 |
ขอความช่วยเหลือเพิ่มเติม เพื่อสรุปรายงานหน้าบุญชี ครับ |
| |
 |
|
|
 |
 |
|
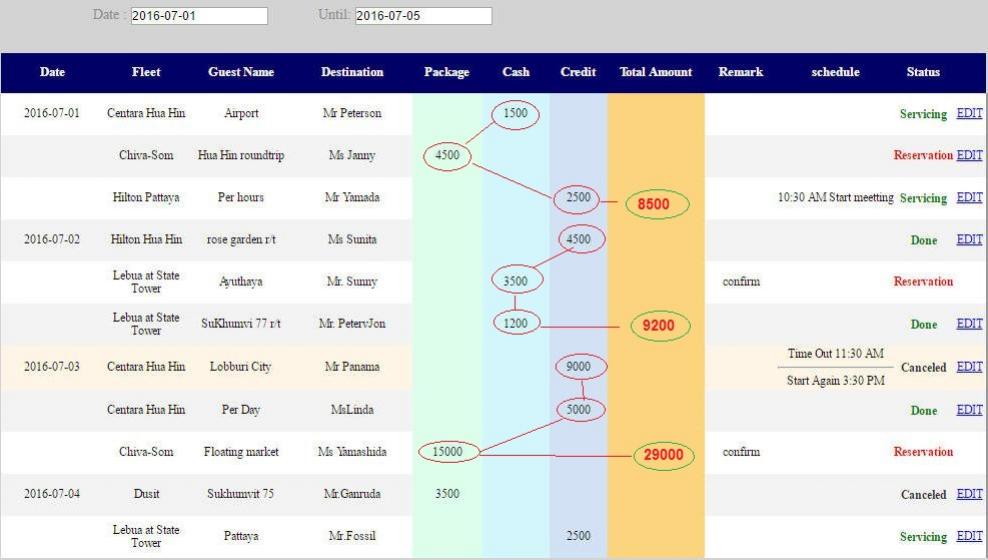
ก่อนอื่นต้องขอขอบคุณทุกท่าน ที่ได้กรุณาให้ความช่วยเหลือแนะนำผมมาตลอด จนเกือบสรุป project นี้ได้แล้ว เหลือแต่ในส่วนสรุปรูปแบบบัญชี ครับ
ตอนนี้ที่ยังติดอยู่คือ ยอดรวมของแต่ละวัน (ตามรูป)

code php
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en-gb" lang="en-gb" >
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<head>
<title>Untitled Document</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script type="text/javascript" src="jQueryui/jQuery.js"></script>
<script type="text/javascript" src="jQueryui/jQuery-ui.js"></script>
<script type="text/javascript">
// กำหนดสี billing Status
var search = 'Reservation';
$(document).ready(function () {
$("div:contains('"+search+"')").each(function () {
var regex = new RegExp(search,'gi');
$(this).html($(this).text().replace(regex, "<span class='red'>"+search+"</span>"));
});
});
</script>
<style type="text/css">
table#gridview {
clear:both;
}
table#gridview td {
padding:3px 0px;
}
table#gridview tr.head {
background:#B18904;
font-family:Arial, Helvetica, sans-serif;
text-align:center;
}
table#gridview tr.head td {
padding:3px 0px;
}
.bb2 {
font-size: 14px;
}
text-indent:0.5in;
#gridviewsss {
color: #FFF;
}
body {
background-color: #D3D3D3;
}
body,td,th {
color: #909090;
}
thead > tr{background:#;}
th, td{font-family:font-family:Arial, Helvetica, sans-serif}
thead th{color:#fff;font-size:14px;}
tr{height:44px;}
tbody > tr:nth-child(even) {background: #f3f3f3}
tbody > tr:nth-child(odd) {background: #fff}
tr.tr2 {background:#FFB7B7 !important}
tr.tr3 {background:#ABEBC6 !important}
tbody > tr:hover, tr.tr2:hover, tr.tr3:hover{background:#fff5e6 !important}
tbody td{font-size:13px;color:#000}
tbody td > div{text-align:center}
.text-center{text-align:center}
.hide{display: none;visibility: hidden;}
</style>
<style type="text/css">
@charset "utf-8";
.red{
color: red;
}
p.ex {
color:green;
background: none;
}
mark.red {
color:green;
background: none;
}
mark.blue {
color:gray;
background: none;
}
p.ex { color:green; background: none}
div.Canceled > p.ex { color:#333333 !important;}
</style>
<body>
<?php
include('config.php');?>
<form action="highlight99.php" method="post" name="adminForm" id="adminForm">
<table class="display" width="893" height="38" border="0" align="center" cellpadding="1" cellspacing="1" id="headtop">
<thead> <tr>
<td width="248" height="36">Date :
<input type="text" id= "datepicker" name="date_start" value="<?=$_POST['date_start'];?>"
