 |
|
Autofill + Auto Complete ผมเปลี่ยนโคีดใหม่เนื่องจากที่เจอปัญหาคราวก่อน
ตอนนี้ใช้โค๊ดใหม่ ตามนี้
form_borrow.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="css/default.css"/>
<title>Untitled Document</title>
<link rel="stylesheet" media="all" type="text/css" href="jquery-ui.css" />
<link rel="stylesheet" media="all" type="text/css" href="jquery-ui-timepicker-addon.css" />
<script type="text/javascript" src="jquery-1.10.2.min.js"></script>
<script type="text/javascript" src="jquery-ui.min.js"></script>
<script type="text/javascript" src="jquery-ui-timepicker-addon.js"></script>
<script type="text/javascript" src="jquery-ui-sliderAccess.js"></script>
<style>
.ui-autocomplete-loading {
background: white url('ui-anim_basic_16x16.gif') right center no-repeat;
}
.ui-corner-all{
font-size:14px;
}
</style>
<script>
$(function() {
$( "#txtCustCode" ).autocomplete({
source: "CustomerSearchInput.php",
minLength: 2,
select: function( event, ui ) {
$('#txtCustCode').val(ui.item.id);
$('#txtCustName').val(ui.item.custname);
$('#txtAddress').val(ui.item.address1+" "+ui.item.address2+" "+ui.item.address3+" "+ui.item.address4+" "+ui.item.city+" "+ui.item.zipcode);//แสดงที่อยู่
$('#txtCustTEL').val(ui.item.phone1);
$('#txtCustTEL2').val(ui.item.phone2);
}
})
});
</script>
</head>
<body>
<table width="1024">
<tr>
<td>
<form action="savedata.php" method="post" id="frmAddNew" class="register" >
<p>
<label>Customer Code</label>
<input id="txtCustCode" name="txtCustCode" type="text" class="long" />
<input name="h_txtCustCode" type="hidden" id="h_txtCustCode" value="" />
</p>
<p>
<label>Customer Name</label>
<input id="txtCustName" name="txtCustName" type="text" class="long"/>
</p>
<p>
<label>Contact Name</label>
<input id="txtContactName" name="txtContactName" type="text" class="long"/>
</p>
<p>
<label>Address</label>
<input id="txtAddress" name="txtAddress" type="text" class="long" value="<?php echo $name; ?>"/>
</p>
<p>
<label>Tel.</label>
<input id="txtCustTEL" name="txtCustTEL" type="text" class="long"/>
</p>
<p>
<label>Tel.</label>
<input id="txtCustTEL2" name="txtCustTEL2" type="text" class="long"/>
</p>
<p>
<br /><input type="submit" name="Add" id="Add" value="Add" class="submit"/>
</form>
</body>
CustomerSearchInput.php
<?php
header('content-type: text/html; charset: utf-8');
if(!empty($_GET["term"])){
$connect=mysql_connect('localhost','root','root');
mysql_select_db('salespro');
mysql_query('SET NAMES utf8');
mysql_query("SET character_set_results=utf8");
mysql_query("SET character_set_client=utf8");
mysql_query("SET character_set_connection=utf8");
$param = $_GET["term"];
$query = mysql_query("SELECT * FROM customer WHERE Customer_Code LIKE '%$param%' ");
for ($x = 0, $numrows = 10; $x < $numrows; $x++) {
$row = mysql_fetch_assoc($query);
$employee[$x] = array("id" => $row["Customer_Code"],"custname" => $row["Customer_Name"],"address1"=>$row['Address1'],"address2"=>$row['Address2'],"address3"=>$row['Address3'],"address4"=>$row['Address4'],"city"=>$row['City'],"zipcode"=>$row['Zip_Code'],"phone1"=>$row['Tel_No'],"phone2"=>$row['Fax_No']); }
$response = json_encode($employee);
echo $response;
mysql_close($connect);
}
?>
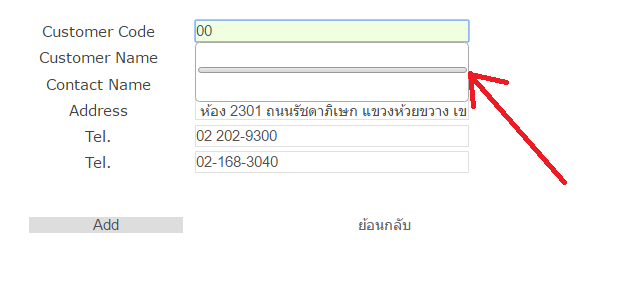
ปัญหาคือมันไม่แสดง id ในช่องของ AutoComplete ครับ

Tag : PHP
|
|
|
 |
 |
 |
 |
| Date :
2016-08-08 13:52:34 |
By :
thanabordees93 |
View :
1618 |
Reply :
4 |
|
 |
 |
 |
 |
|
|
|
|
 |