 |
|
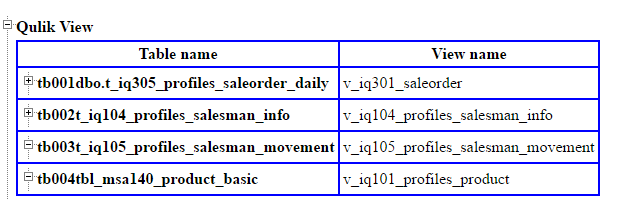
ข้อที่ 1 ครับ เมื่อผมนำตัวแปรมา mysql_fetch_array ตัวที่ 2 (column ที่ 2) ทำให้ไม่สามารถใช้งาน Script Tree ได้ ครับ

โค๊ด ตัวอย่างครับ Code (PHP)
<html>
<head>
<title>test_menu_tree</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<link rel="stylesheet" href="css/jquery.treeview.css" />
<script src="js/jquery-1.4.min.js" type="text/javascript"></script>
<script src="js/jquery.cookie.js" type="text/javascript"></script>
<script src="js/jquery.treeview.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
$("#tree").treeview({
collapsed: true,
animated: "medium",
control:"#sidetreecontrol",
prerendered: true,
persist: "location"
});
})
</script>
</head>
<body>
<h1 id="banner">Product</h1>
<div id="main">
<div id="sidetree">
<div class="treeheader"> </div>
<ul class="treeview" id="tree">
<?
$Connect = mysql_connect("localhost","root","1234567890") or die("Error Connect to DB");
$DB = mysql_select_db("windsor_M");
$SQL = "SELECT * FROM database_name
";
$Query = mysql_query($SQL) or die ("Error Query [".$SQL."]");
while($objResult = mysql_fetch_array($Query))
{
?>
<li class="expandable"><div class="hitarea expandable-hitarea"></div><span><strong><?=$objResult["db_name"];?></strong></span>
<ul style="display: none;">
<?
$SQL2 ="SELECT a.id_tb_tv,b.id_tb,b.tb_name,b.descrition_table,c.id_view,c.view_names,e.id_field,e.field_name,e.description_field,d.id_tb_tf FROM table_view a LEFT JOIN (table_name b,view_name c) on (a.id_tb=b.id_tb and a.id_view=c.id_view) LEFT JOIN table_field d on (d.id_tb=b.id_tb ) LEFT JOIN field_name e on (d.id_field = e.id_field) group by b.id_tb ";
$Query2= mysql_query($SQL2) or die ("Error Query [".$SQL2."]");
?>
<table border="1" bgcolor="#FFFFFF" cellpadding="3" cellspacing="0" bordercolor="#0000FF">
<tr>
<th width="102"> <div align="center">Table name </div></th>
<th width="102"> <div align="center">View name </div></th>
</tr>
<?
while($objResult2 = mysql_fetch_array($Query2))
{
$a1=trim($objResult2["id_tb"]);
?>
<tr>
<td>
<li class="expandable"><div class="hitarea expandable-hitarea"></div><span><strong><?=$a1.$objResult2["tb_name"];?>
<td> <?=$objResult2["view_names"];?>
</strong></span>
<ul style="display: none;">
<?
$SQL3 =" SELECT * FROM `table_field` where id_tb ='$a1' ";
$Query3= mysql_query($SQL3) or die ("Error Query [".$SQL3."]");
?>
<table border="1" bgcolor="#FFFFFF" cellpadding="3" cellspacing="0" bordercolor="#0000FF">
<tr>
<th width="102"> <div align="center">Field Name</div></th>
</tr>
<?
while($objResult3 = mysql_fetch_array($Query3))
{
?>
<tr>
<td>
<li><?=$objResult3["id_field"];?></li>
<? } ?>
</ul>
</table>
<? }?>
</li>
</ul>
<?
