 |
|
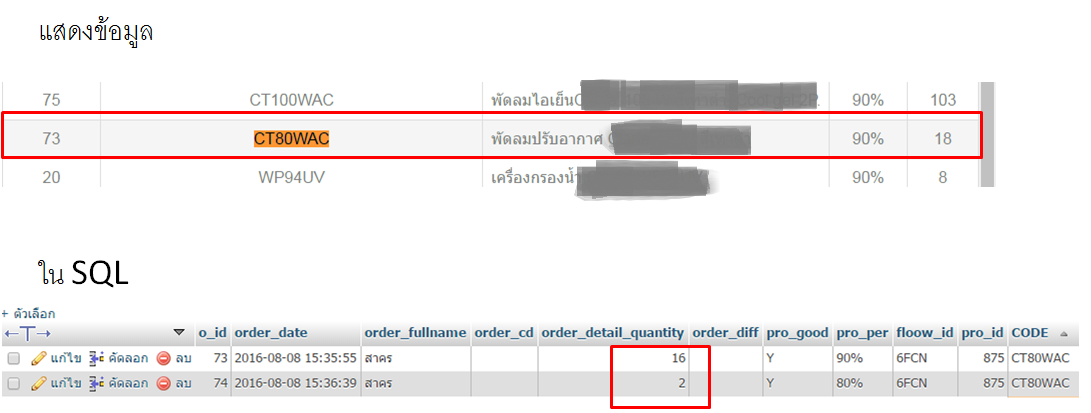
สอบถาม จะให้แสดงข้อมูล % แยก ประเภทจะกำหนด CODE อย่างไรครับ
จากตัวอย่างที่ แนบมา ผม ให้ Sum code ที่เหมือน กันให้รวมยอด แต่ จะมีเงื่อนไข % ของสินค้า 90%80%70 จะต้องแยกละบันทัด
เช่น ในหน้าจอ แสดงรายการ รวมยอด เป็น 18 ตัว แต่ใน ฐานข้อมูล จะแยก เป็น
90% = 16 ตัว
80% = 2 ตัว
ต้องการแสดงแยก % จะต้องเขียน Code อย่างไร ครับ
CODE
Code (PHP)
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title> </title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style type="text/css">
body{
margin-top: 20px;
height: 100%;
font-family: 'THSarabunNew','Helvetica Neue', Helvetica, Arial, sans-serif;
color: #817f82;
background-color: white;
}
form{
height:100%
}
.marquee a{
color:#BE1E2D;
}
a.chgpass{
color:#F7941D;
}
a.chgpass:visited {
color: #F7941D;
}
a.chgpass:hover {
color: #F7941D;
text-decoration:underline;
cursor:pointer;
}
a.chgpass:active {
color: #F7941D;
}
.container-padding {
padding: 0 0 50px 0;
}
.footer1-padding {
padding-top: 50px;
padding-bottom: 50px;
}
.container-fluid {
padding: 0;
height: 100%;
background-color: #eeeeee;
}
.container-fluid-header {
padding: 0;
height: 50%;
min-height: 300px;
/*min-height:400px;*/
}
.container-fluid-footer {
padding: 0;
height: 50%;
}
.container-header1
{
height:65px;
/*height:23%;*/
}
.container-header2
{
height:35%;
}
.container
{
max-width:600px;
}
.container-footer1 {
height: 75%;
background-color: #f6f6f6;
min-height: 280px;
}
.container-footer2
{
height:25%;
min-height:110px;
background-color:#eeeeee;
}
.deco-linegreen {
background-color: #1D7634;
}
.deco-lineblue {
background-color: #00529E;
}
.deco-lineyellow {
background-color: #FA9900;
}
.deco-linered {
background-color: #A70908;
}
.deco-height3 {
height:5px;
}
.row {
overflow: hidden;
margin: 0;
}
[class*="col-"] {
margin-bottom: -99999px;
padding-bottom: 99999px;
}
.textbox {
border: 1px solid #ececec;
outline: 0;
padding: 0px 5px 0px 5px;
height: 25px;
width: 275px;
background-color: #eeeeee;
}
.btn-hmp-primary {
background-color: #0054a6;
border-color: #00488e;
border-radius: 12px;
padding: 0px 24px;
}
.btn-primary:hover,
.btn-primary:focus,
.btn-primary.focus,
.btn-primary:active,
.btn-primary.active {
color: #fff;
background-color: #004990;
border-color: #003C76;
}
.btn-hmp-default {
background-color: #adadad;
border-color: #999999;
border-radius: 12px;
padding: 0px 24px;
color: white;
}
.font-footer1 {
font-size: 12px;
line-height: 22px;
}
.marquee {
width: 100%;
line-height:1.5;
overflow: hidden;
}
.overflow {
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
.vertical-align {
display: flex;
align-items: center;
justify-content: center;
flex-direction: row;
}
#header-sysName{
color: #8EC93D;
font-size: 25px;
font-family: 'robotobold', Helvetica, Arial, sans-serif;
font-size:28px;
}
@media screen and (max-width: 992px) {
html, body {
background-color: #002141;
}
.bs-callout+.bs-callout{
margin-top: 7px;
}
.bs-callout{
padding: 8px
}
.container-header1 {
height: 10%;
}
.container-header2 {
height: 15%;
}
.container-fluid-header {
height: 440px;
}
.container-footer1 {
height: 75%;
background-color: #f6f6f6;
min-height: 355px;
}
.container-footer2 {
height: 25%;
min-height: 165px;
background-color: #eeeeee;
}
.footer1-padding {
padding-top: 10px;
padding-bottom: 10px;
}
}
</style>
</head>
<body>
<?php
include('config.php');
//query ข้อมูลจากตาราง
$query = "SELECT o_id,order_date,order_fullname,order_detail_quantity,pro_good,pro_per,CODE,NAME,pro_id,sum(order_detail_quantity)
FROM order_details
GROUP BY pro_id " or die("Error:" . mysqli_error());
$result = mysqli_query($conn, $query);
//echo "<a href='http://artytour.org/ses/'>[กลับหน้าเมนูหลัก]</a>|<a href='index.php'>[เพิ่มข้อมูลผลนับสต๊อกต่อ]</a>|";
echo "<br>";
echo"<b>รายงานการบันทึกนับสต๊อก สินค้า ตีเกรด </b>";
echo "<br>";
echo "<table class='table table-striped table-bordered table-hover' width='70%' border='1' bordercolor='#8B4513'>";
echo "<tr bgcolor='BlanchedAlmond'><th width='70'> <div align='center'>ProductID.</div></th><th width='70'> <div align='center'>รุ่น </div></th><th width='30'> <div align='center'>ชื่อสินค้า </div></th><th width='70'> <div align='center'>เกรด(%) </div></th><th width='70'><div align='center'>ยอดรวมทั้งหมด</div></th></tr>";
while($row = mysqli_fetch_array($result)) {
echo"<tr class='odd gradeX'>";
echo"<td align='center'>" .$row["o_id"]. "</td>";
echo"<td align='center'>" .$row["CODE"]. "</td>";
echo"<td>" .$row["NAME"]. "</td>";
echo"<td align='center'>" .$row["pro_per"]. "</td>";
echo"<td align='center'>" .$row["sum(order_detail_quantity)"]. "</td>";
echo"</tr>";
}
echo"</table>";
mysqli_close($conn);
?>
</body>
</html>

Tag : PHP, MySQL
|
|
|
 |
 |
 |
 |
| Date :
2016-08-09 11:02:36 |
By :
mrcool_307 |
View :
842 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |