form role="form">
<div class="form-group">
<label for="sel1">Select List:</label>
<select class="form-control" id="sel1">
<?php
$strSQL = "SELECT * FROM product ORDER BY ProductName ASC";
$objQuery = mysql_query($strSQL);
while($result = mysql_fetch_array($objQuery))
{
?>
<option value="<?php echo $result["ProductName"];?>"><?php echo $result["Picture"];?></option>
<?php
}
?>
</select>
</div>
<div class="form-group">
<label>Text 1:</label>
<input type="text" class="form-control" name="text1">
</div>
<div class="form-group">
<label for="sel2">Select List:</label>
<select class="form-control" id="sel2">
<option>Select</option>
<option value="1">Value 1</option>
<option value="2">Value 2</option>
<option value="3">Value 3</option>
<option value="4">Value 4</option>
</select>
</div>
<div class="form-group">
<label >Text 2:</label>
<input type="text" class="form-control" name="text2">
</div>
</form>
</div>
<script type="text/javascript">
$(document).ready(function() {
$("#sel1, #sel2").chosen();
$("#sel1").change(function() {
$("input[name='text1']").val($(this).val());
});
$("#sel2").change(function() {
$("input[name='text2']").val($(this).val());
});
});
</script>
<?
mysql_close();
?>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2016-07-07 21:46:23 |
By :
Manussawin |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
- อีกนิดครับ แล้วถ้าต้องการเลือก 1 เงื้อนไข แล้วแต่โชว์ texbox 2 อัน แต่คนล่ะ ฟิวส์ ต้องทำยังไงครับ จะบแล้วครับ
|
 |
 |
 |
 |
| Date :
2016-07-11 08:20:46 |
By :
pissanu8970 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ค้นหาไม่ได้ครับ แต่ดึงข้อมูลได้ครับ
<form role="form">
<div class="form-group">
<label for="sel1">Select List:</label>
<select class="form-control" id="sel1">
<?php
$itsql = "SELECT MODEL FROM MODEL";
$itquery = sqlsrv_query($conn,$itsql);
while($result = sqlsrv_fetch_array ($itquery))
{
?>
<option value="<?php echo $result["MODEL"];?>">
<?php echo $result["MODEL"]; ?>
</option>
<?php
}
?>
</select>
</div></form></div></center></td>
<script type="text/javascript">
$(document).ready(function() {
$("#sel1, #sel2").chosen();
$("#sel1").change(function() {
$("input[name='text1']").val($(this).val());
});
$("#sel2").change(function() {
$("input[name='text2']").val($(this).val());
});
});
</script>
<?php
sqlsrv_close ();
?>
|
 |
 |
 |
 |
| Date :
2016-07-11 10:37:19 |
By :
pissanu8970 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ได้ล่ะครับ ขอบคุณทุกคำตอบครับ
|
 |
 |
 |
 |
| Date :
2016-07-11 13:24:49 |
By :
pissanu8970 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|