}
mysql_close ($Connect);
?>
</li>
</ul>
</div>
</div>
</body>
</html>
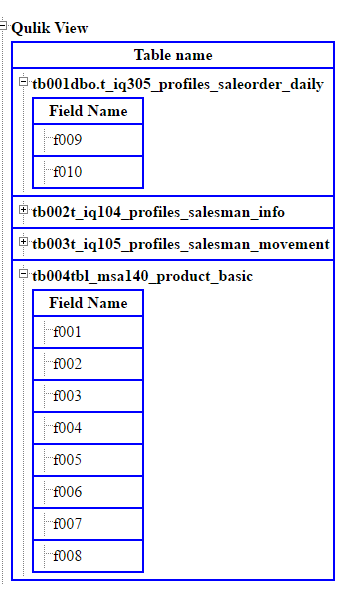
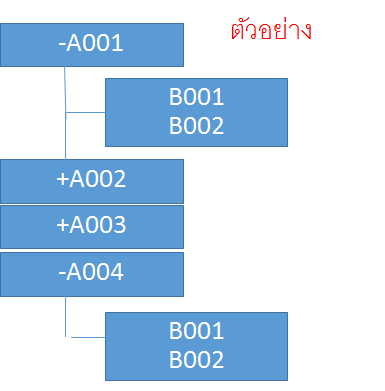
ข้อที่ 2 หากผมใส่แค่ตัวแปรเดียว ก็จะสามารถใช้งานได้ปกติครับ (ทีจริงอยากได้หลาย Column เลย) แต่ผมอยากใ้มันแตก กรอบ Table คนล่ะกรอบครับเมื่อตอนแตกลูก ซึ่งแต่ล่ะ Level จะมี Table ของตัวเอง วางไม่ได้ซักทีครับ อยากให้ Field Name แยก table ตอนแตกออกครับ


Code (PHP)
<html>
<head>
<title>test_menu_tree</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<link rel="stylesheet" href="css/jquery.treeview.css" />
<script src="js/jquery-1.4.min.js" type="text/javascript"></script>
<script src="js/jquery.cookie.js" type="text/javascript"></script>
<script src="js/jquery.treeview.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
$("#tree").treeview({
collapsed: true,
animated: "medium",
control:"#sidetreecontrol",
prerendered: true,
persist: "location"
});
})
</script>
</head>
<body>
<h1 id="banner">Product</h1>
<div id="main">
<div id="sidetree">
<div class="treeheader"> </div>
<ul class="treeview" id="tree">
<?
$Connect = mysql_connect("localhost","root","1234567890") or die("Error Connect to DB");
$DB = mysql_select_db("windsor_M");
$SQL = "SELECT * FROM database_name
";
$Query = mysql_query($SQL) or die ("Error Query [".$SQL."]");
while($objResult = mysql_fetch_array($Query))
{
?>
<li class="expandable"><div class="hitarea expandable-hitarea"></div><span><strong><?=$objResult["db_name"];?></strong></span>
<ul style="display: none;">
<?
$SQL2 ="SELECT a.id_tb_tv,b.id_tb,b.tb_name,b.descrition_table,c.id_view,c.view_names,e.id_field,e.field_name,e.description_field,d.id_tb_tf FROM table_view a LEFT JOIN (table_name b,view_name c) on (a.id_tb=b.id_tb and a.id_view=c.id_view) LEFT JOIN table_field d on (d.id_tb=b.id_tb ) LEFT JOIN field_name e on (d.id_field = e.id_field) group by b.id_tb ";
$Query2= mysql_query($SQL2) or die ("Error Query [".$SQL2."]");
?>
<table border="1" bgcolor="#FFFFFF" cellpadding="3" cellspacing="0" bordercolor="#0000FF">
<tr>
<th width="102"> <div align="center">Table name </div></th>
</tr>
<?
while($objResult2 = mysql_fetch_array($Query2))
{
$a1=trim($objResult2["id_tb"]);
?>
<tr>
<td>
<li class="expandable"><div class="hitarea expandable-hitarea"></div><span><strong><?=$a1.$objResult2["tb_name"];?>
</strong></span>
<ul style="display: none;">
<?
$SQL3 =" SELECT * FROM `table_field` where id_tb ='$a1' ";
$Query3= mysql_query($SQL3) or die ("Error Query [".$SQL3."]");
?>
<table border="1" bgcolor="#FFFFFF" cellpadding="3" cellspacing="0" bordercolor="#0000FF">
<tr>
<th width="102"> <div align="center">Field Name</div></th>
</tr>
<?
while($objResult3 = mysql_fetch_array($Query3))
{
?>
<tr>
<td>
<li><?=$objResult3["id_field"];?></li>
<? } ?>
</ul>
</table>
<? }?>
</li>
</ul>
<?
}
mysql_close ($Connect);
?>
</li>
</ul>
</div>
</div>
</body>
</html>
Tag : PHP, HTML/CSS, jQuery, JAVA
|
ประวัติการแก้ไข
2016-07-15 16:59:35
2016-07-15 17:00:52
2016-07-15 17:04:35
2016-07-15 17:39:53
2016-07-15 17:43:04
|
 |
 |
 |
 |
| Date :
2016-07-15 16:58:55 |
By :
chakpetch |
View :
1226 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |