 |
|
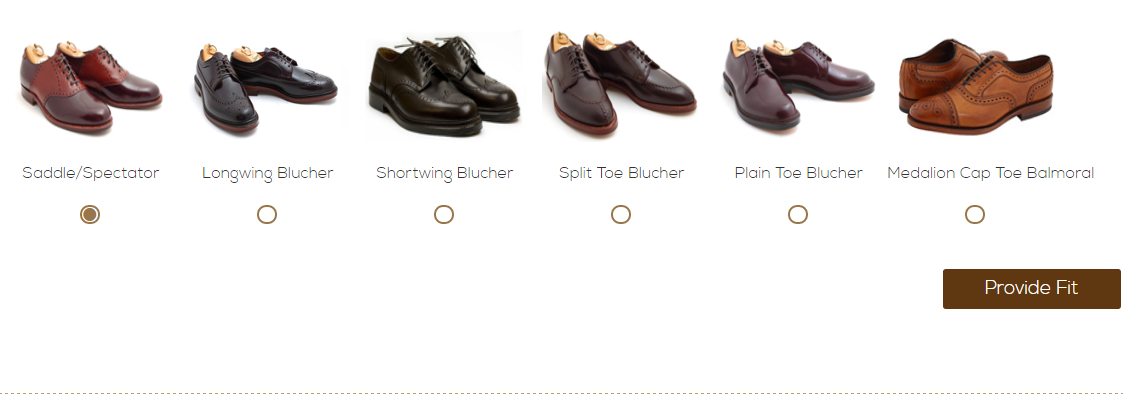
1.เลือกรูปโดยมีให้เลือก 5 รูป หน้า form_1.php

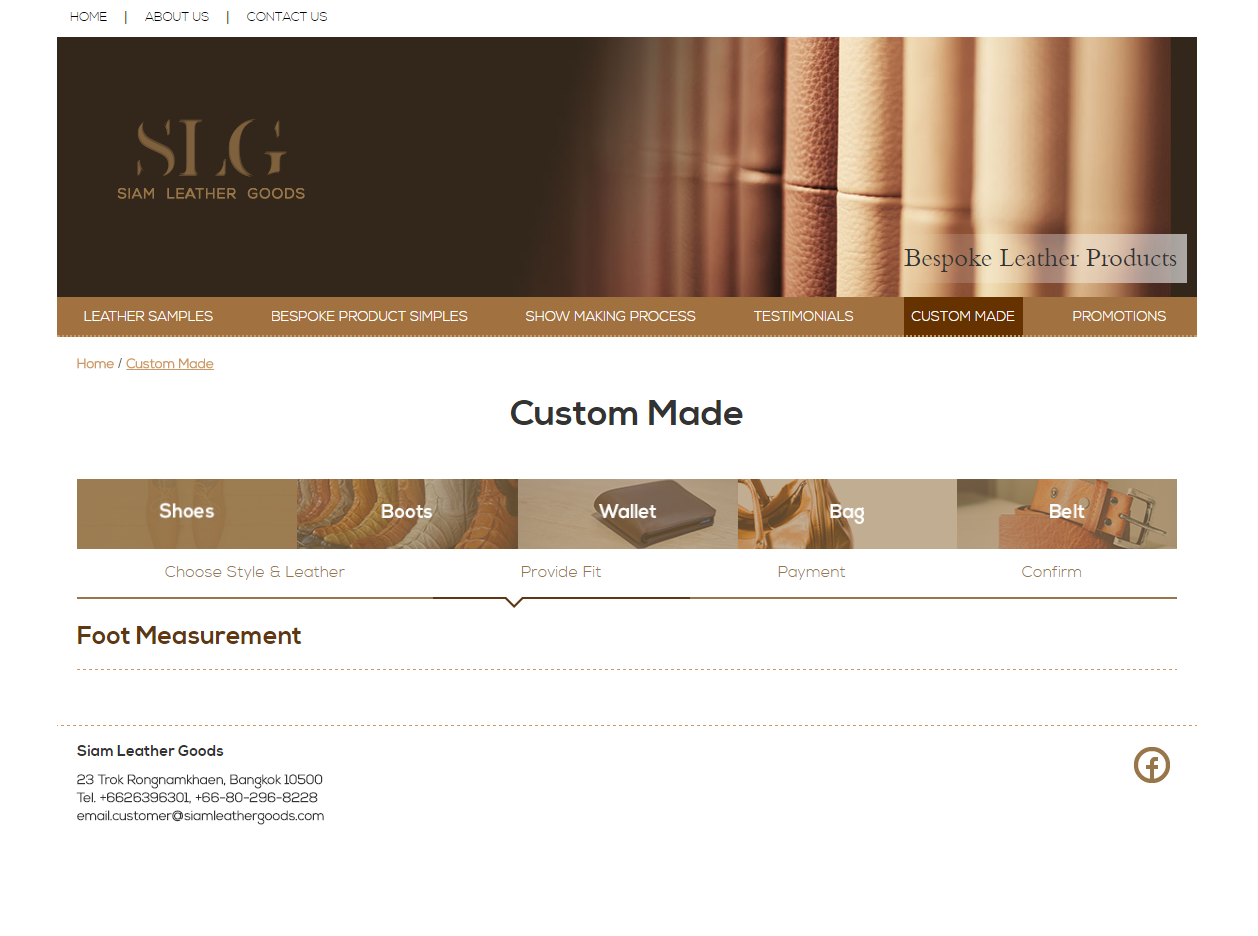
2.เมื่อกดเลือกแล้ว กดปุ่ม provide fit แล้วจะไปหน้า form_2.php แต่ปรากฎว่ารูปที่เลือกไม่ได้ submit ไปด้วย พอมีวิธีไหมค่ะ???

โค้ด test_1 (หน้าเลือกรองเท้า)
Code (PHP)
<!DOCTYPE>
<?php
include ("../functions/functions.php");
?>
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />
<head>
<title>SLG</title>
</head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css" />
<link rel="stylesheet" href="../style/bootstrap.css" />
<link rel="stylesheet" href="../style/style.css" />
<link rel="stylesheet" href="../style/radio_style.css" />
<script src="http://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<script type="text/javascript" src="../js/bootstrap.min.js"></script>
<script type="text/javascript" src="../js/jquery-1.12.3.min.js"></script>
<script type="text/javascript" src="../js/jquery.cycle.all.js"></script>
<script type="text/javascript">
$('.header_wrapper').cycle({
fx: 'fade',
speed: '5000'
});
</script>
<body>
<header>
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="main_wrapper">
<ul id="menu">
<li><a href="../index.php">HOME</a></li>
<li>|</li>
<li><a href="../about.php">ABOUT US</a></li>
<li>|</li>
<li><a href="../contact.php">CONTACT US</a></li>
</ul>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="header_wrapper">
<img id="banner" src="../image/img_banner/banner-1.jpg" alt=""/>
<img id="banner" src="../image/img_banner/banner-2.jpg" alt=""/>
<img id="banner" src="../image/img_banner/banner-3.jpg" alt=""/>
<img id="banner" src="../image/img_banner/banner-4.jpg" alt=""/>
</div>
</div>
</div>
<div class="row">
<div class="col-md-6 logo_img_top">
<div class="logo">
<img id="logo" src="../image/img_logo/logo.png" alt=""/>
</div>
</div>
<div class="col-md-6 logo_text_top">
<div class="logo_text">
<h3 id="logo_text">Bespoke Leather Products</h3>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12 menubar_top_under">
<div id="menubar_under">
<ul id="menubar">
<li><a href="leather.php">LEATHER SAMPLES</a></li>
<li><a href="bespoke.php">BESPOKE PRODUCT SIMPLES</a></li>
<li><a href="shoemaking.php">SHOW MAKING PROCESS</a></li>
<li><a href="testimonials.php">TESTIMONIALS</a></li>
<li><a href="custommade.php" class="active">CUSTOM MADE</a></li>
<li><a href="promotions.php">PROMOTIONS</a></li>
</ul>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12 border_bottom">
<div id="border_bottom_menubar_under"></div>
</div>
</div>
</div>
</header>
<article>
<div class="container">
<div class="row">
<div class="col-md-12 col_menu_title">
