 |
|

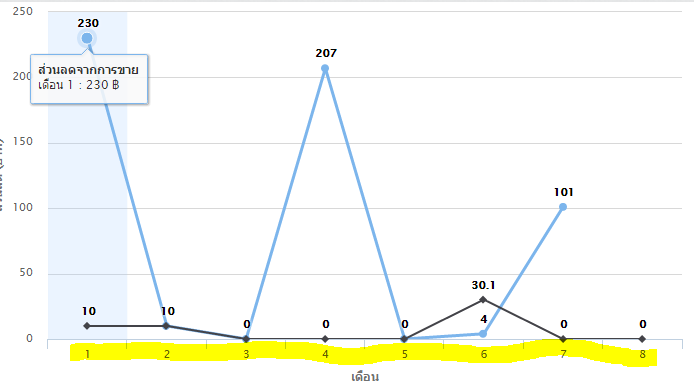
ผมต้องการเปลี่ยนตัวเลขของเดือนให้กลายเป็นเดือนภาษาไทยครับ
เก็บมาเป็น array ครับ
Code (JavaScript)
$(document).ready(function(){
var chart1 = new Highcharts.Chart({
chart: {
renderTo: 'container',
type: 'line'
},
title: {
text: ''
},
xAxis: {
title: {
text: '<b>เดือน</b>'
},
categories: [<?php echo join($search_service_y, ',') ?>],
},
yAxis: {
title: {
text: '<b>ส่วนลด (บาท)<b>'
},
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}]
},
tooltip: {
formatter: function() {
return '<b>'+ this.series.name +'</b><br/> เดือน '+
this.x +' : '+ this.y +' ฿';
},
crosshairs : true
},
credits: {
enabled: false
},
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'top',
x: -10,
y: 100,
borderWidth: 0
},
plotOptions: {
line: {
dataLabels: {
enabled: true
},
enableMouseTracking: true
}
},
series: [{
name: 'ส่วนลดจากการขาย',
data: [<?php echo join($search_sale_x, ',') ?>]
}, {
name: 'ส่วนลดจากงานบริการ',
data: [<?php echo join($search_service_x, ',') ?>]
}]
});
});
Tag : PHP, MySQL, HTML/CSS, JavaScript, Ajax, jQuery
|
|
|
 |
 |
 |
 |
| Date :
2016-07-21 15:19:41 |
By :
kikeeza01 |
View :
1380 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |