 |
[ขอคำชี้แนะครับ]ระบบปฏิทิน Calendar ที่ผมทำมีปัญหาเรื่องการเลือกเวลานิดหน่อยครับ |
| |
 |
|
|
 |
 |
|
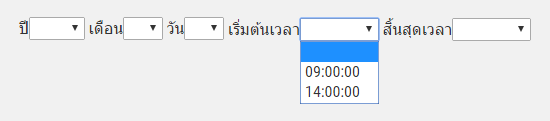
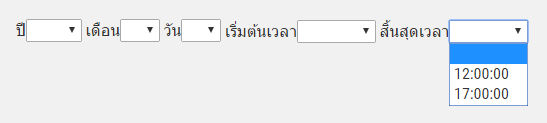
สวัสดีครับพี่ๆผมอยากจะขอคำแนะนำหน่อยครับ พอดีผมทำระบบจองห้องประชุมครับ โดยมีปฏิทินแสดงผมใช้ Calendar ครับ มีฟอร์มดังรูปด้านล่างครับ


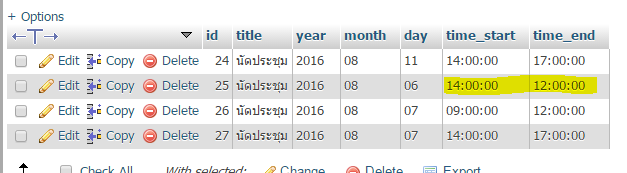
ผมติดปัญหาตรงที่เวลาจองแล้วจะมีเคสที่มันไม่ถูกต้องอยู่ครับคือตอนเลือกเริ่มต้น 14:00:00 สิ้นสุด 12:00:00

เราทำแบบว่า ถ้าเริ่มต้นเลือก 14:00:00 ตรง dropdown ของเวลาสิ้นสุด ก็จะมีให้เลือกแค่ 17:00:00 ได้ไหมครับ เพราะป้องกันไม่ให้เกิดปัญหา ขอบพระคุณครับ
Code (PHP)
เริ่มต้นเวลา<select name="time_start" id="time_start" class="" required/>
<option value="<?PHP if(!empty($_POST['time_start'])){echo $_POST['time_start'];}?>"><?PHP if(!empty($_POST['time_start'])){echo $_POST['time_start'];}?></option>
<option value="09:00:00" >09:00:00</option>
<option value="14:00:00" >14:00:00</option></select>
สิ้นสุดเวลา<select name="time_end" id="time_end" class="" required/>
<option value="<?PHP if(!empty($_POST['time_end'])){echo $_POST['time_end'];}?>"><?PHP if(!empty($_POST['time_end'])){echo $_POST['time_end'];}?></option>
<option value="12:00:00" >12:00:00</option>
<option value="17:00:00" >17:00:00</option> </select>
</div>
<div class="clearfix"> </div>
</div>
<button type="submit" name="btnSubmit" class="btn btn-default">ยืนยัน/ส่งข้อมูล</button>
</form>
<?php
if(isset($_POST['btnSubmit']))
{
$objConnect = mysql_connect("localhost","root","") or die("Error Connect to Database");
$objDB = mysql_select_db("decc");
mysql_query("SET NAMES utf8", $objConnect);
$strSQL = "SELECT * FROM calendar WHERE ((year = '".trim($_POST['year'])."' and month = '".trim($_POST['month'])."'
and day = '".trim($_POST['day'])."') and (time_start = '".trim($_POST['time_start'])."' or time_end = '".trim($_POST['time_end'])."'))" ;
$objQuery = mysql_query($strSQL);
$objResult = mysql_fetch_array($objQuery);
if($objResult)
{
echo"<script language=\"JavaScript\">
alert('ช่วงเวลาซ้ำกัน กรุณาเลือกช่วงเวลาใหม่.');
</script>";
exit();
}
$strSQL = "INSERT INTO calendar (title,year,month,day,time_start,time_end) VALUES ('".$_POST["title"]."','".$_POST["year"]."','".$_POST["month"]."',
'".$_POST["day"]."','".$_POST["time_start"]."','".$_POST["time_end"]."')";
$objQuery = mysql_query($strSQL);
echo"<script language=\"JavaScript\">
alert('จองเสร็จเรียบร้อย');window.location='clndr.php';
</script>";
}
?>
Tag : PHP
|
ประวัติการแก้ไข
2016-08-11 10:41:27
2016-08-11 10:41:50
2016-08-11 10:43:38
|
 |
 |
 |
 |
| Date :
2016-08-11 10:40:53 |
By :
damnern007 |
View :
956 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช้ jQuery ช่วย แล้วเขียนแบบนี้ครับ
Code (JavaScript)
$(document).ready(function() {
$('#time_start').on('change', function() {
var time_start = $(this).val();
if (time_start == '14:00:00') {
$('#time_end option[value="12:00:00"').prop('disabled',true);
} else {
$('#time_end option').prop('disabled',false);
}
});
});
|
 |
 |
 |
 |
| Date :
2016-08-11 14:49:00 |
By :
adaaugusta |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบพระคุณมากครับ
|
 |
 |
 |
 |
| Date :
2016-08-15 09:23:33 |
By :
damnern007 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|