<div class="menu_title">
<ul id="menu_title">
<li><a href="../index.php"><strong>Home</strong></a></li>
<li>/</li>
<li><a href="custommade.php" class="active"><strong>Custom Made</strong></a></li>
</ul>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12 col_text_title_custommade">
<div><h1 style="font-family: 'nexa_boldregular'; text-align: center;">Custom Made</h1></div>
</div>
</div>
<div class="row">
<div class="col-md-12 col_submenu_cust">
<div class="submenu_cust">
<ul id="submenu_cust">
<li><a href="custommade.php"><img id="image_cust" src="../image/submenu_cust/shoes-2.png" width="234" height="70" alt=""/></a></li>
<li><a href=""><img id="image_cust" src="../image/submenu_cust/boots-1.png" width="234" height="70" alt=""/></a></li>
<li><a href=""><img id="image_cust" src="../image/submenu_cust/wallet-1.png" width="234" height="70" alt=""/></a></li>
<li><a href=""><img id="image_cust" src="../image/submenu_cust/bag-1.png" width="234" height="70" alt=""/></a></li>
<li><a href=""><img id="image_cust" src="../image/submenu_cust/belt-1.png" width="234" height="70" alt=""/></a></li>
</ul>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12 col_submenu_shoes">
<div class="submenu_shoes">
<ul id="submenu_shoes">
<li class="active"><a href="custommade.php">Choose Style & Leather</a></li>
<li ><a href="provide.php">Provide Fit</a></li>
<li ><a href="payment.php">Payment</a></li>
<li ><a href="shoes_shooe.php">Confirm</a></li>
</ul>
</div>
<div id="col_border"></div>
</div>
</div>
<div style="clear:both; height:20px;"></div>
<div class="row">
<div class="col-md-12">
<form name="custommade" action="provide_2.php" method="post" enctype="multipart/form-data">
<div class="tab-content">
<div class="tab-pane fade in active shoes_style">
<p style="font-family: 'nexa_boldregular';font-size: 1.80em;color: #5f3711;">Style</p>
<div style="clear:both; height:15px;"></div>
<div id="border_bottom_chooes_style" style="border-top: 1px dashed #cc9966;"></div>
<div style="clear:both; height:30px;"></div>
<?php getProStyle(); ?>
</div>
</div>
<div style="clear:both; height:60px;"></div>
<input type="submit" value="Provide Fit" name="next_page" id="submit" class="button-button" />
</form>
</div>
</div>
</div>
</article>
<div style="clear:both; height:80px;"></div>
<footer>
<div class="container">
<div class="row">
<div class="col-md-12 border_bottom_footer">
<div id="border_bottom_footer"></div>
</div>
</div>
<div style="clear:both; height:15px;"></div>
<div class="row">
<div class="col-md-6">
<div class="footer_left">
<strong id="strongtext_title">Siam Leather Goods</strong>
<div style="clear:both; height:10px;"></div>