size="10" style="width:150px;" onchange="document.adminForm.submit();" /></td>
<td width="638">Until: <span class="ff2">
<input type="text" id= "datepicker2" name="date_stop" value="<?=$_POST['date_stop'];?>"
size="10" style="width:150px;" onchange="document.adminForm.submit();" />
</span></td>
</tr>
</thead></table>
</form>
<br/>
<table class="display" width="1097" height="84" border="0" align="center" cellpadding="1" cellspacing="1" id="gridview">
<thead> <tr bgcolor="#000066">
<th width="115" height="39">Date</th>
<th width="94">Fleet</th>
<th width="115">Guest Name</th>
<th width="131">Destination</th>
<th width="76">Package</th>
<th width="73">Cash</th>
<th width="63">Credit</th>
<th width="106">Total Amount</th>
<th width="80">Remark</th>
<th width="128">schedule</th>
<th width="45">Status</th>
<th width="34"> </th>
</tr>
</thead>
<?php
$sql_show = "SELECT customer.*,IF(charged='Cash',amount,'') AS price1,IF(charged='Package',amount,'') AS price2,IF(charged='Credit',amount,'') AS price3
FROM customer INNER JOIN charge_by_table ON customer.charged =charge_by_table.charge_by ";
if($_POST['date_start'])
{
$date_start = $_POST['date_start'];
$date_stop = $_POST['date_stop'];
$sql_show .=" where (reservation_date between '".$_POST['date_start']."' and '".$_POST['date_stop']."')
ORDER BY reservation_date, fleet ASC";
}
$result_show = mysql_query($sql_show) or die(mysql_error());
$chk_date = false;
while($rs = mysql_fetch_array($result_show))
{
$reservation_date = $rs["reservation_date"];
$date = ($chk_date <> $reservation_date ? $reservation_date : '');
$id = $rs["id"];
$remark = $rs["remark"];
$edit_class = (trim($remark) == '') ? '' : ' hide';
$level = $rs['level'];
$level2 = $rs["level2"];
$tr_class = '';
if ($level == '2') {
$tr_class = ' class="tr2"';
}
else if ($level2 == '3') {
$tr_class = ' class="tr3"';
}
echo '<tr align="center"'.$tr_class.'>';
?>
<?php echo '<td height="42">'.$date.'</td>';?>
<td><?php echo $rs["fleet"];?></td>
<td><?php echo $rs["destination"];?></td>
<td><?php echo $rs["guest_name"];?></td>
<td bgcolor="#DCFEEB"><?php echo $rs["price2"];?></td>
<td bgcolor="#D2F7FC"><?php echo $rs["price1"];?></td>
<td bgcolor="#D1E2F5"><?php echo $rs["price3"];?></td>
<td bgcolor="#FED37D"> </td>
<td ><?php echo $remark;?></td>
<td>
<?php
if($rs["schedule1"] == "" or $rs["schedule2"] == ""){ // ถ้า schedule1 หรือ schedule2 ไม่มีค่า
echo $rs["schedule1"].$rs["schedule2"];
}else{
echo $rs["schedule1"]."<hr>".$rs["schedule2"];
}
?>
</td>
<td ><strong><div class="<?php echo $rs["status"];?>"><p class="ex"><?php echo $rs["status"];?></p></div></strong></td>
<td ><div class="text-center<?php echo $edit_class;?>"> <a href="edit.php?edit_id=<?php echo $id;?>">EDIT</a> </div></td>
<td bgcolor="#999999"> </td>
<?php
echo '</tr>';
$chk_date = $reservation_date;
}
?>
</table>
</body>
</html>
<script type="text/javascript">
$(function(){
$("#datepicker").datepicker({ dateFormat: "yy-mm-dd" }).val('<?=$_POST['date_start'];?>')
});
</script>
<script type="text/javascript">
$(function(){
$("#datepicker2").datepicker({ dateFormat: "yy-mm-dd" }).val('<?=$_POST['date_stop'];?>')
});
</script>
<link href="jQueryui/jQuery-ui.css" rel="stylesheet" type="text/css"/>
Tag : PHP
|
|
|
 |
 |
 |
 |
| Date :
2016-07-09 06:03:41 |
By :
panya@ots |
View :
937 |
Reply :
13 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่ได้ลองนะ
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en-gb" lang="en-gb" >
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<head>
<title>Untitled Document</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script type="text/javascript" src="jQueryui/jQuery.js"></script>
<script type="text/javascript" src="jQueryui/jQuery-ui.js"></script>
<script type="text/javascript">
// กำหนดสี billing Status
var search = 'Reservation';
$(document).ready(function () {
$("div:contains('"+search+"')").each(function () {
var regex = new RegExp(search,'gi');
$(this).html($(this).text().replace(regex, "<span class='red'>"+search+"</span>"));
});
});
</script>
<style type="text/css">
table#gridview {
clear:both;
}
table#gridview td {
padding:3px 0px;
}
table#gridview tr.head {
background:#B18904;
font-family:Arial, Helvetica, sans-serif;
text-align:center;
}
table#gridview tr.head td {
padding:3px 0px;
}
.bb2 {
font-size: 14px;
}
text-indent:0.5in;
#gridviewsss {
color: #FFF;
}
body {
background-color: #D3D3D3;
}
body,td,th {
color: #909090;
}
thead > tr{background:#;}
th, td{font-family:font-family:Arial, Helvetica, sans-serif}
thead th{color:#fff;font-size:14px;}
tr{height:44px;}
tbody > tr:nth-child(even) {background: #f3f3f3}
tbody > tr:nth-child(odd) {background: #fff}
tr.tr2 {background:#FFB7B7 !important}
tr.tr3 {background:#ABEBC6 !important}
tbody > tr:hover, tr.tr2:hover, tr.tr3:hover{background:#fff5e6 !important}
tbody td{font-size:13px;color:#000}
tbody td > div{text-align:center}
.text-center{text-align:center}
.hide{display: none;visibility: hidden;}
div.total{width:106px;margin-top:-60px;position:absolute;text-align:center;}
</style>
<style type="text/css">
@charset "utf-8";
.red{
color: red;
}
p.ex {
color:green;
background: none;
}
mark.red {
color:green;
background: none;
}
mark.blue {
color:gray;
background: none;
}
p.ex { color:green; background: none}
div.Canceled > p.ex { color:#333333 !important;}
</style>
<body>
<?php
include('config.php');
?>
<form action="highlight99.php" method="post" name="adminForm" id="adminForm">
<table class="display" width="893" height="38" border="0" align="center" cellpadding="1" cellspacing="1" id="headtop">
<thead> <tr>
<td width="248" height="36">Date :
<input type="text" id= "datepicker" name="date_start" value="<?php echo $_POST['date_start'];?>"
size="10" style="width:150px;" onchange="document.adminForm.submit();" /></td>
<td width="638">Until: <span class="ff2">
<input type="text" id= "datepicker2" name="date_stop" value="<?php echo $_POST['date_stop'];?>"
size="10" style="width:150px;" onchange="document.adminForm.submit();" />
</span></td>
</tr>
</thead></table>
</form>
<br/>
<table class="display" width="1097" height="84" border="0" align="center" cellpadding="1" cellspacing="1" id="gridview">
<thead> <tr bgcolor="#000066">
<th width="115" height="39">Date</th>
<th width="94">Fleet</th>
<th width="115">Guest Name</th>
<th width="131">Destination</th>
<th width="76">Package</th>
<th width="73">Cash</th>
<th width="63">Credit</th>
<th width="106">Total Amount</th>
<th width="80">Remark</th>
<th width="128">schedule</th>
<th width="45">Status</th>
<th width="34"> </th>
</tr>
</thead>
<?php
$sql_show = "SELECT customer.*,IF(charged='Cash',amount,'') AS price1,IF(charged='Package',amount,'') AS price2,IF(charged='Credit',amount,'') AS price3
FROM customer INNER JOIN charge_by_table ON customer.charged =charge_by_table.charge_by ";
if($_POST['date_start']) {
$date_start = $_POST['date_start'];
$date_stop = $_POST['date_stop'];
$sql_show .=" WHERE (reservation_date between '".$_POST['date_start']."' AND '".$_POST['date_stop']."') ORDER BY reservation_date, fleet ASC";
}
$result_show = mysql_query($sql_show) or die(mysql_error());
$chk_date = false;
$chk_sum = 0;
$total = 0;
while($rs = mysql_fetch_array($result_show)) {
$id = $rs["id"];
$level = $rs['level'];
$level2 = $rs["level2"];
$reservation_date = $rs["reservation_date"];
$price1 = $rs["price1"];
$price2 = $rs["price2"];
$price3 = $rs["price3"];
$remark = $rs["remark"];
$date = '';
$chk_total = '';
if ($chk_date <> $reservation_date) {
$date = $reservation_date;
$chk_total = '<div class="total">'.number_format($chk_sum).'</div>';
$chk_sum = 0;
}
$edit_class = (trim($remark) == '') ? '' : ' hide';
$tr_class = '';
if ($level == '2') {
$tr_class = ' class="tr2"';
}
else if ($level2 == '3') {
$tr_class = ' class="tr3"';
}
echo '<tr align="center"'.$tr_class.'>';
?>
<?php echo '<td height="42">'.$date.'</td>';?>
<td><?php echo $rs["fleet"];?></td>
<td><?php echo $rs["destination"];?></td>
<td><?php echo $rs["guest_name"];?></td>
<td bgcolor="#DCFEEB"><?php echo number_format($price2);?></td>
<td bgcolor="#D2F7FC"><?php echo number_format($price1);?></td>
<td bgcolor="#D1E2F5"><?php echo number_format($price3);?></td>
<td bgcolor="#FED37D"><?php echo $chk_total;?></td>
<td ><?php echo $remark;?></td>
<td>
<?php
if($rs["schedule1"] == "" or $rs["schedule2"] == ""){ // ถ้า schedule1 หรือ schedule2 ไม่มีค่า
echo $rs["schedule1"].$rs["schedule2"];
}else{
echo $rs["schedule1"]."<hr>".$rs["schedule2"];
}
?>
</td>
<td ><strong><div class="<?php echo $rs["status"];?>"><p class="ex"><?php echo $rs["status"];?></p></div></strong></td>
<td ><div class="text-center<?php echo $edit_class;?>"> <a href="edit.php?edit_id=<?php echo $id;?>">EDIT</a> </div></td>
<td bgcolor="#999999"> </td>
<?php
echo '</tr>';
$chk_sum += $price1 + $price2 + $price3;
$total += $price1 + $price2 + $price3;
$chk_date = $reservation_date;
}
?>
</table>
</body>
</html>
<script type="text/javascript">
$(function(){
$("#datepicker").datepicker({ dateFormat: "yy-mm-dd" }).val('<?php echo $_POST['date_start'];?>');
$("#datepicker2").datepicker({ dateFormat: "yy-mm-dd" }).val('<?php echo $_POST['date_stop'];?>');
});
</script>
<link href="jQueryui/jQuery-ui.css" rel="stylesheet" type="text/css"/>
|
 |
 |
 |
 |
| Date :
2016-07-11 09:27:41 |
By :
fossil31 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอาค่าเงินแต่ละช่องมาทำตัวแปรอีกรอบนึงครับ
$total1 += $price1;
$total2 += $price2;
เอาผลรวมของ $total1 $total2 ไปยัดใส่ในช่องนั้นๆของแต่ละค่าเลยครับ
|
 |
 |
 |
 |
| Date :
2016-07-11 10:26:12 |
By :
Dragons_first |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
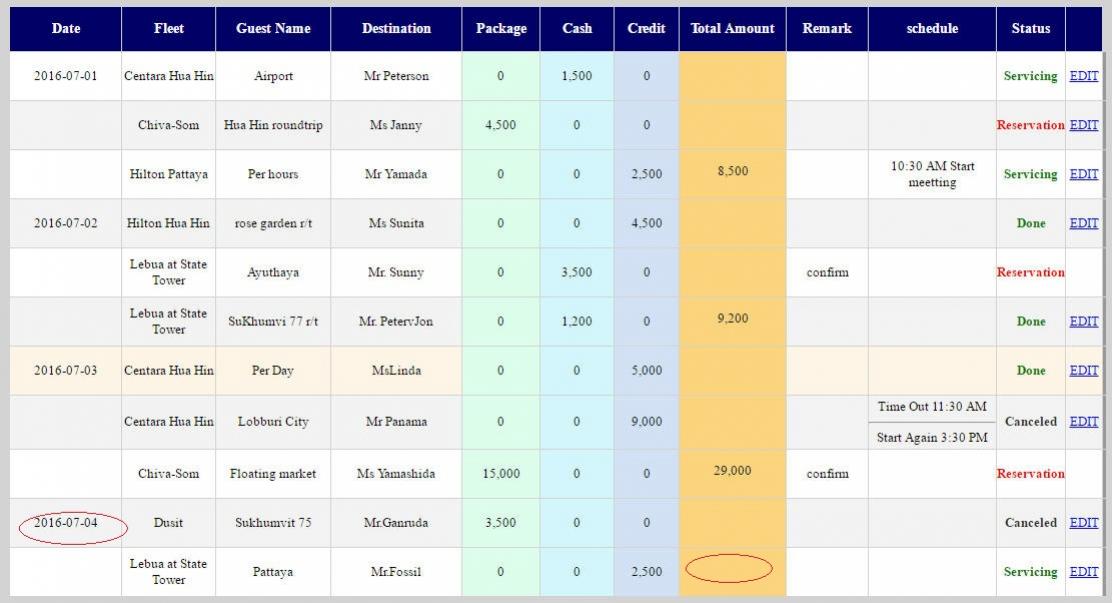
ขอบคุณมากครับ คุณ fossil
สุดยอดครับได้ตรงตามรูปแบบเลย ครับ
แต่ยังติดอีกนิดเดียว คือ วันสุดท้ายยอดรวมยังไม่มา (มันต้องวนลูปไปเรื่อยๆจนถึงจบเดือน)
ผมส่งรูปมาให้ดูครับ

|
 |
 |
 |
 |
| Date :
2016-07-11 17:40:46 |
By :
panya@ots |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้าตัวเลข Total ไม่ตรงปรับที่ css: margin-top:-60px;
div.total{width:106px;margin-top:-60px;position:absolute;text-align:center;}
รายการสุดท้ายเพิ่ม tr อีก 1แถวแล้ว กำหนด css: td ไม่ให้มองเห็น border
.tr-last td{border:0;background:none;}
php
<?php
echo '</tr>';
$chk_sum += $price1 + $price2 + $price3;
$total += $price1 + $price2 + $price3;
$chk_date = $reservation_date;
}
?>
<tr class="tr-last">
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td><?php echo $chk_total;?></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