<p id="strongtext_add" ><strong>23 Trok Rongnamkhaen, Bangkok 10500</strong></p>
<p id="strongtext_add" ><strong>Tel. +6626396301, +66-80-296-8228</strong></p>
<p id="strongtext_add" ><strong>[email protected]</strong></p>
<!--<div id="footer">This is the footer</div>-->
</div>
</div>
<div class="col-md-6">
<div class="footer_right">
<a id="footer_image_facebook" href="#"><img src="../image/social/social-facebook.png" alt=""/></a>
</div>
</div>
</div>
</div>
</footer>
</body>
<div style="clear:both; height:20px;"></div>
</html>
<?php
?>
include มาจาก ไฟล์ funtion.php
function getProStyle(){
global $con;
$get_pro_style = "select * from product where product_cat = 1 LIMIT 0,6 ";
$run_pro_style = mysqli_query($con, $get_pro_style);
while($row_pro_style = mysqli_fetch_array($run_pro_style)){
$pro_style_id = $row_pro_style['product_id'];
$pro_style_cat = $row_pro_style['product_cat'];
$pro_style_title = $row_pro_style['product_title'];
$pro_style_price = $row_pro_style['product_price'];
$pro_style_image = $row_pro_style['product_image'];
echo "
<div id='shoes_style'>
<img src='../admin_area/product_image/$pro_style_image' width='161' height='112' alt='' />
<div style='clear:both; height:20px;'></div>
<p>$pro_style_title</p>
<div style='clear:both; height:20px;'></div>
<!--<a href='provide_2.php?pro_style_id=$pro_style_id' style='float:left;'>Details</a>-->
<input id='$pro_style_id' type='radio' name='pro_style_id=$pro_style_id' value='pro_style_id=$pro_style_id' >
<label for='$pro_style_id'></label>
</div>
";
}
}
หน้า test_2.php (หน้าโชว์สินค้าที่เลือ)
<!DOCTYPE>
<?php
include ("../functions/functions.php");
?>
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />
<head>
<title>SLG</title>
</head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css" />
<link rel="stylesheet" href="../style/bootstrap.css" />
<link rel="stylesheet" href="../style/style.css" />
<link rel="stylesheet" href="../style/radio_style.css" />
<script src="http://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<script type="text/javascript" src="../js/bootstrap.min.js"></script>
<script type="text/javascript" src="../js/jquery-1.12.3.min.js"></script>
<script type="text/javascript" src="../js/jquery.cycle.all.js"></script>
<script type="text/javascript">
$('.header_wrapper').cycle({
fx: 'fade',
speed: '5000'
});
</script>
<body onload="document.custommade.submit();">
<header>
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="main_wrapper">
<ul id="menu">
<li><a href="../index.php">HOME</a></li>
<li>|</li>
<li><a href="../about.php">ABOUT US</a></li>
<li>|</li>
<li><a href="../contact.php">CONTACT US</a></li>
</ul>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="header_wrapper">
<img id="banner" src="../image/img_banner/banner-1.jpg" alt=""/>
<img id="banner" src="../image/img_banner/banner-2.jpg" alt=""/>
<img id="banner" src="../image/img_banner/banner-3.jpg" alt=""/>
<img id="banner" src="../image/img_banner/banner-4.jpg" alt=""/>
</div>
</div>
</div>
<div class="row">
<div class="col-md-6 logo_img_top">
<div class="logo">
<img id="logo" src="../image/img_logo/logo.png" alt=""/>
</div>
</div>
<div class="col-md-6 logo_text_top">
<div class="logo_text">
<h3 id="logo_text">Bespoke Leather Products</h3>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12 menubar_top_under">
<div id="menubar_under">
<ul id="menubar">
<li><a href="leather.php">LEATHER SAMPLES</a></li>
<li><a href="bespoke.php">BESPOKE PRODUCT SIMPLES</a></li>
<li><a href="shoemaking.php">SHOW MAKING PROCESS</a></li>
<li><a href="testimonials.php">TESTIMONIALS</a></li>
<li><a href="custommade.php" class="active">CUSTOM MADE</a></li>
<li><a href="promotions.php">PROMOTIONS</a></li>
</ul>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12 border_bottom">
<div id="border_bottom_menubar_under"></div>
</div>
</div>
</div>
</header>
<article>
<div class="container">
<div class="row">
<div class="col-md-12 col_menu_title">
<div class="menu_title">
<ul id="menu_title">
<li><a href="../index.php"><strong>Home</strong></a></li>
<li>/</li>
<li><a href="custommade.php" class="active"><strong>Custom Made</strong></a></li>
</ul>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12 col_text_title_custommade">
<div><h1 style="font-family: 'nexa_boldregular'; text-align: center;">Custom Made</h1></div>
</div>
</div>
<div class="row">
<div class="col-md-12 col_submenu_cust">
<div class="submenu_cust">
<ul id="submenu_cust">
<li><a href="custommade.php"><img id="image_cust" src="../image/submenu_cust/shoes-2.png" width="234" height="70" alt=""/></a></li>
<li><a href=""><img id="image_cust" src="../image/submenu_cust/boots-1.png" width="234" height="70" alt=""/></a></li>
<li><a href=""><img id="image_cust" src="../image/submenu_cust/wallet-1.png" width="234" height="70" alt=""/></a></li>
<li><a href=""><img id="image_cust" src="../image/submenu_cust/bag-1.png" width="234" height="70" alt=""/></a></li>
<li><a href=""><img id="image_cust" src="../image/submenu_cust/belt-1.png" width="234" height="70" alt=""/></a></li>
</ul>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12 col_submenu_shoes">
<div class="submenu_shoes">
<ul id="submenu_shoes">
<li><a href="custommade.php">Choose Style & Leather</a><div class="arrow_box"></div></li>