ไม่ได้ลองนะ
|
 |
 |
 |
 |
| Date :
2016-07-11 17:56:33 |
By :
fossil31 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เพิ่มตามที่คุณ fossil บอกแล้วครับแต่ ยอดสุดท้ายยังไม่มา ครับ (มาแต่แถวที่สร้างเพิ่ม)
Code (PHP)
Code (PHP)
[php]<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en-gb" lang="en-gb" >
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<head>
<title>Untitled Document</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script type="text/javascript" src="jQueryui/jQuery.js"></script>
<script type="text/javascript" src="jQueryui/jQuery-ui.js"></script>
<script type="text/javascript">
// กำหนดสี billing Status
var search = 'Reservation';
$(document).ready(function () {
$("div:contains('"+search+"')").each(function () {
var regex = new RegExp(search,'gi');
$(this).html($(this).text().replace(regex, "<span class='red'>"+search+"</span>"));
});
});
</script>
<style type="text/css">
table#gridview {
clear:both;
}
table#gridview td {
padding:3px 0px;
}
table#gridview tr.head {
background:#B18904;
font-family:Arial, Helvetica, sans-serif;
text-align:center;
}
table#gridview tr.head td {
padding:3px 0px;
}
.bb2 {
font-size: 14px;
}
text-indent:0.5in;
#gridviewsss {
color: #FFF;
}
body {
background-color: #D3D3D3;
}
body,td,th {
color: #909090;
}
thead > tr{background:#;}
th, td{font-family:font-family:Arial, Helvetica, sans-serif}
thead th{color:#fff;font-size:14px;}
tr{height:44px;}
tbody > tr:nth-child(even) {background: #f3f3f3}
tbody > tr:nth-child(odd) {background: #fff}
tr.tr2 {background:#FFB7B7 !important}
tr.tr3 {background:#ABEBC6 !important}
tbody > tr:hover, tr.tr2:hover, tr.tr3:hover{background:#fff5e6 !important}
tbody td{font-size:13px;color:#000}
tbody td > div{text-align:center}
.text-center{text-align:center}
.hide{display: none;visibility: hidden;}
div.total{width:106px;margin-top:-60px;position:absolute;text-align:center;}
.tr-last td{border:0;background:none;}
</style>
<style type="text/css">
@charset "utf-8";
.red{
color: red;
}
p.ex {
color:green;
background: none;
}
mark.red {
color:green;
background: none;
}
mark.blue {
color:gray;
background: none;
}
p.ex { color:green; background: none}
div.Canceled > p.ex { color:#333333 !important;}
</style>
<body>
<?php
include('config.php');
?>
<form action="highlight999.php" method="post" name="adminForm" id="adminForm">
<table class="display" width="893" height="38" border="0" align="center" cellpadding="1" cellspacing="1" id="headtop">
<thead> <tr>
<td width="248" height="36">Date :
<input type="text" id= "datepicker" name="date_start" value="<?php echo $_POST['date_start'];?>"