<li class="active"><a href="provide.php">Provide Fit</a><div class="arrow_box_pro"></div></li>
<li><a href="payment.php">Payment</a></li>
<li><a href="shoes_shooe.php">Confirm</a></li>
</ul>
</div>
<div id="col_border"></div>
</div>
</div>
<div style="clear:both; height:20px;"></div>
<div class="row">
<div class="col-md-12">
<form action="" method="post" enctype="multipart/form-data">
<div class="tab-content">
<div class="tab-pane fade in active shoes_style">
<p style="font-family: 'nexa_boldregular';font-size: 1.80em;color: #5f3711;">Foot Measurement</p>
<div style="clear:both; height:15px;"></div>
<div id="border_bottom_chooes_style" style="border-top: 1px dashed #cc9966;"></div>
<div style="clear:both; height:30px;"></div>
<?php
if(isset($_GET['pro_style_id'])){
$product_id = $_GET['pro_style_id'];
$get_pro_style = "select * from product where product_id = '$product_id' ";
$run_pro_style = mysqli_query($con, $get_pro_style);
while($row_pro_style = mysqli_fetch_array($run_pro_style)){
$pro_style_id = $row_pro_style['product_id'];
$pro_style_cat = $row_pro_style['product_cat'];
$pro_style_title = $row_pro_style['product_title'];
$pro_style_price = $row_pro_style['product_price'];
$pro_style_image = $row_pro_style['product_image'];
echo "
<div id='shoes_style'>
<img src='../admin_area/product_image/$pro_style_image' width='161' height='112' alt='' />
</div>
";
}
}
?>
</div>
</div>
</form>
</div>
</div>
</div>
</article>
<div style="clear:both; height:25px;"></div>
<footer>
<div class="container">
<div class="row">
<div class="col-md-12 border_bottom_footer">
<div id="border_bottom_footer"></div>
</div>
</div>
<div style="clear:both; height:15px;"></div>
<div class="row">
<div class="col-md-6">
<div class="footer_left">
<strong id="strongtext_title">Siam Leather Goods</strong>
<div style="clear:both; height:10px;"></div>
<p id="strongtext_add" ><strong>23 Trok Rongnamkhaen, Bangkok 10500</strong></p>
<p id="strongtext_add" ><strong>Tel. +6626396301, +66-80-296-8228</strong></p>
<p id="strongtext_add" ><strong>[email protected]</strong></p>
<!--<div id="footer">This is the footer</div>-->
</div>
</div>
<div class="col-md-6">
<div class="footer_right">
<a id="footer_image_facebook" href="#"><img src="../image/social/social-facebook.png" alt=""/></a>
</div>
</div>
</div>
</div>
</footer>
</body>
<div style="clear:both; height:20px;"></div>
</html>
<?php
?>
Tag : PHP, MySQL, HTML/CSS, JavaScript, jQuery
|
ประวัติการแก้ไข
2016-09-13 17:00:50
2016-09-13 17:01:46
|
 |
 |
 |
 |
| Date :
2016-09-13 16:58:43 |
By :
numtok |
View :
914 |
Reply :
4 |
|
 |
 |
 |
 |
|
|
|
|
 |