size="10" style="width:150px;" onchange="document.adminForm.submit();" /></td>
<td width="638">Until: <span class="ff2">
<input type="text" id= "datepicker2" name="date_stop" value="<?php echo $_POST['date_stop'];?>"
size="10" style="width:150px;" onchange="document.adminForm.submit();" />
</span></td>
</tr>
</thead></table>
</form>
<br/>
<table class="display" width="1097" height="84" border="0" align="center" cellpadding="1" cellspacing="1" id="gridview">
<thead> <tr bgcolor="#000066">
<th width="115" height="39">Date</th>
<th width="94">Fleet</th>
<th width="115">Guest Name</th>
<th width="131">Destination</th>
<th width="76">Package</th>
<th width="73">Cash</th>
<th width="63">Credit</th>
<th width="106">Total Amount</th>
<th width="80">Remark</th>
<th width="128">schedule</th>
<th width="45">Status</th>
<th width="34"> </th>
</tr>
</thead>
<?php
$sql_show = "SELECT customer.*,IF(charged='Cash',amount,'') AS price1,IF(charged='Package',amount,'') AS price2,IF(charged='Credit',amount,'') AS price3
FROM customer INNER JOIN charge_by_table ON customer.charged =charge_by_table.charge_by ";
if($_POST['date_start']) {
$date_start = $_POST['date_start'];
$date_stop = $_POST['date_stop'];
$sql_show .=" WHERE (reservation_date between '".$_POST['date_start']."' AND '".$_POST['date_stop']."') ORDER BY reservation_date, fleet ASC";
}
$result_show = mysql_query($sql_show) or die(mysql_error());
$chk_date = false;
$chk_sum = 0;
$total = 0;
while($rs = mysql_fetch_array($result_show)) {
$id = $rs["id"];
$level = $rs['level'];
$level2 = $rs["level2"];
$reservation_date = $rs["reservation_date"];
$price1 = $rs["price1"];
$price2 = $rs["price2"];
$price3 = $rs["price3"];
$remark = $rs["remark"];
$date = '';
$chk_total = '';
if ($chk_date <> $reservation_date) {
$date = $reservation_date;
$chk_total = '<div class="total">'.number_format($chk_sum).'</div>';
$chk_sum = 0;
}
$edit_class = (trim($remark) == '') ? '' : ' hide';
$tr_class = '';
if ($level == '2') {
$tr_class = ' class="tr2"';
}
else if ($level2 == '3') {
$tr_class = ' class="tr3"';
}
echo '<tr align="center"'.$tr_class.'>';
?>
<?php echo '<td height="42">'.$date.'</td>';?>
<td><?php echo $rs["fleet"];?></td>
<td><?php echo $rs["destination"];?></td>
<td><?php echo $rs["guest_name"];?></td>
<td bgcolor="#DCFEEB"><?php echo number_format($price2);?></td>
<td bgcolor="#D2F7FC"><?php echo number_format($price1);?></td>
<td bgcolor="#D1E2F5"><?php echo number_format($price3);?></td>
<td bgcolor="#FED37D"><?php echo $chk_total;?></td>
<td ><?php echo $remark;?></td>
<td>
<?php
if($rs["schedule1"] == "" or $rs["schedule2"] == ""){ // ถ้า schedule1 หรือ schedule2 ไม่มีค่า
echo $rs["schedule1"].$rs["schedule2"];
}else{
echo $rs["schedule1"]."<hr>".$rs["schedule2"];
}
?>
</td>
<td ><strong><div class="<?php echo $rs["status"];?>"><p class="ex"><?php echo $rs["status"];?></p></div></strong></td>
<td ><div class="text-center<?php echo $edit_class;?>"> <a href="edit.php?edit_id=<?php echo $id;?>">EDIT</a> </div></td>
<td bgcolor="#999999"> </td>
<?php
echo '</tr>';
$chk_sum += $price1 + $price2 + $price3;
$total += $price1 + $price2 + $price3;
$chk_date = $reservation_date;
}
?>
<tr class="tr-last">
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td><?php echo $chk_total;?></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
<script type="text/javascript">
$(function(){
$("#datepicker").datepicker({ dateFormat: "yy-mm-dd" }).val('<?php echo $_POST['date_start'];?>');
$("#datepicker2").datepicker({ dateFormat: "yy-mm-dd" }).val('<?php echo $_POST['date_stop'];?>');
});
</script>
<link href="jQueryui/jQuery-ui.css" rel="stylesheet" type="text/css"/>
[/php]
|
ประวัติการแก้ไข
2016-07-11 18:32:38
2016-07-11 22:01:15
 |
 |
 |
 |
| Date :
2016-07-11 18:31:36 |
By :
panya@ots |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แก้
<td><?php echo $chk_total;?></td>
เป็น
<td><div class="total">'.number_format($chk_sum).'</div></td>
|
 |
 |
 |
 |
| Date :
2016-07-12 08:02:00 |
By :
fossil31 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
<td><div class="total"><?php echo number_format($chk_sum);?></div></td>
|
 |
 |
 |
 |
| Date :
2016-07-12 11:41:11 |
By :
fossil31 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช่แล้วครับ ไปแต่งที่ div.total{width:106px;margin-top:-60px;position:absolute;text-align:center;} นิดหนึ่ง เรียบร้อยครับ
ขอบคุณมากๆๆๆ ครับผม
|
 |
 |
 |
 |
| Date :
2016-07-12 12:13:44 |
By :
panya@ots |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
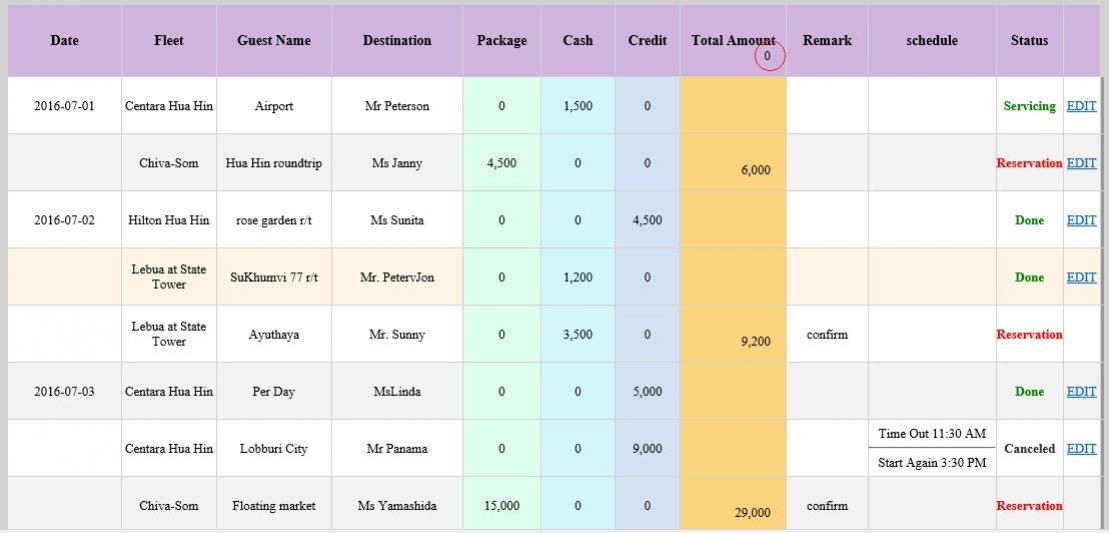
รบกวนอีกครั้งครับคุณ fossil
ผมเพิ่งสังเกตุเห็น มันมีเลข " 0 " อยู่เริ่มต้น (ข้างบนในวงกลมสีแดง)
ทำอย่างไรให้มีไม่ ครับ
ขอบคุณครับ

|
 |
 |
 |
 |
| Date :
2016-07-12 20:49:39 |
By :
peeya |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
if ($chk_date <> $reservation_date) {
$date = $reservation_date;
if ($chk_date <> false) {
$chk_total = '<div class="total">'.number_format($chk_sum).'</div>';
}
$chk_sum = 0;
}
|
 |
 |
 |
 |
| Date :
2016-07-13 08:36:25 |
By :
fossil31 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2016-07-13 09:16:51 |
By :
fossil31 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|